Pequeño tutorial para cambiar el fondo de la tienda según la sección donde nos encontremos.


Categoría en la que hablaremos sobre CSS
Vamos a mostrar un mensaje de bienvenida personalizado en el listado de productos por categoría para los usuarios registrados de la tienda que incluirá el nombre + apellidos del usuario y un texto adicional.
Este manual para Prestashop está construido bajo Prestashop 1.6.1.18 con la plantilla por defecto.

Editamos el fichero:
/themes/default-bootstrap/category.tpl
Y debajo de:
Continúa leyendo Personalizar mensaje de bienvenida en las categorías en Prestashop
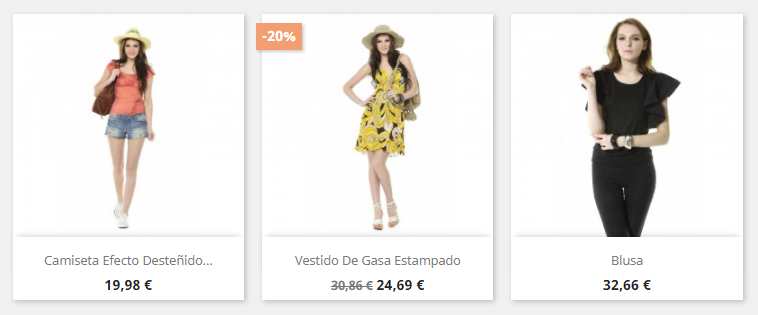
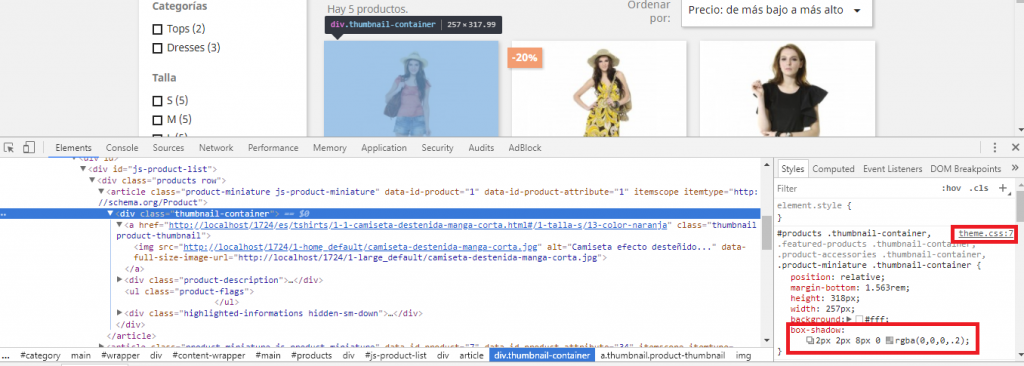
En todos los sitios donde vemos los listados de productos en Prestashop 1.7, vemos que rodea a los productos una especie de sombra.

La idea es dejar los productos de la siguiente forma:

Cuando intentamos inspeccionar el elemento, por ejemplo desde Chrome (F11 / botón derecho del ratón -> inspeccionar elemento).

