Me veo obligado a hacer otra parada. Este año, entre las entregas de trabajos en la universidad (me cambie de la UNED a la UOC hace un par de años, donde el método de evaluación es totalmente distinto, en la UNED, básicamente el examen final es el 80/90%, en la UOC es el 40/50% y el resto son entregas de trabajos, recuerdo que estoy cursando ingeniería informática (y otra cosa que no digo, pero que empieza por m y termina por s) a distancia), la preparación del C1 de inglés y algún proyecto personal, apenas tengo tiempo para otros menesteres.
Autor: Víctor José Ródenas Gascó
Estado de pedido asignado distinto al que tiene que ser en Prestashop
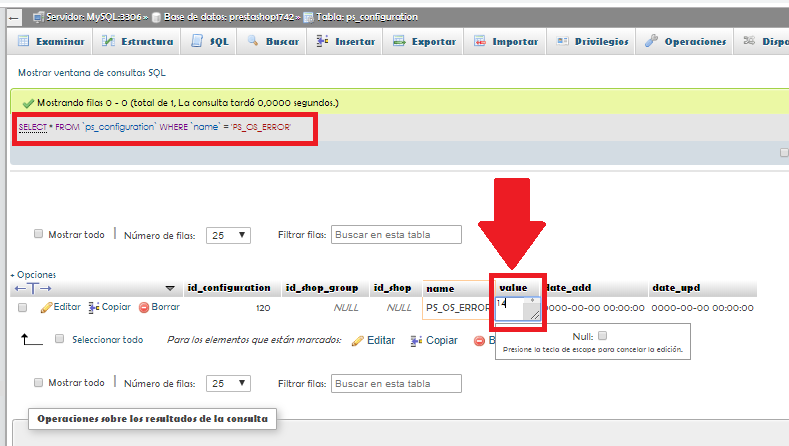
Hace unos meses, me llego un email de una persona que había instalado un módulo de una “determinada pasarela de pago” y que funcionaba correctamente cuando el pago se realizaba sin problemas, pero cuando el pago fallaba, el pedido quedaba asignado en un estado distinto al de “Error de pago / Pago erróneo”, por lo tanto, era confuso tanto para el cliente como para el propietario de la tienda.
Continúa leyendo Estado de pedido asignado distinto al que tiene que ser en Prestashop
Fondo independiente en las páginas de contenido en Prestashop
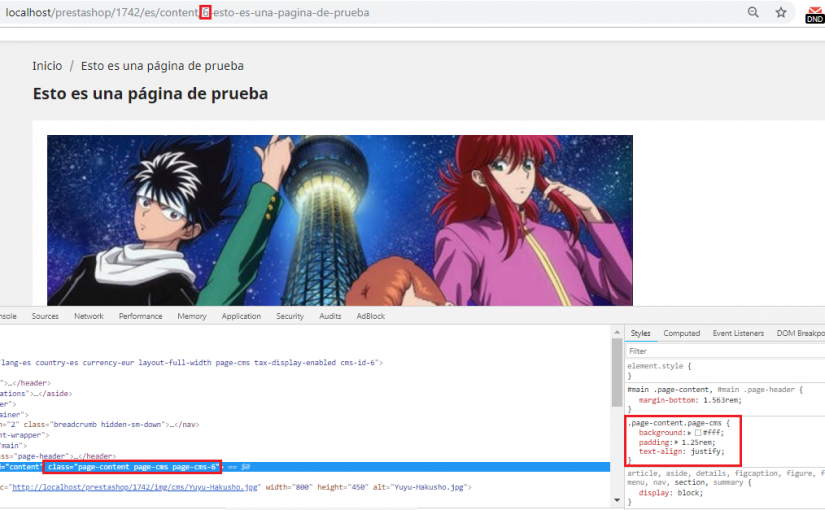
Con páginas de contenido, me refiero a lo que conocemos en antaño como páginas CMS, que en Prestashop 1.7 las creamos en la pestaña Diseño => Páginas (recordar información).
