Pequeño tutorial para cambiar el fondo de la tienda según la sección donde nos encontremos.


Por el blog, tenemos un tutorial donde cambiamos el fondo general en Prestashop 1.7 -> Cambiar fondos generales en Prestashop 1.7
La idea de este tutorial es que, por ejemplo, podamos tener un fondo distinto en la página principal y en la sección de contacto de la tienda (por poner un ejemplo).
¿Cómo podemos cambiar el fondo solo de la sección de contacto sin que afecte a las otras secciones de la tienda?
Lo primero es identificar la sección de contacto u conocer algún aspecto que nos haga diferenciarlo del resto de secciones.
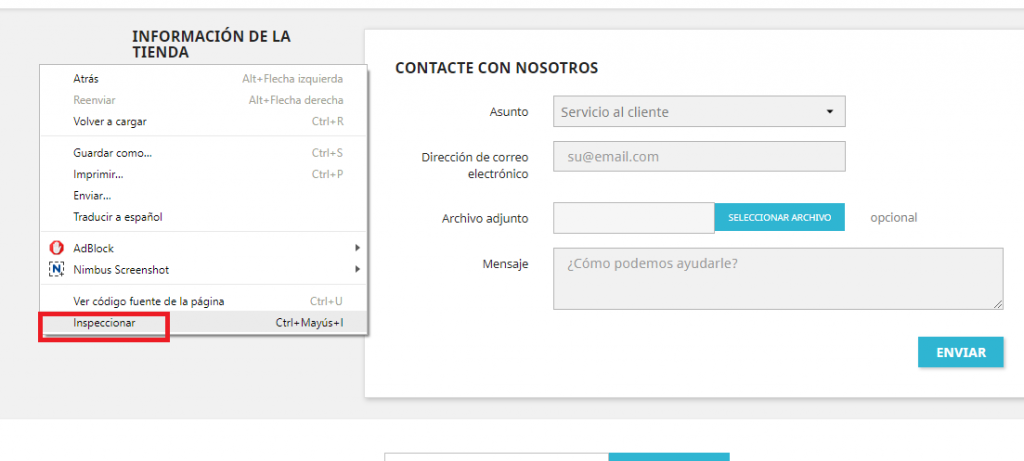
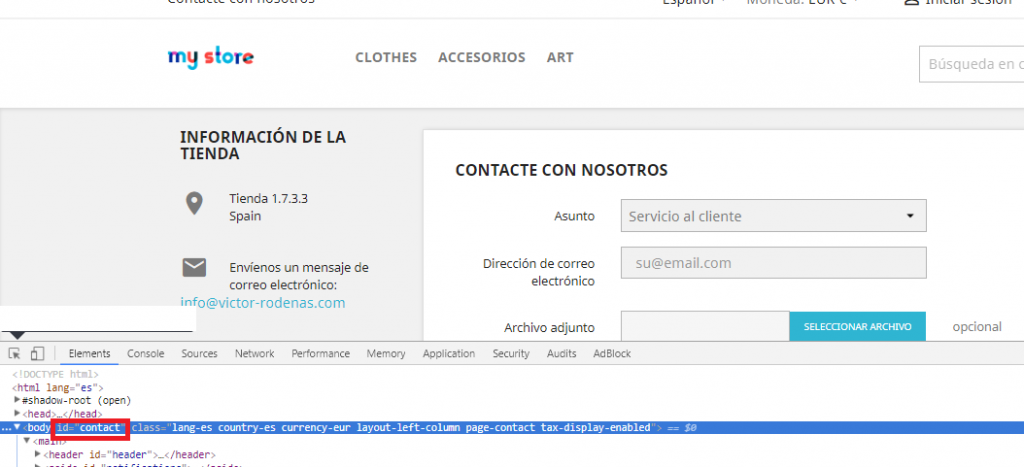
Entramos en la sección de contacto de la web, y pinchamos en el botón derecho del ratón -> inspeccionar elemento (en Chrome) y nos fijamos en el ID que tiene asignado el body.


