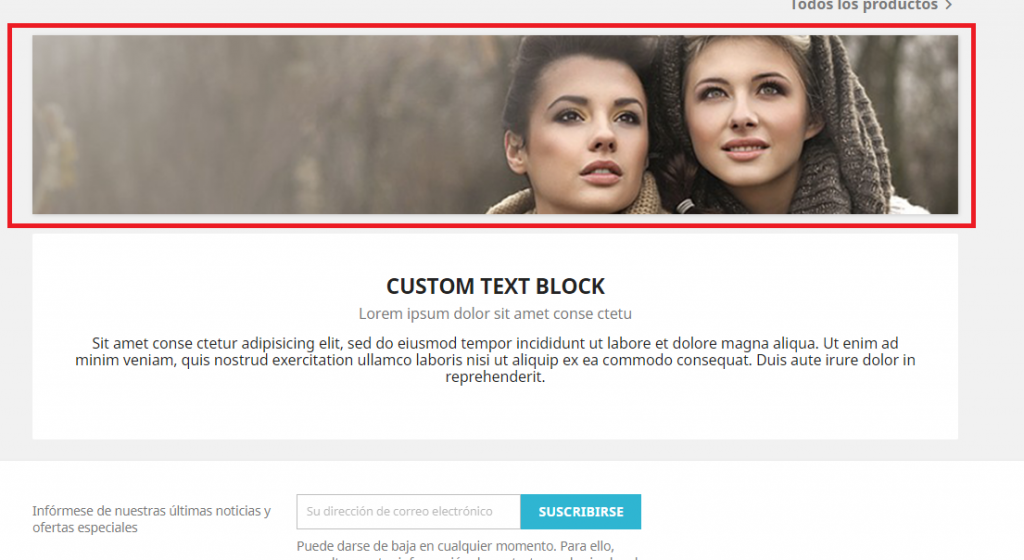
En este pequeño documento, vamos a cambiar de localización del módulo de banner que se muestra en la página principal para colocarlo en la cabecera de la tienda.

La idea es dejar ese banner en la cabecera de la tienda.

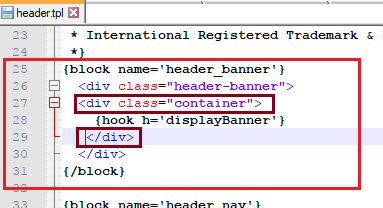
Vemos que en el fichero: /themes/classic/templates/_partials/header.tpl (versión 1.7.2.4 de Prestashop) disponemos de la siguiente línea de código:
{block name='header_banner'}
<div class="header-banner">
{hook h='displayBanner'}
</div>
{/block}

Y la vamos a dejar del siguiente modo (hemos encerrado la impresión del hook -> displayBanner dentro de un div con clase container):
{block name='header_banner'}
<div class="header-banner">
<div class="container">
{hook h='displayBanner'}
</div>
</div>
{/block}