Vemos en el fichero:
/themes/classic/assets/css/theme.css
Continúa leyendo Quitar sombras de los productos en Prestashop 1.7
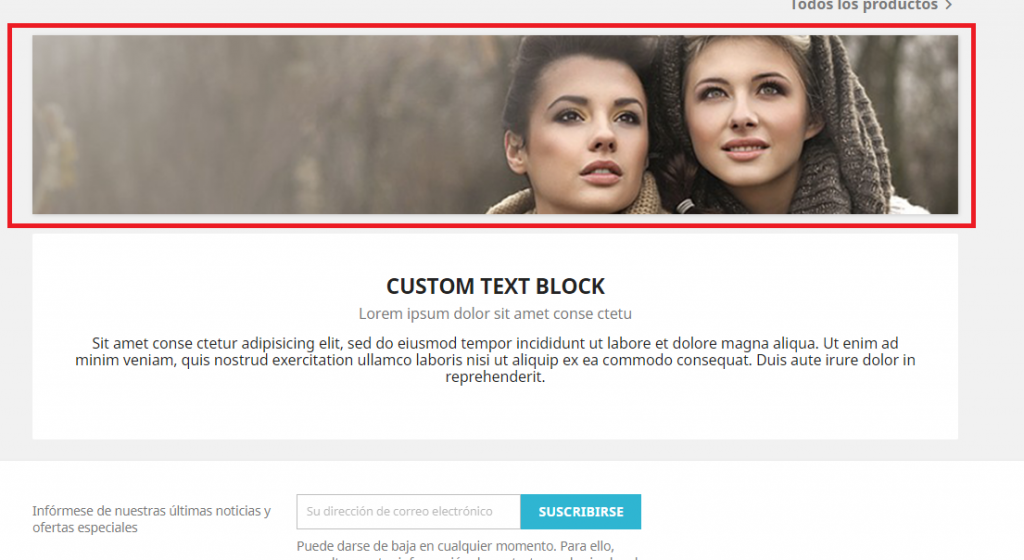
En este pequeño documento, vamos a cambiar de localización del módulo de banner que se muestra en la página principal para colocarlo en la cabecera de la tienda.

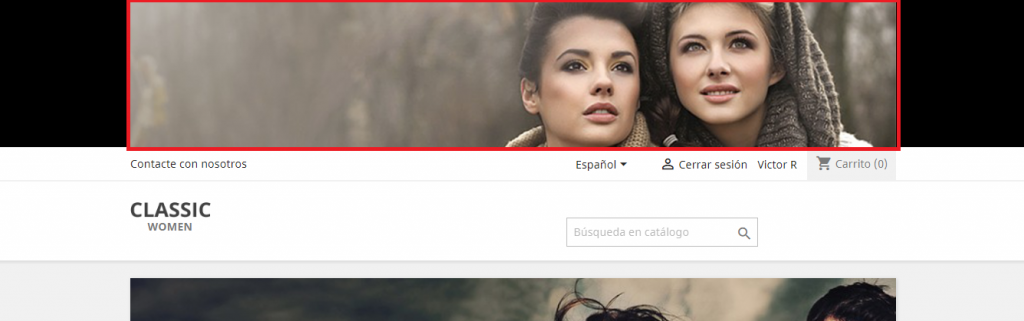
La idea es dejar ese banner en la cabecera de la tienda.

Vemos que en el fichero: /themes/classic/templates/_partials/header.tpl (versión 1.7.2.4 de Prestashop) disponemos de la siguiente línea de código:
{block name='header_banner'}
<div class="header-banner">
{hook h='displayBanner'}
</div>
{/block}

Y la vamos a dejar del siguiente modo (hemos encerrado la impresión del hook -> displayBanner dentro de un div con clase container):
Continúa leyendo Banner de la página principal en la cabecera en Prestashop 1.7
Hace tiempo que no escribo, y aquí va otro post chorra sobre Prestashop 🙂
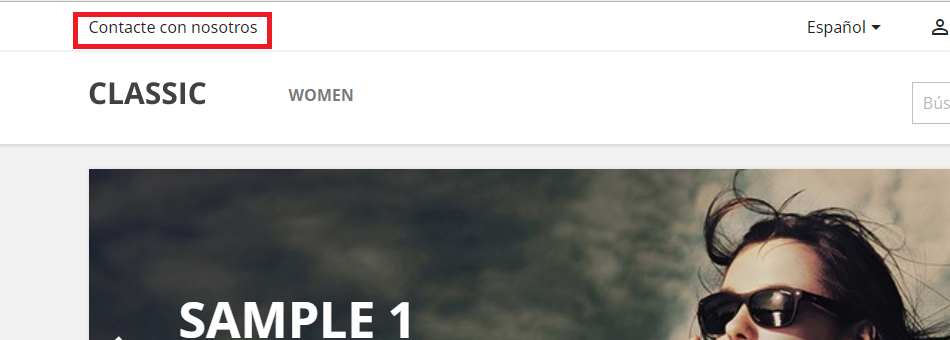
En las variantes actuales de Prestashop 1.7 (al menos en la 1.7.2.3 y anteriores variantes de Prestashop 1.7) no aparece el enlace de Contacte con nosotros en la cabecera cuando se muestra el número de teléfono de la tienda.