Vemos que el body tiene asignado el id -> contact.
Este ID nos ayudara a identificar la sección. A continuación, vamos al fichero:
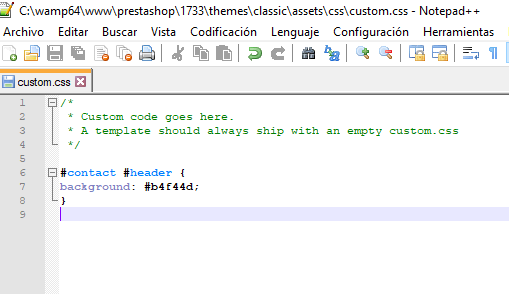
/themes/classic/assets/css/custom.css
Y añadimos lo siguiente:
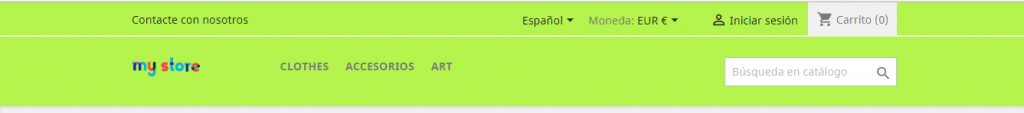
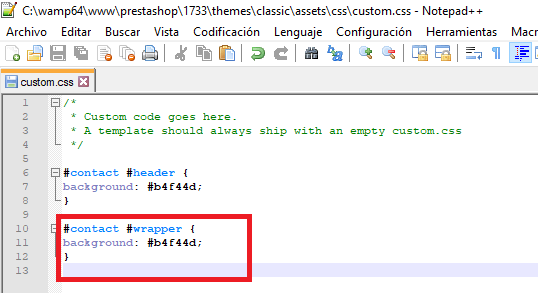
Para cambiar el fondo de la cabecera en la sección de contacto.
#contact #header {
background: #b4f44d;
}


