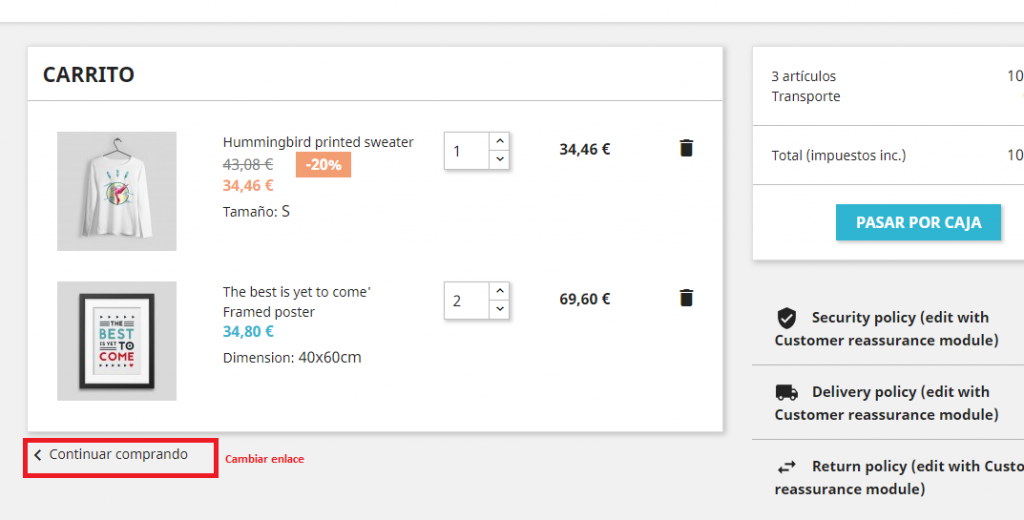
Es posible que tengamos la necesidad de cambiar el enlace “Continuar comprando” presente en el resumen del carrito.

En este ejemplo, vamos a cambiar el enlace actual que nos lleva a la página principal de la tienda, por una de las páginas de contenido que hemos creado en la pestaña Diseño -> Páginas.
Si editamos el fichero:
/themes/classic/templates/checkout/cart.tpl
El código correspondiente al bloque del enlace es el siguiente:
{block name='continue_shopping'}
<a class="label" href="{$urls.pages.index}">
<i class="material-icons">chevron_left</i>{l s='Continue shopping' d='Shop.Theme.Actions'}
</a>
{/block}
Continúa leyendo Cambiar enlace “Continuar comprando” en el carrito en Prestashop