¿Cómo es posible si estamos hablando del módulo: “Información de contacto“?
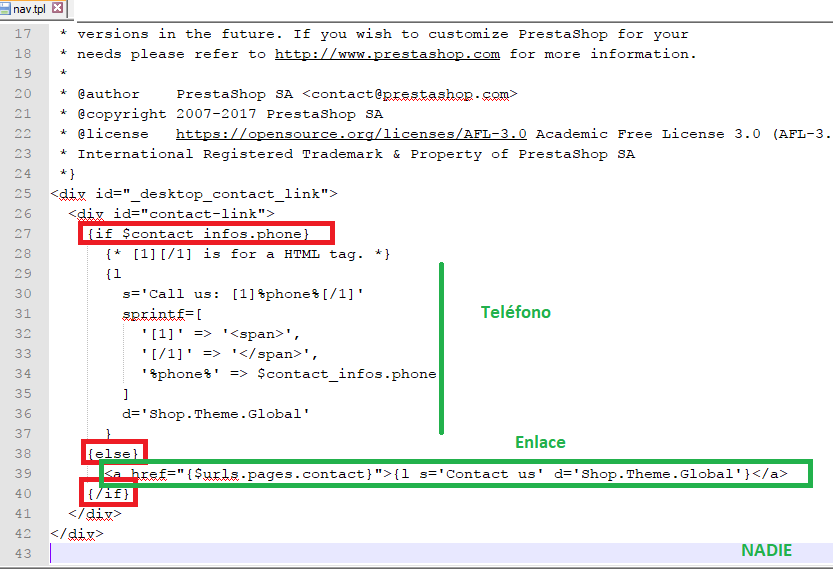
Se debe a que en el fichero: “/themes/classic/modules/ps_contactinfo/nav.tpl“, disponemos de un condicional que dice “Si se muestra el número de teléfono no se muestra el enlace de “Contacte con nosotros”

Una de las posibles opciones para que se vea el enlace de “Contacte con Nosotros” al lado del “Teléfono” cuando tengamos configurado el número de teléfono de la tienda, es copiar la siguiente línea de código:
<a href="{$urls.pages.contact}">{l s='Contact us' d='Shop.Theme.Global'}</a>
Continúa leyendo No se ve el enlace de contacte con nosotros en la cabecera de Prestashop 1.7
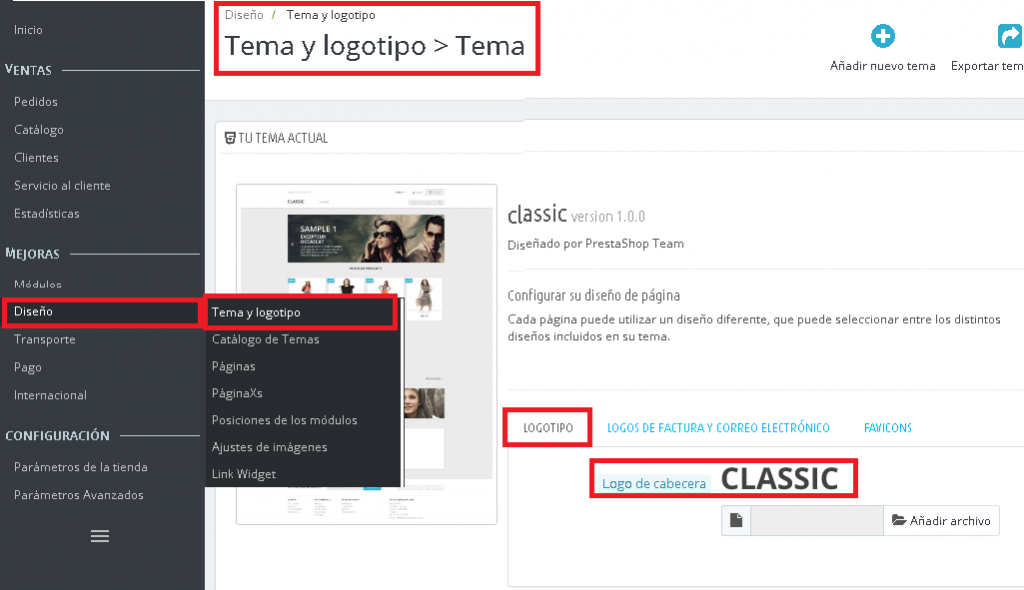
Si en la pestaña Diseño -> Temas y logotipo, intentamos subir un logo, por ejemplo, del siguiente tamaño:


Vemos, que reduce en exceso el tamaño del logo:

En esta ocasión, vamos hablar de un aporte desarrollado por el usuario Tuni-Soft de la Comunidad de Prestashop, que nos permite cargar nuestros propios ficheros *.css y *.js para luego cargarlos tanto en la tienda como en el mismo panel de administración.
Continúa leyendo Añadir ficheros CSS y JavaScript en Prestashop
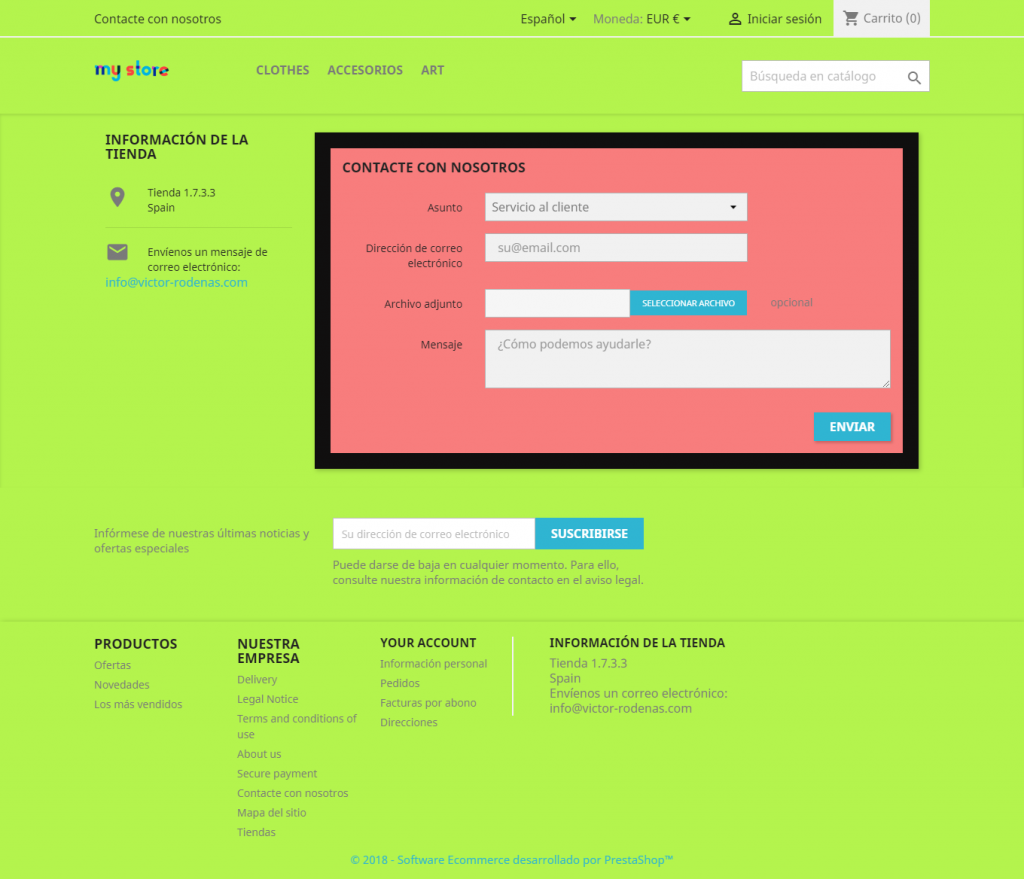
Vamos a cambiar el logo de ubicación (bajo la plantilla por defecto de Prestashop 1.7) y colocarlo encima del bloque de “Contacte con nosotros, carrito, etc..”
Por defecto, en Prestashop 1.7, vemos logo así.