Imaginemos que hemos creado una página de contenidos en la pestaña Diseño => Páginas, donde queremos mostrar lo que veamos conveniente, pero queremos que esa página no tenga el fondo blanco que viene por defecto, pero que si lo mantenga el resto de las páginas. (Vuelvo a recordar que estamos hablando de los contenidos que creamos en la pestaña Diseño => Páginas)
Continúa leyendo Fondo independiente en las páginas de contenido en Prestashop
Ampliación del soporte de Prestashop 1.6 hasta junio de 2019
Prestashop, ha publicado en su blog (12/10/2018), que el soporte de la versión 1.6 se extenderá hasta junio de 2019 (Recuerdo, que oficialmente se acababa en octubre del 2018).
El soporte, principalmente se mantendrá, en actualizaciones para corregir bugs críticos y problemas de seguridad.
Continúa leyendo Ampliación del soporte de Prestashop 1.6 hasta junio de 2019
Comprobar envíos por código postal en Prestashop
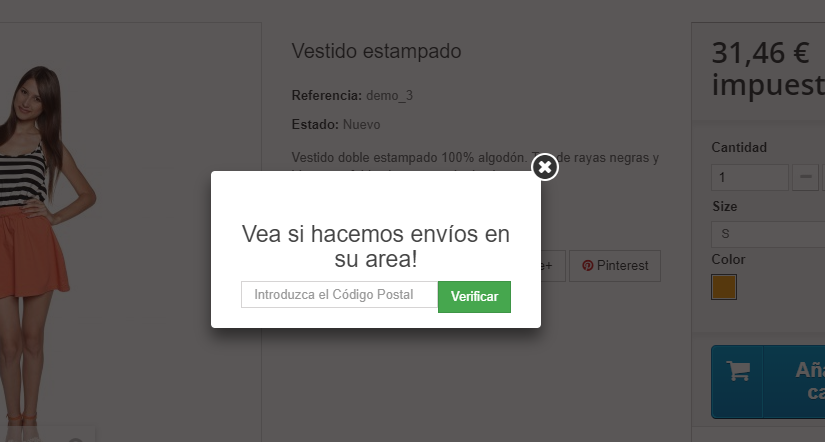
Por el blog, tenemos varios artículos relacionados con la configuración de los gastos de envío (revisar información), tanto de versiones antiguas como recientes de Prestashop, pero, en esta ocasión, vamos hablar de un módulo que permitirá al visitante de la tienda con 1 clic, conocer si se permiten envíos en su localidad.
Por lo que he podido ojear en el código del módulo, te crea una tabla al instalarse, llamada => ps_zipcodechecker, en la que almacena id, código postal, país, ciudad, provincia y estado de activación. Los datos los trata como independientes de Prestashop (otra cosa es que lo amplíen en un futuro para una mejor integración), por lo tanto cuando el módulo hace la comprobación del código postal en dicha tabla, hace una consulta a la misma para verificar si la tienda permite hacer gastos de envío a los códigos postales que hemos configurado en el módulo, y que, por tanto han sido insertados en la tabla mencionada.
Continúa leyendo Comprobar envíos por código postal en Prestashop
Parche importante para tiendas que se encuentren en Prestashop 1.6.1.21
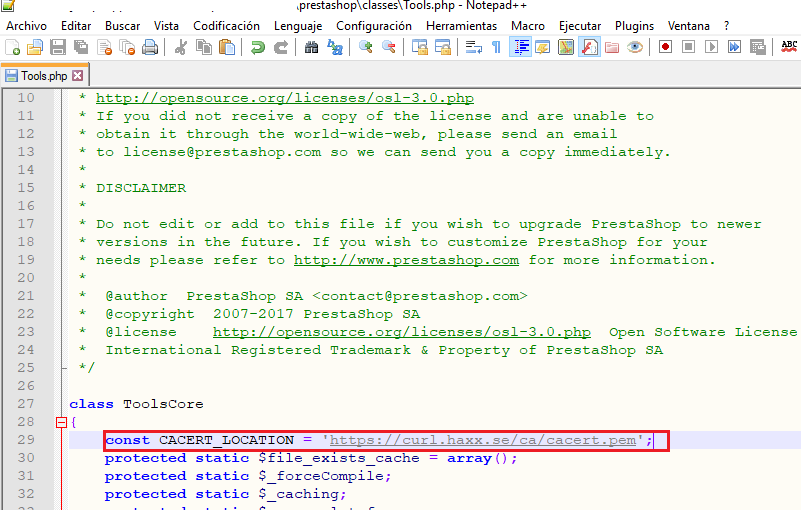
Si el parche no queda aplicado o la tienda actualizada, esta puede quedar bloqueada tras el paso de los días, obteniendo los siguientes errores:
[PrestaShop] Fatal error in module file …./classes/Tools.php:
Uncaught Error: Undefined class constant ‘CACERT_LOCATION’ in …./classes/Tools.php:2058
Stack trace: …./classes/Tools.php(2084): ToolsCore::refreshCACertFile() #1
Esta información, la vi inicialmente en el foro de Prestashop, el 5 de octubre de 2018, reportado por el usuario doekia, posteriormente y tras el paso de los días Prestashop publico la versión 1.6.1.22 solucionando el problema.