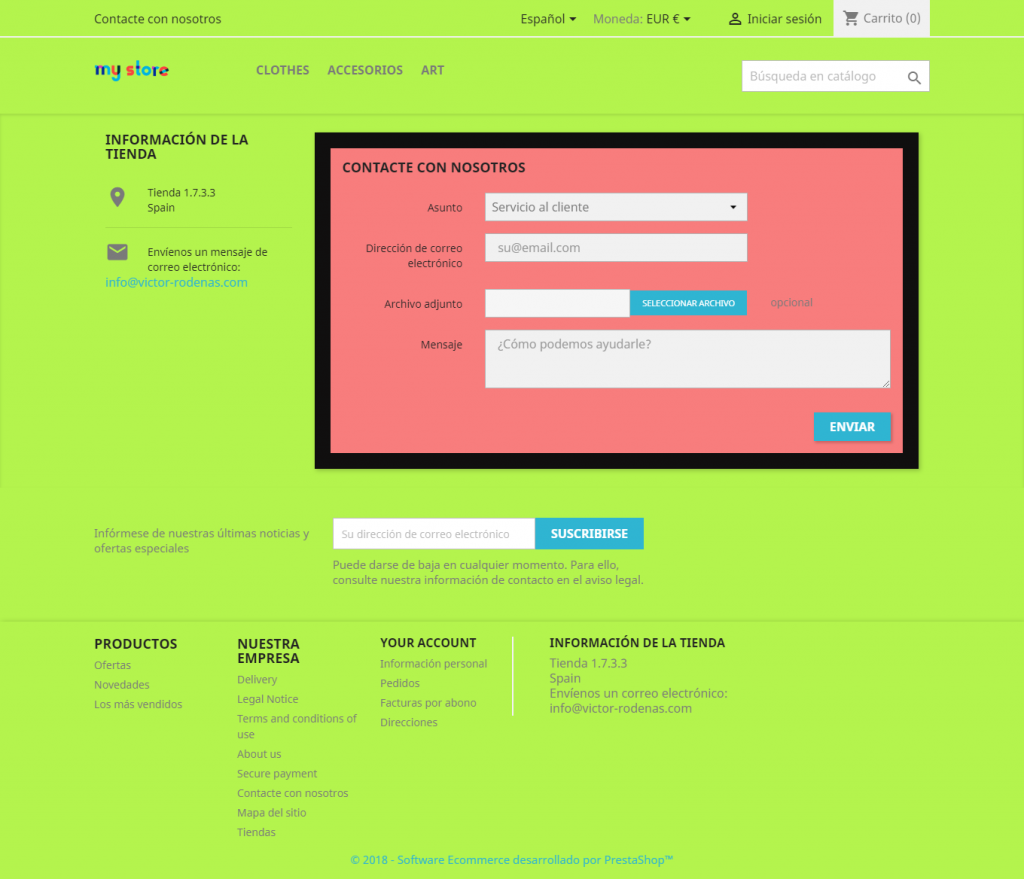
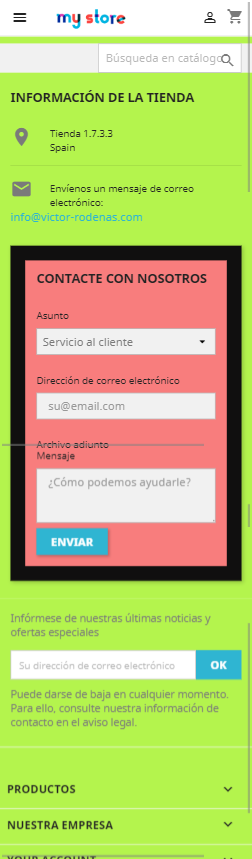
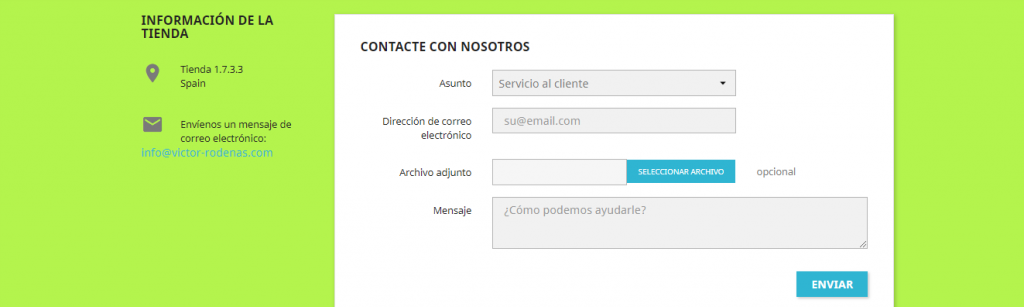
He asignado una especie de color “verde” a la cabecera en la sección de contacto.
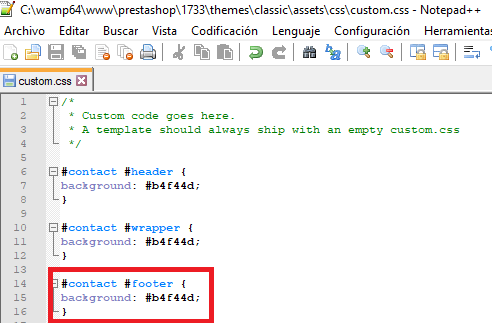
Para cambiar el color de fondo de la parte central (contenedor) de la sección de contacto:
Añadimos:
#contact #wrapper{
background: #b4f44d;
}


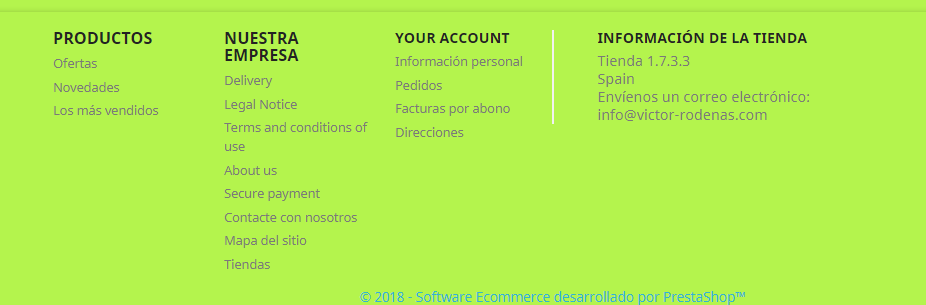
Para cambiar el fondo del pie de página en la sección de contacto, añadimos:
#contact #footer{
background: #b4f44d;
}


