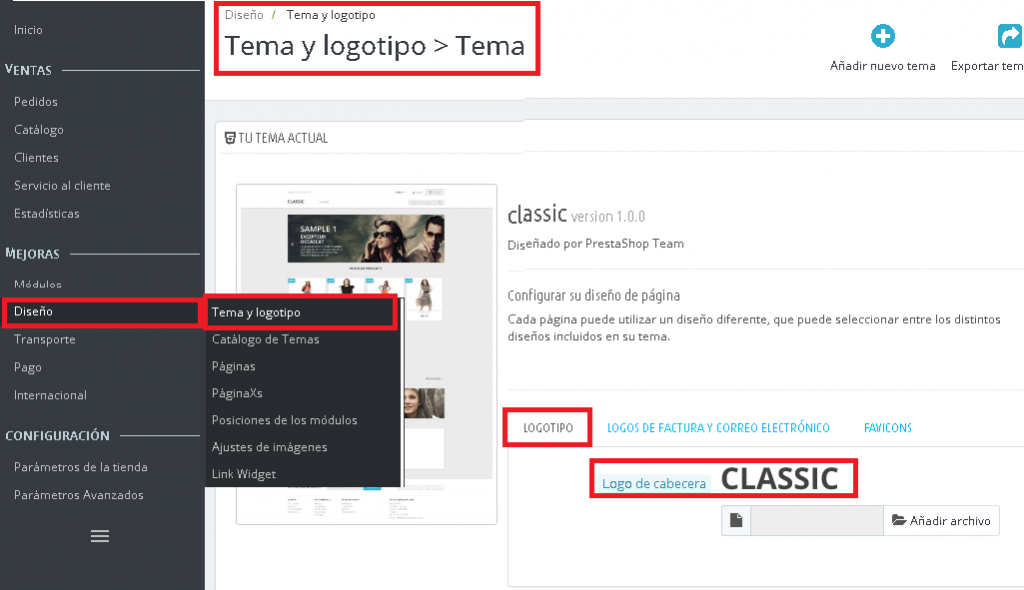
Si en la pestaña Diseño -> Temas y logotipo, intentamos subir un logo, por ejemplo, del siguiente tamaño:


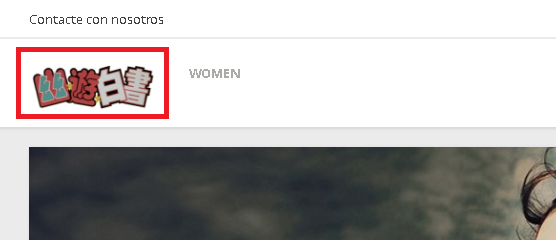
Vemos, que reduce en exceso el tamaño del logo:

Una solución, es cambiar el tema de las rejillas (grid), vamos al fichero:
/themes/classic/templates/_partials/header.tpl
Y aquí:
<div class="col-md-2 hidden-sm-down" id="_desktop_logo">
El valor “2” col-md lo vamos a variar.
Para saber cómo funciona el tema de las rejillas, os invito a visitar esta guía:
http://librosweb.es/libro/bootstrap_3/capitulo_2/tipos_de_rejillas.html
En nuestro caso lo hemos cambiado a “6“.
Dejándolo así:
<div class="col-md-6 hidden-sm-down" id="_desktop_logo">
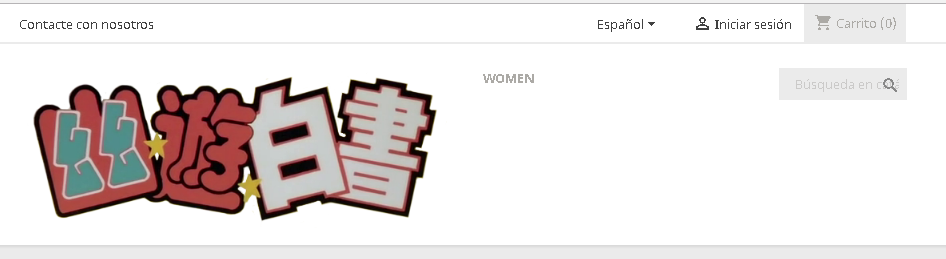
El problema ahora es que el logo se ve mejor, pero el menú horizontal y el buscador ha bajado de golpe y ya no está a la misma altura que el logo…..

