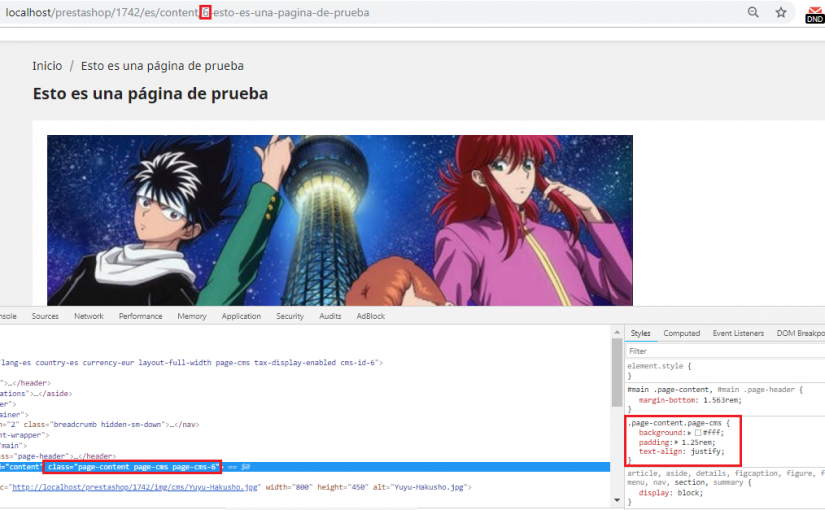
Con páginas de contenido, me refiero a lo que conocemos en antaño como páginas CMS, que en Prestashop 1.7 las creamos en la pestaña Diseño => Páginas (recordar información).
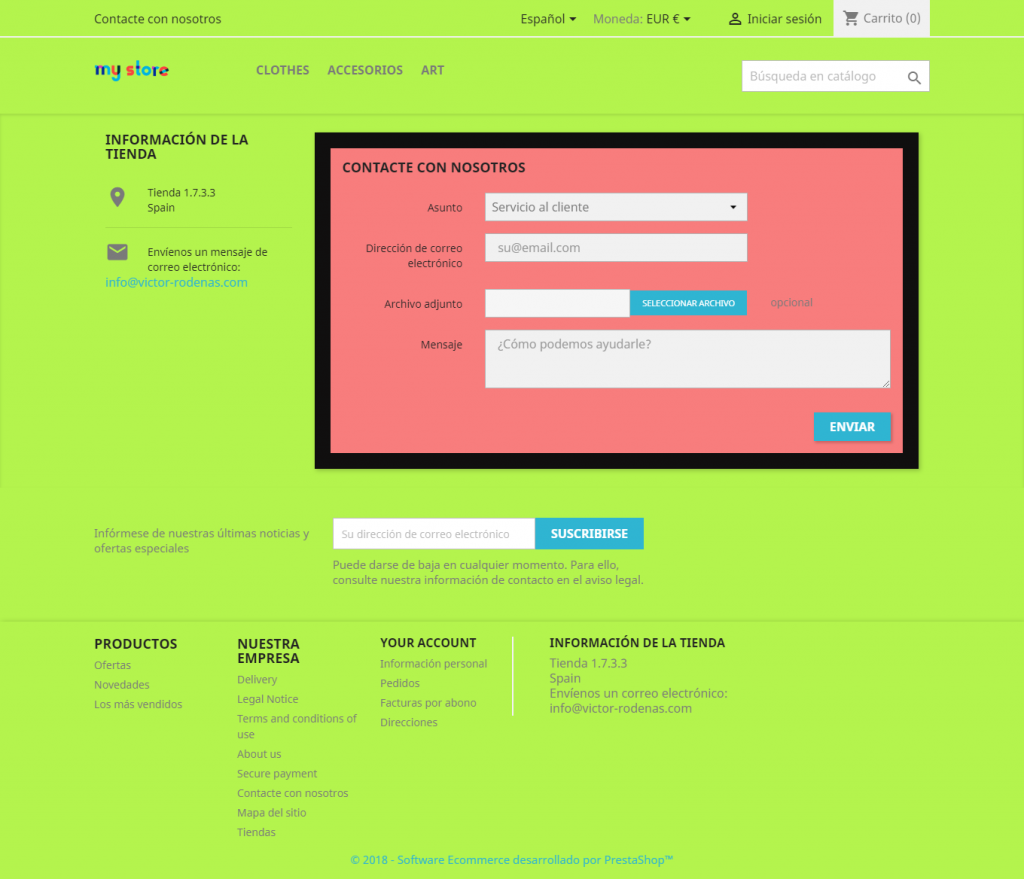
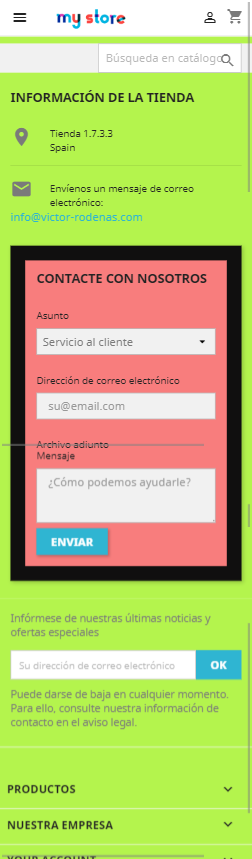
Imaginemos que hemos creado una página de contenidos en la pestaña Diseño => Páginas, donde queremos mostrar lo que veamos conveniente, pero queremos que esa página no tenga el fondo blanco que viene por defecto, pero que si lo mantenga el resto de las páginas. (Vuelvo a recordar que estamos hablando de los contenidos que creamos en la pestaña Diseño => Páginas)
Continúa leyendo Fondo independiente en las páginas de contenido en Prestashop