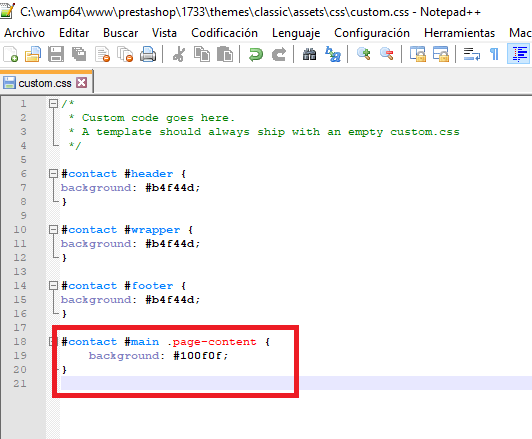
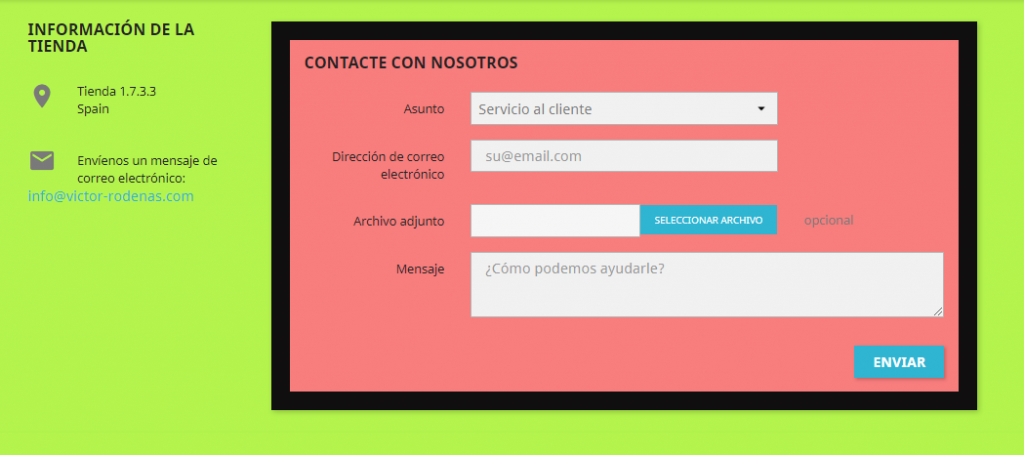
Si queréis cambiar el fondo del mismo formulario que se encuentra situado en la sección de contacto, es decir;

Borde fondo del formulario de contacto (añadimos en el fichero custom.css que habíamos editado antes)
#contact main .page-content {
background: #100f0f;
}