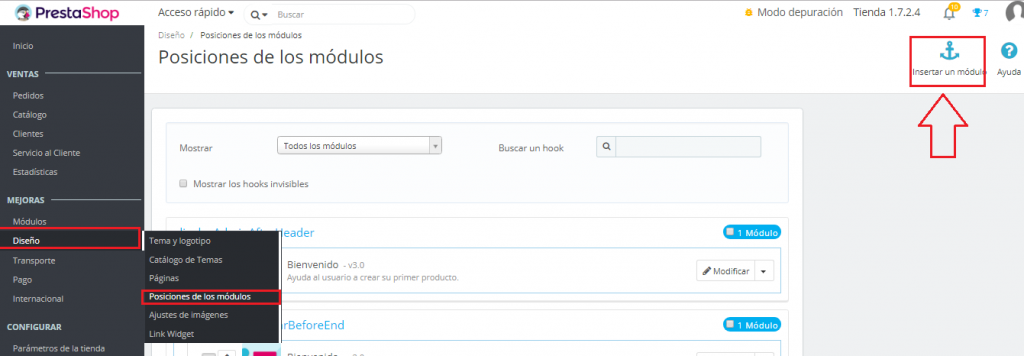
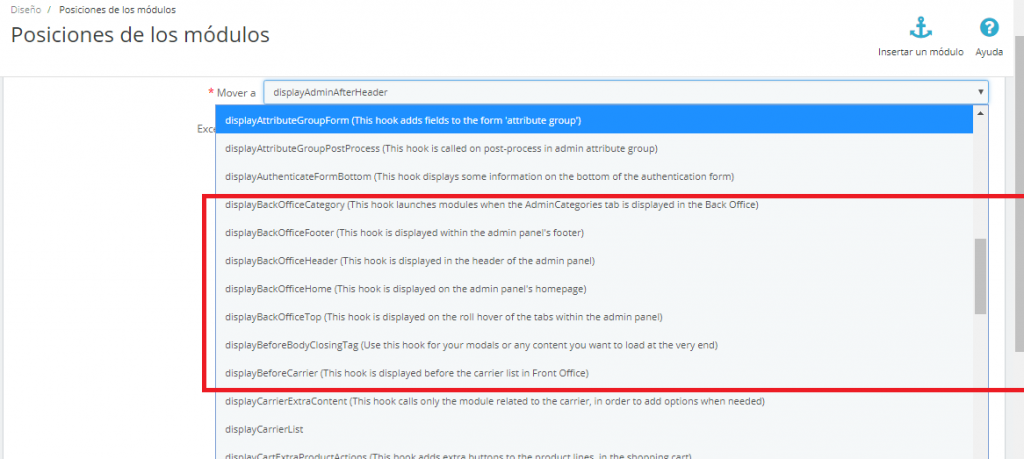
El siguiente paso es ir a la pestaña Diseño -> posiciones de los módulos, pulsamos en “Insertar un módulo”

Y vemos que no encontramos el hook -> displayBanner

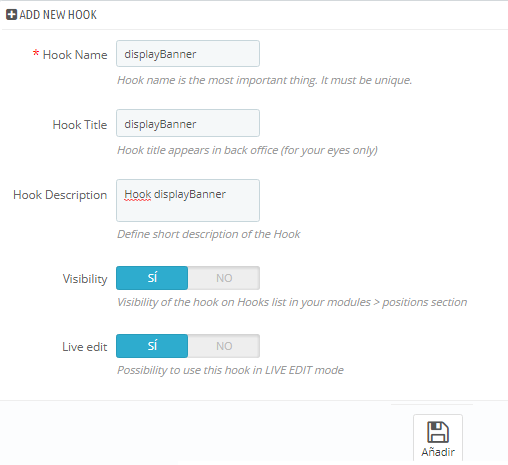
Vamos a crear nosotros el hook, mediante el módulo gratuito de Vekia: Crear Hook mediante el módulo de Vekia
Una vez hayamos creado el hook:

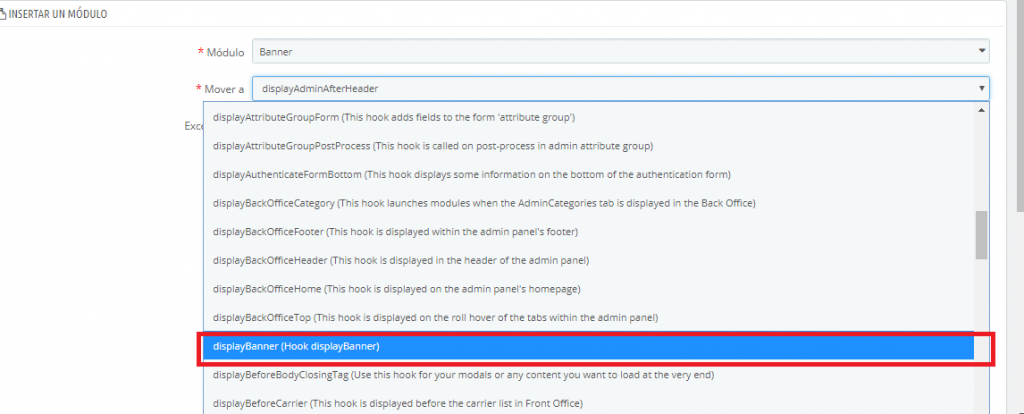
Volvemos a la pestaña Diseño -> Posiciones de los módulos y ahora si podremos anclar el módulo del banner en el hook -> displayBanner

