En todos los sitios donde vemos los listados de productos en Prestashop 1.7, vemos que rodea a los productos una especie de sombra.

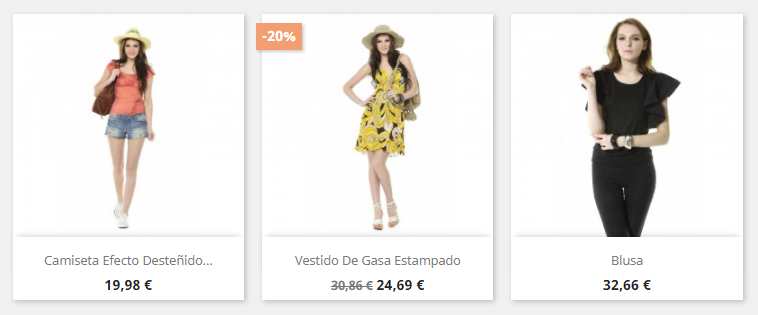
La idea es dejar los productos de la siguiente forma:

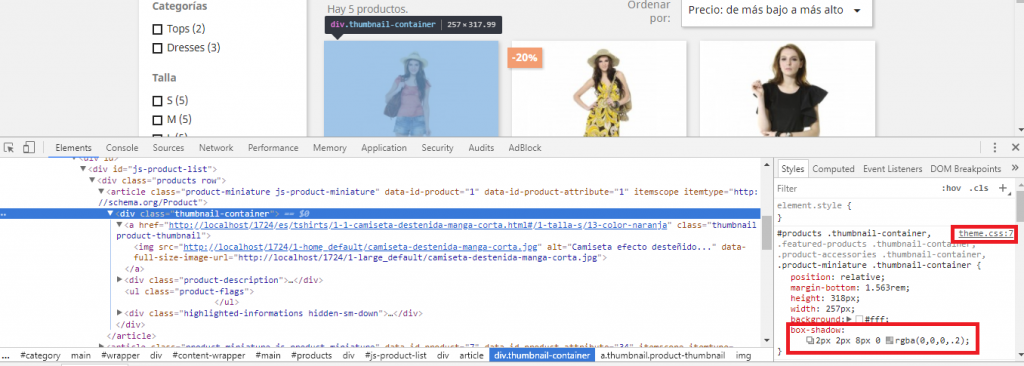
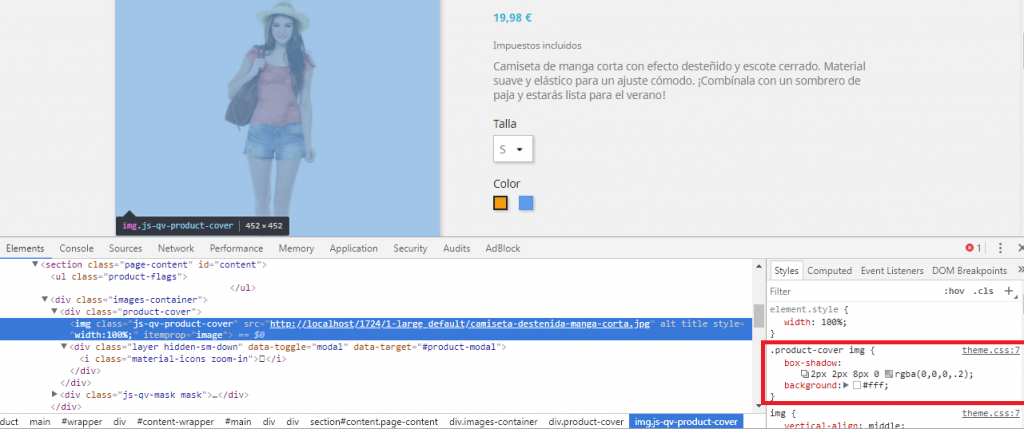
Cuando intentamos inspeccionar el elemento, por ejemplo desde Chrome (F11 / botón derecho del ratón -> inspeccionar elemento).