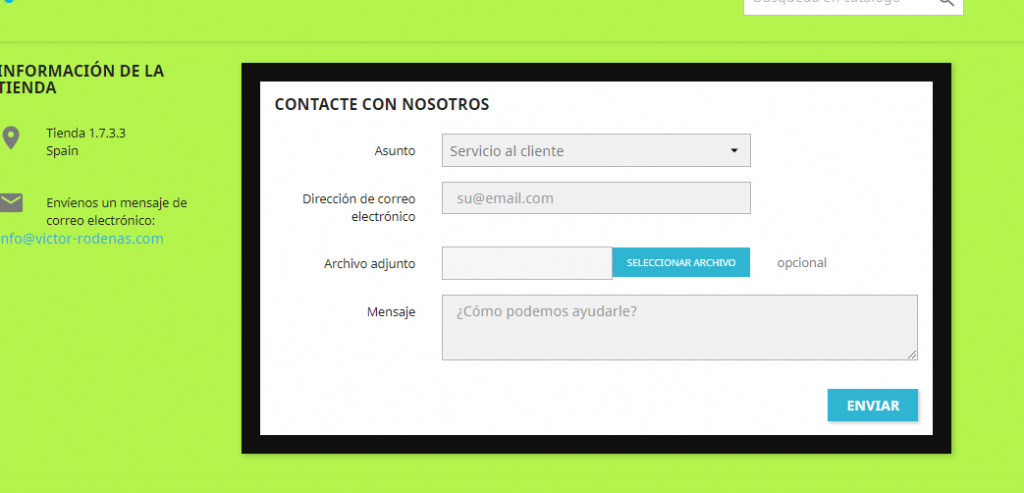
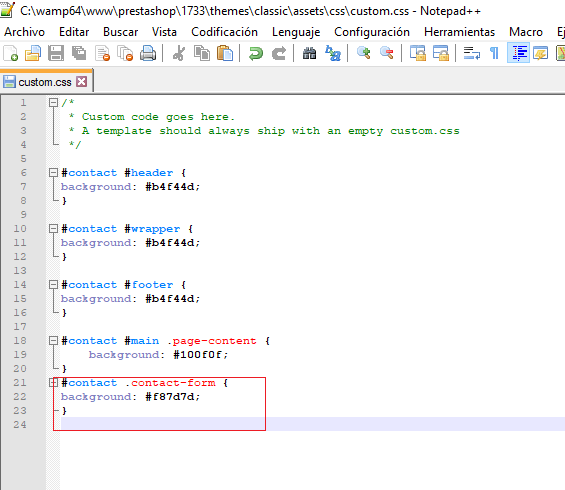
Fondo del propio formulario en la sección de contacto:
En el mismo custom.css que venimos editando, añadimos:
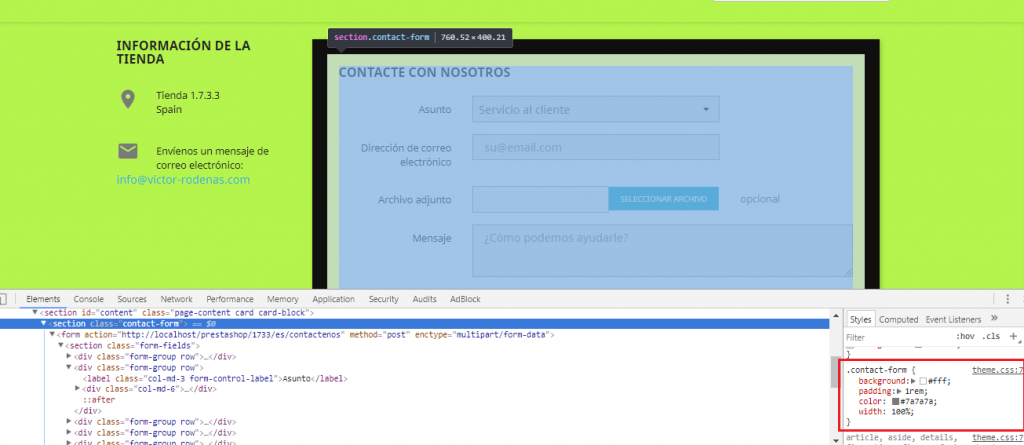
#contact .contact-form {
background: #f87d7d;
}


Si bien podíamos haber cambiado directamente el fondo del formulario de contacto en el fichero /themes/classic/assets/css/theme.css, he preferido cambiarlo en el fichero custom.css, debido a las siguientes razones:

- Recuerdo que el formulario de contacto en Prestashop 1.7 es un widget y podemos añadirlo en distintas secciones de la tienda (añadir formulario de contacto en páginas de contenido), por lo cual si cambiamos una clase genérica en el CSS, variara en todas las partes donde este el formulario de contacto y en esta ocasión solo me interesa que los colores del formulario se encuentren cambiados en la sección de contacto, por eso hemos creado una regla especifica solo para sección de contacto y la hemos añadido en el custom.css
- La parte externa del formulario de contacto, es decir, el fondo “negro” es una clase genérica utilizada en otras partes de la tienda.

theme.css He preferido crear una regla especifica en el custom.css solo aplicable a la sección de contacto, depende modificar el fichero theme.css añadiéndole un fondo a la regla que podemos ver dentro de inspeccionar elemento.
- Poder crear mis propias reglas sin tener que modificar el fichero /themes/classic/assets/css/theme.css, ya que Prestashop me proporciona un fichero denominado /themes/classic/assets/css/custom.css con ese fin.
Documento creado con Prestashop 1.7.3.3 bajo la plantilla por defecto.