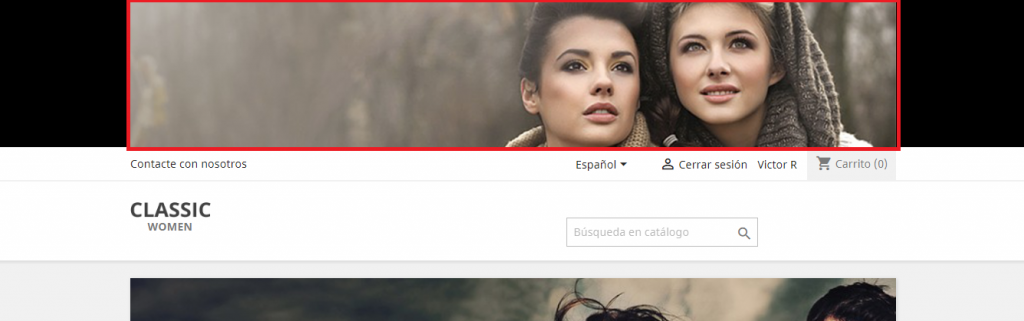
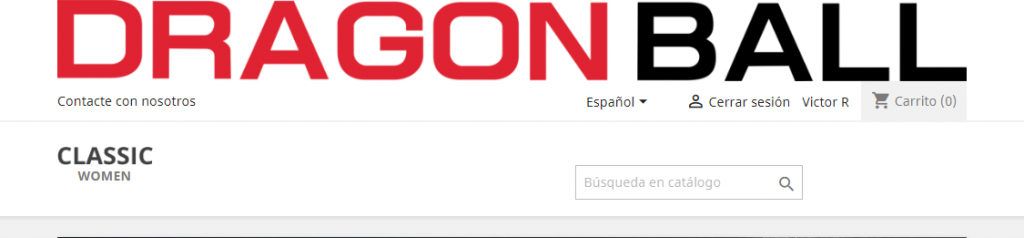
Finalmente, lo veremos del siguiente modo:

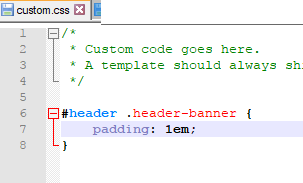
Vemos que queda demasiado ajustado, podemos meterle un relleno, añadiendo, por ejemplo, en el fichero:
/themes/classic/assets/css/custom.css
La siguiente instrucción:
#header .header-banner {
padding: 1em;
}

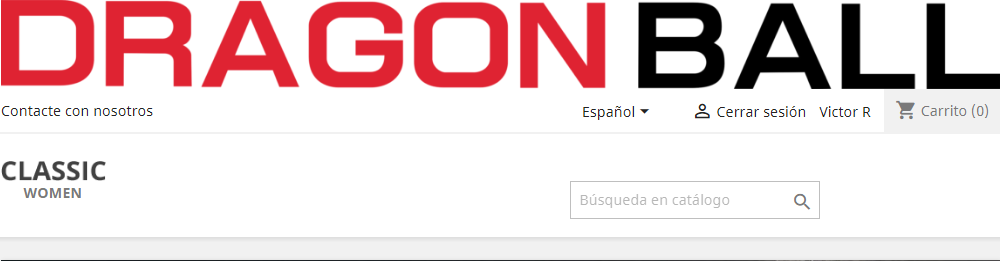
Resultado final:

- Aunque venia la impresión del hook en el tpl de la plantilla, en la actualidad (supongo que esto lo arreglaran ya en variantes posteriores de Prestashop 1.7 o bien vendrá instalado por defecto u vendrá un módulo (como venía antiguamente) que era “casi exclusivo” para ese hook) el hook no estaba creado.
- La impresión del hook en el fichero TPL, no parece que este bien maquetada, al menos mínimamente. Por eso lo hemos metido dentro de un div con clase container.
- El módulo del banner inicialmente viene instalado en el displayHome, recordar que lo podéis desenganchar desde la pestaña diseño -> posiciones de los módulos -> hook displayHome -> desenganchar módulo si no queréis que se vea en los dos sitios (página principal) y cabecera de la tienda al mismo tiempo.
Documento testeado en Prestashop 1.7.2.4







Excelente tutorial, justo lo que estaba buscando.
Solo una pregunta, ¿Cómo puedo agregar el hook displayBanner sin usar el módulo de Vekia?
Estoy intentando migrar mis conocimientos de WordPress hacia Prestashop y me gustaría saber como hacerlo sin un plugin o módulo. ¿Es muy complicado?
Gracias por el tutorial.
Un saludo.
Si tu añadieras por ejemplo en la clase del módulo del banner (modules/ps_banner/ps_banner.php) (recuerda que lo optimo es hacer un override depende modificar el original) dentro de public function install()
this->registerHook(‘displayBanner’)
—-
Al instalar el módulo hace dos cosas:
Si no esta creado el hook, lo crea y deja anclado el módulo en ese hook
Si esta creado el hook deja anclado el módulo en ese hook
Hola Víctor,
Gracias por tu respuesta.
Ya había intentado hacer lo que recomiendas, pero quizás lo hice mal. Te explico el proceso:
– Lo primero, creé un child theme a partir de Classic
– Dentro del child he creado la carpeta modules donde tengo otra ps_banner y dentro lleva los archivos ps_banner.tpl y ps_banner.php copiados del original (Classic)
– Dentro del ps_banner.php encontré esta línea:
public function install()
{
return (parent::install() &&
$this->registerHook(‘displayHome’) &&
$this->registerHook(‘actionObjectLanguageAddAfter’) &&
$this->installFixtures() &&
$this->disableDevice(Context::DEVICE_MOBILE));
} y le agregué el register Hook para el displayBanner y quedó así:
public function install()
{
return (parent::install() &&
$this->registerHook(‘displayHome’) &&
$this->registerHook(‘displayBanner’) && $this->registerHook(‘actionObjectLanguageAddAfter’) &&
$this->installFixtures() &&
$this->disableDevice(Context::DEVICE_MOBILE));
}
Pero sigo sin ver el hook en el backend. ¿Qué estoy haciendo mal?
Gracias.
Un saludo.
El override de la clase del módulo (no hablo de los TPL, sino de la clase, es decir del fichero (ps_banner.php) se crea en el directorio raiz:
/overrides/modules/ps_banner/
Por ejemplo, un ejemplo “rápido” (valga la redundancia) de un override, en la siguiente captura:
Prueba ahora “reiniciar” el módulo y veras que ademas de instalarse en el displayHome (por el original) se instalara en el displayBanner (por el override)
Los TPL si se que se sobreescriben en:
/themes/tuplantilla/modules/nombre_modulo/
Saludos,
Excelente.
Muchas gracias Víctor.
Un saludo.
And how to remove logo “CLASSIC”?
Hi dani,
Try this manual:
https://victor-rodenas.com/2017/04/05/eliminar-logo-en-prestashop-1-7/
Victor muy buena explicacion pero te recomiendo que veas este post me parece mas sencillo para este tipo de cambios.
Ya que no necesitas agregar ningun modulo, no necesitas ningun hook y el cambio se mantiene solo en la plantilla que utilizas
https://belvg.com/blog/custom-hooks-in-prestashop-1-7.html