Para solucionar esto, nos vamos al mismo fichero, buscamos esta línea de código:
<div class="col-md-10 col-sm-12 position-static">
<div class="row">
{hook h='displayTop'}
<div class="clearfix"></div>
</div>
</div>
Y vamos a cambiar el: “col-md-10” en nuestro caso por “col-md-6”, dejándolo así:
<div class="col-md-6 col-sm-12 position-static">
<div class="row">
{hook h='displayTop'}
<div class="clearfix"></div>
</div>
</div>
Finalmente, veremos el bloque del logo, menú y buscador de la siguiente forma:

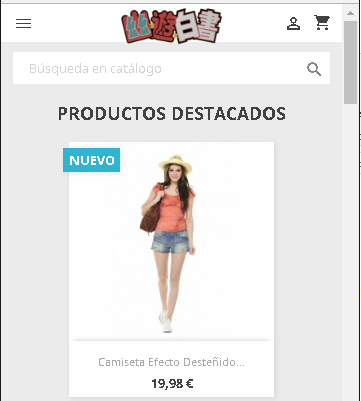
Pues si reducimos el navegador, vemos que se ve bien hasta cierto punto…

¿Cómo podemos hacer un apaño para que cuando la web en resolución mínima no quede mal el logo (en nuestro caso particular)?
Añadimos en nuestro caso en el fichero /themes/classic/assets/css/custom.css
La siguiente instrucción:
@media (max-width: 767px) {
#header .header-nav .top-logo a img {
max-height: 200px;
}
#header .header-nav {
max-height: 225px;
}
}
La imagen del logo en el CSS (en el theme.css) tiene una altura máxima establecida de 50px nosotros se la cambiamos a 200px.
El bloque que engloba al logo y a los otros elementos cuando la resolución es menor tiene una altura máxima de 50px nosotros se la cambiamos a 225px.
Por supuesto estos cambios solo se aplican en el @media (max-width: 767px) que hemos indicado, aunque con un poco de ingenio podríamos hacerlo para distintas resoluciones con el @media, pero bueno eso ya lo dejo a vosotros.
Evidentemente ha sido un pasaje muy rápido, por lo que es posible que tengáis que hacer más cambios. (De todos modos, tener en cuenta que esto ha sido para Prestashop 1.7.1.1, por lo que quizás en futuras variantes de la 1.7.X.X sea diferente)
Por cierto, si vosotros usáis inspeccionar elemento u firebug, veréis que hace referencia al theme.css, pero para no tocar el css original, simplemente hacemos una sobreescritura de los valores que necesitamos en el fichero custom.css
Por cierto, ¿recordáis que también hicimos unas guías, por si queremos cambiar el logo de ubicación o si queremos eliminar el logo de la cabecera?
Ah se me olvidaba, recordar:
- Limpiar cache en la pestaña Parámetros Avanzados -> Rendimiento

Limpiar cache en Prestashop 1.7 - Si los cambios del CSS no los ves, limpia la cache de tu navegador.
Documento construido bajo Prestashop 1.7.1.1





Hola Victor.
Muchas gracias por por la guia, comentarte que en la versión 1.7.1 esta guia funciona perfectamente. Cual es mi sorpresa a al actualizar a la nueva versión 1.7.2 esta te suscribe todo y vuelve el logo a quedarse como inicialmente, realizo los pasos que hice para la versión anterior pero ha dejado de funcionar.
Recibe un cordial saludo.
Nada Victor, olvida el comentario anterior. Se me olvido borrar la caché sorry.
Muchas gracias por todo.
Gracias por el post. Yo he probado de cambiar el tamaño del logo y funciona (despues de borrar cache) pero cuando intento editar el /themes/classic/assets/css/custom.css para recolocar la barra del menu no me funciona. Como editas? que editor usas? Esto es lo que me sale a mi:
/*
* Custom code goes here.
* A template should always ship with an empty custom.css
*/
@media (max-width: 767px) {
#header .header-nav .top-logo a img {
max-height: 200px;
}
#header .header-nav {
max-height: 225px;
}
}
El editor no es importante, por ejemplo, con notepad++ https://notepad-plus-plus.org/ puedes editar sin problemas.
En el fichero custom.css vacío inicialmente se agregan instrucciones personalizadas para no modificar el theme.css
Pon la dirección de tu tienda, para ver lo que te esta ocurriendo.
Hola buenas, una duda tengo instalado la última versión prestashop 1.7.2.5 sigo tus pasos, el primero cambio valor de 2 por 6, vacio cache pero el logo continua con el tamaño predeterminado, gracias
El proceso sigue funcionando en Prestashop 1.7.2.5
¿Has limpiado la cache de Prestashop pestaña Parámetros Avanzados -> Rendimiento tras hacer los cambios en el TPL?
Adjunto captura
Hola Victor. Antes que nada gracias por tu aportes, sincera son más que útiles. Te molesto para consultarte por lo siguiente, estoy utilizando un tema de LeoTheme y no tengo idea de donde localizar el archivo necesario para editar el grid que utiliza el tema en sí. Tiene alguna pista de por donde puedo buscarlo?
Gracias!
Saludos.
Dime que plantilla exacta de leothemes tienes y la versión de Prestashop que usas y te intento decir.