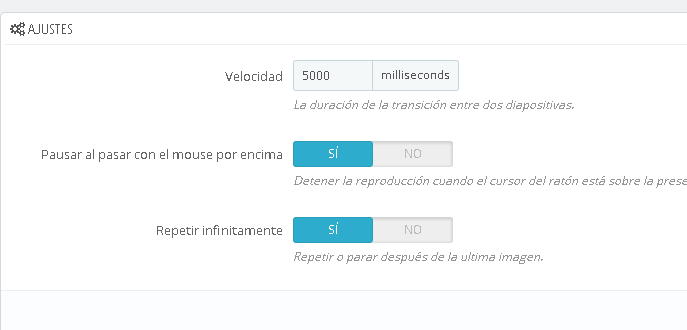
En la pestaña Módulos -> Módulos -> Módulos Instalados, si buscamos el módulo:
ps_imageslider / carrusel de imágenes
Vemos que no tenemos ninguna opción de configuración para ajustar la altura del contenedor del slider en Prestashop 1.7 (al menos en Prestashop 1.7.1.0 con la versión 2.0 del módulo)

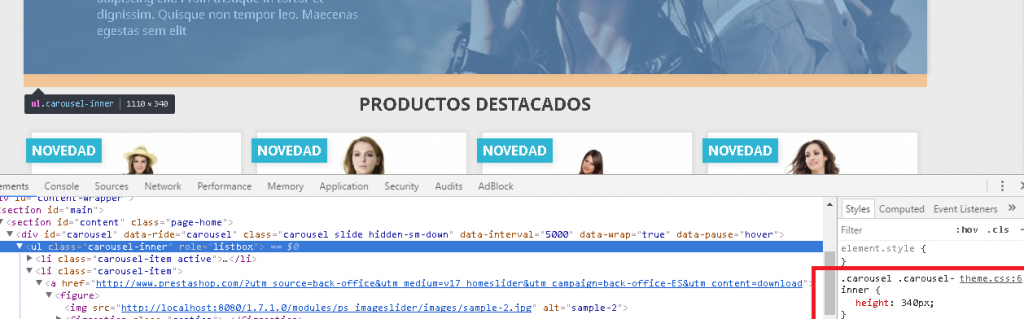
Desde firebug / inspeccionar elemento, vemos que es debido a que la instrucción:

.carousel .carousel-inner tiene limitada el “height” (altura) a 340px;
Podríamos ir directamente al fichero:
/themes/classic/assets/css/theme.css
Y aunque podríamos modificar directamente la línea:
.carousel .carousel-inner {
height: 340px;
}
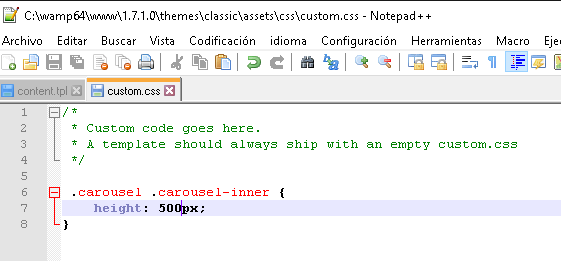
Lo que vamos hacer es añadir una nueva línea en el fichero en el fichero:
/themes/classic/assets/css/custom.css
.carousel .carousel-inner {
height: nueva_alturapx;
}

En nueva_altura, definimos el numero de pixeles que nosotros queremos definir para la altura del slider en Prestashop 1.7
Este documento fue creado para Prestashop 1.7.1.0





Hols Víctor, que alegría encontrarte con tus siempre geniales explicaciones. Respecto a este tema del tamaño del slider he querido cambiarlo pero no encuentro el archivo custom.css. Mil gracias por tu ayuda.
Ni caso, que no supe mirar. Gracias
Hola!
Sigo los pasos indicados y no noto nada de nada al cargar de nuevo mi tienda. La altura del carusell de imágenes sigue siendo la misma…me podeis ayudar??
¿Has limpiado la cache de tu navegador?
Realmente con esto cambias la altura del contenedor, mas que la altura del slider.
Si, efectivamente cambiaba la altura del contenedor, por eso no veía los cambios…cmo cambiaria la del slider???
Muchas gracias!!
Se supone que la altura de la imagen que subas (la imagen que subes en modulos – modulos en la configuracion del slider) se respeta, pero que no se ve la imagen completa a nivel de altura (se ve cortada la altura), porque la altura del contenedor esta limitada, por eso se habla de cambiar la altura del contenedor.
En este enlace del foro de Prestashop
https://www.prestashop.com/forums/topic/608842-default-theme-ps-17-image-size/Se habla por ejemplo de:
.carousel .carousel-inner{
height:auto!important;
}
Hola, desinstale el modulo de slider ya que no me estaba cargando las imágenes que seleccionaba, lo volví a instalar y ahora me sale en la parte de atrás, que podría hacer?
Cuando dices “la parte de atrás”, ¿Te refieres a que sale en la última posición de la página principal?
Si te refieres a lo que te pregunto, en la pestaña Diseño -> Posiciones -> Bloque displaHome, puedes subir el módulo hacia la primera posición.
Adjunto Captura
Buen día.
He modificado la altura; sin embargo hice algunas réplicas en slider.tpl porque quisiera tener 3 sliders uno abajo de otro, lo cual ya he conseguido; sin embargo quisiera quitar la sombra que sale al pie de cada slider así como el espacio entre ellos pero no lo consigo 🙁