Continúa leyendo Parche importante para tiendas que se encuentren en Prestashop 1.6.1.21
Mostrar email del cliente de forma más visual en la ficha del pedido en Prestashop
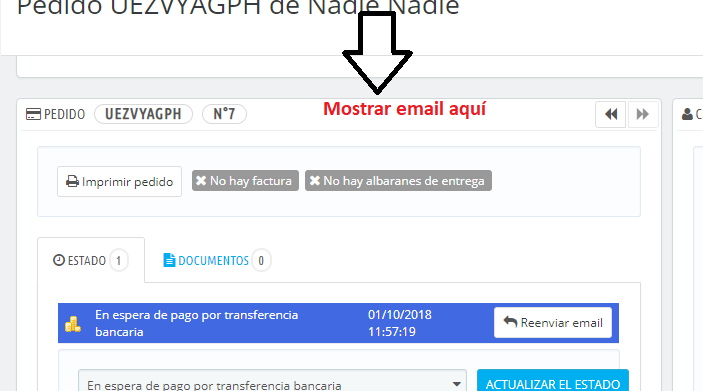
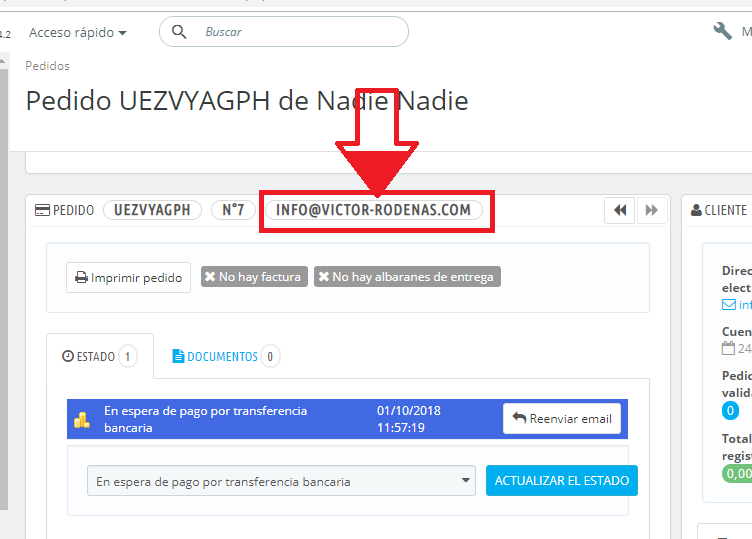
La idea de este tutorial, es mostrar el email del cliente en el encabezado del bloque “Pedido”, que vemos dentro de la ficha del pedido (valga la redundancia).

El resultado final, sería:

Es cierto, que el email, lo podemos ver directamente en el bloque “Cliente” de la ficha del pedido, pero a lo mejor te interesa verlo directamente en el título del bloque “Pedido“.
El proceso, para mostrar el email del cliente en el título del bloque “Pedido”, es más sencillo de que te lo puedes imaginar.
