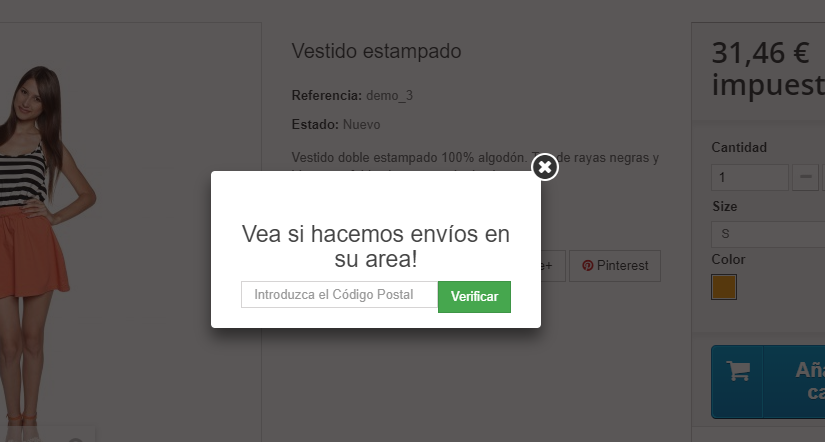
Por el blog, tenemos varios artículos relacionados con la configuración de los gastos de envío (revisar información), tanto de versiones antiguas como recientes de Prestashop, pero, en esta ocasión, vamos hablar de un módulo que permitirá al visitante de la tienda con 1 clic, conocer si se permiten envíos en su localidad.
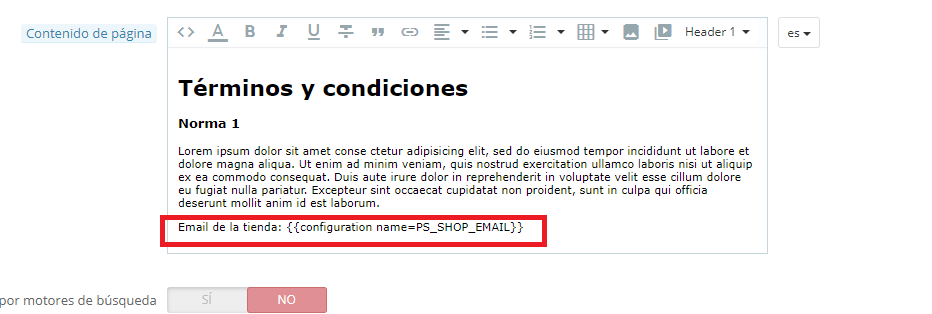
Por lo que he podido ojear en el código del módulo, te crea una tabla al instalarse, llamada => ps_zipcodechecker, en la que almacena id, código postal, país, ciudad, provincia y estado de activación. Los datos los trata como independientes de Prestashop (otra cosa es que lo amplíen en un futuro para una mejor integración), por lo tanto cuando el módulo hace la comprobación del código postal en dicha tabla, hace una consulta a la misma para verificar si la tienda permite hacer gastos de envío a los códigos postales que hemos configurado en el módulo, y que, por tanto han sido insertados en la tabla mencionada.
Continúa leyendo Comprobar envíos por código postal en Prestashop