Vemos en el fichero:
/themes/classic/assets/css/theme.css
#products .thumbnail-container, .featured-products .thumbnail-container, .product-accessories .thumbnail-container, .product-miniature .thumbnail-container {
position: relative;
margin-bottom: 1.563rem;
height: 318px;
width: 257px;
background: #fff;
box-shadow: 2px 2px 8px 0 rgba(0,0,0,.2);
}
El efecto lo está haciendo el “box-shadow“.
Información sobre “box-shadow” aquí:
http://librosweb.es/libro/css_avanzado/capitulo_1/sombras.html
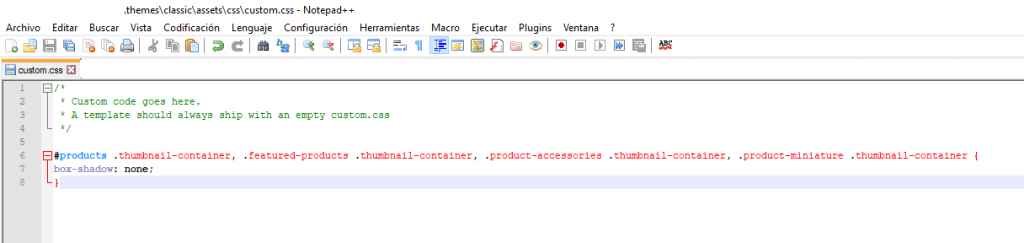
Es cierto que puedes editar el fichero y quitar el box-shadow solamente, pero como tenéis el fichero:
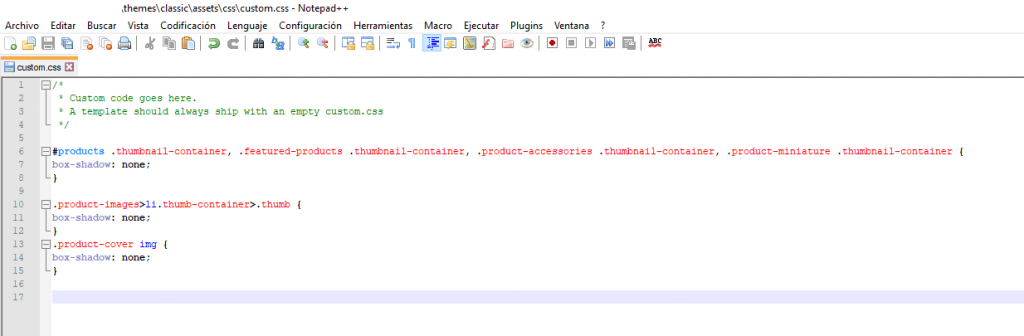
/themes/classic/assets/css/custom.css
para añadir vuestras propias personalizaciones, os será más sencillo añadir esta única instrucción:
#products .thumbnail-container, .featured-products .thumbnail-container, .product-accessories .thumbnail-container, .product-miniature .thumbnail-container {
box-shadow: none;
}

De esta forma, estamos sobrescribiendo el valor del box-shadow que teníamos en el theme.css
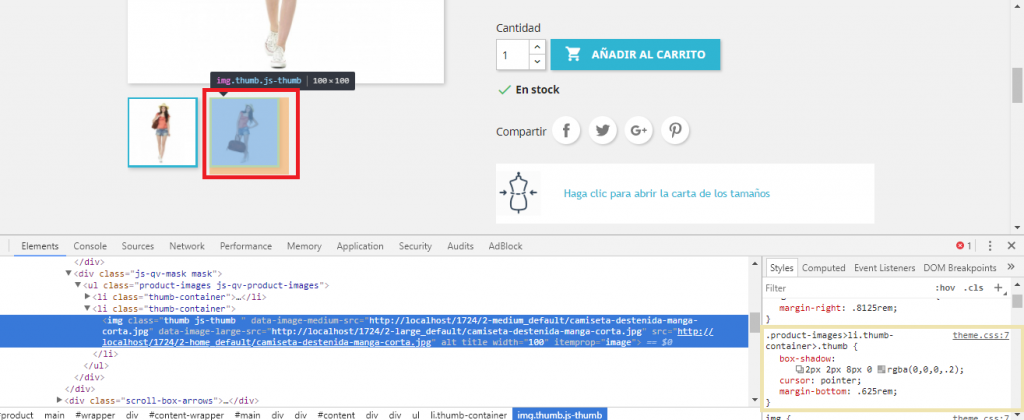
Por otro lado, si vamos a la ficha del producto vemos que siguen las sombras:


Añadimos en el fichero:
/themes/classic/assets/css/custom.css
.product-images>li.thumb-container>.thumb {
box-shadow: none;
}
.product-cover img {
box-shadow: none;
}

Tener en cuenta que estamos tocando “clases” en el css, mucho cuidado porque una clase afecta a distintas partes.
Documento construido bajo Prestashop 1.7.2.4 con la plantilla por defecto.



![Personalizar la página de mantenimiento en Prestashop 1.7 – [DOC]](https://victor-rodenas.com/wp-content/uploads/2017/04/folder-303891_640-300x270-1-1-150x150.png)