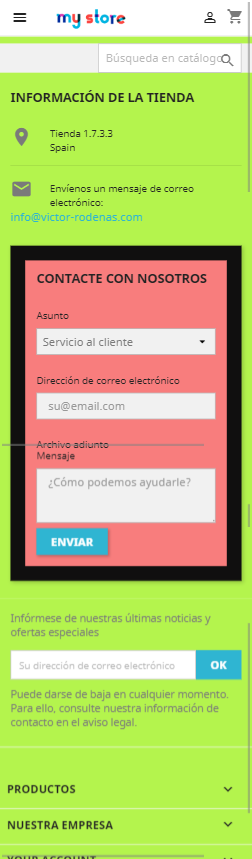
¿Y si quisiéramos que el logo se viera de la siguiente forma?

Continúa leyendo Cambiar logo de ubicación en Prestashop 1.7
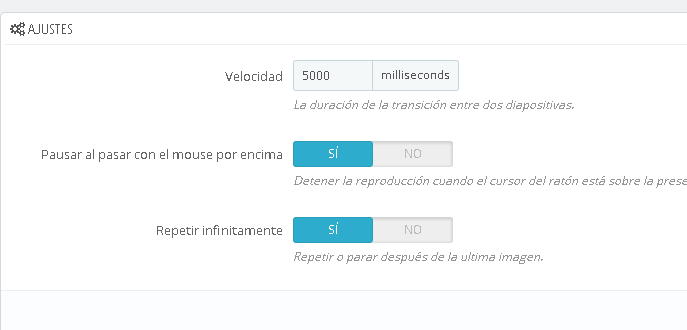
En la pestaña Módulos -> Módulos -> Módulos Instalados, si buscamos el módulo:
ps_imageslider / carrusel de imágenes
Vemos que no tenemos ninguna opción de configuración para ajustar la altura del contenedor del slider en Prestashop 1.7 (al menos en Prestashop 1.7.1.0 con la versión 2.0 del módulo)

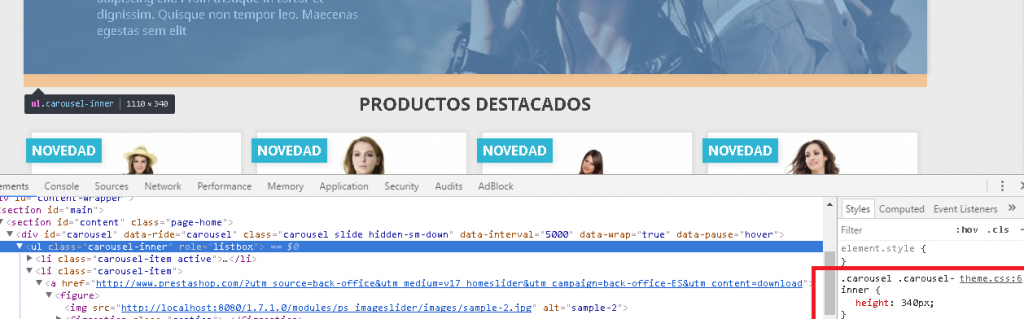
Desde firebug / inspeccionar elemento, vemos que es debido a que la instrucción:

.carousel .carousel-inner tiene limitada el “height” (altura) a 340px;
Podríamos ir directamente al fichero:
Continúa leyendo Cambiar altura del slider en Prestashop 1.7