Continúa leyendo Mostrar email del cliente de forma más visual en la ficha del pedido en Prestashop
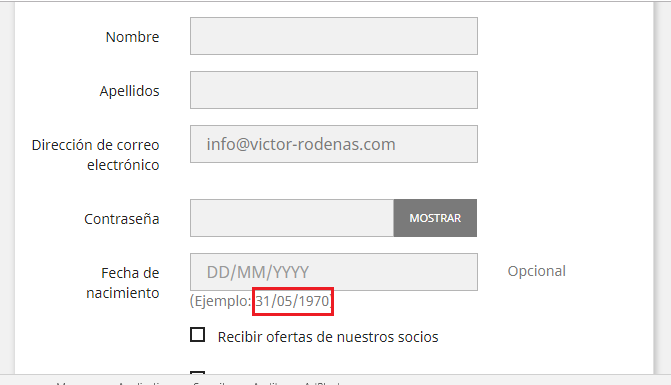
Cambiar “31/05/1970” que vemos debajo del campo fecha de nacimiento en Prestashop
Cuando estamos situados en el formulario de registro de la tienda, vemos que debajo del campo, correspondiente a la fecha de nacimiento, aparece el dato => 31/05/1970.

¿De dónde proviene este dato? ¿Podemos cambiarlo en las traducciones de Prestashop (revisar información) ?
Continúa leyendo Cambiar “31/05/1970” que vemos debajo del campo fecha de nacimiento en Prestashop
Tengo Prestashop 1.6 y no quiero actualizar a Prestashop 1.7 ¿Soluciones?

A inicios de 2017, estuvimos hablando de thirty bees (revisar información), a día de hoy puedo confirmar que vale pena trabajar con dicha alternativa, sino queremos actualizar a Prestashop 1.7. Recuerdo, que thirty bees nació como un fork de Prestashop 1.6.
La ventaja es que, mientras el soporte de actualizaciones de Prestashop 1.6, se acaba oficialmente en breve, con thirty bees, vas a tener actualizaciones, además de mejoras que no han quedado implementadas en Prestashop 1.6.
No debéis tener miedo en usar thirty bees, al usar la base de Prestashop 1.6.1, todo lo que estuvierais usando en dicha versión, en principio es compatible. Si usáis Prestashop 1.5, también se puede hacer la migración a thirty bees, pero obviamente la plantilla que estuvieras usando no funcionara, tendréis que usar la que lleva thirty bees por defecto y los módulos (no nativos) darán problemas y muchos no funcionaran.
Continúa leyendo Tengo Prestashop 1.6 y no quiero actualizar a Prestashop 1.7 ¿Soluciones?
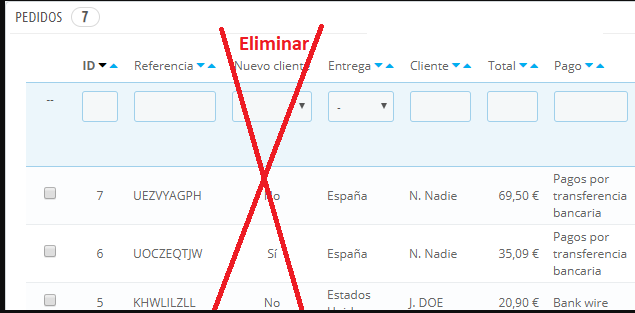
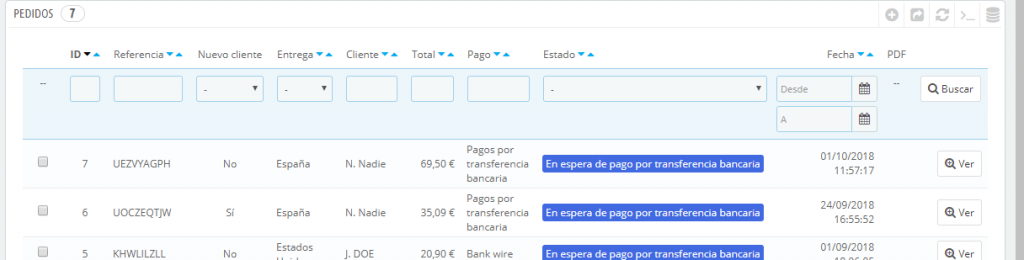
Eliminar (ocultar) columnas en el listado de pedidos en Prestashop

Recordemos algunos de los artículos, que tenemos en referencia a las columnas que visualizamos en el listado de pedidos dentro del panel de administración:
Vaya, pues creía que tenía alguna otra entrada por el blog…
Ahora que recuerdo, tenemos algún artículo en referencia al listado de clientes en el panel de administración.
En este documento, vamos a “quitar” la columna “Nuevo cliente” (podría ser cualquier otra).
Continúa leyendo Eliminar (ocultar) columnas en el listado de pedidos en Prestashop