Utilizaremos un módulo gratuito desarrollado por: Shacker.
El módulo es totalmente gratuito y funciona correctamente en Prestashop 1.5.

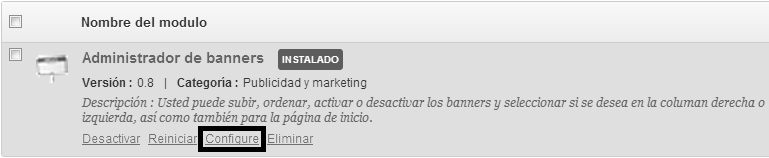
El módulo se instala y se sube como cualquier otro módulo, desde la pestaña Módulos -> Módulos del panel de administración de nuestra tienda Prestashop.
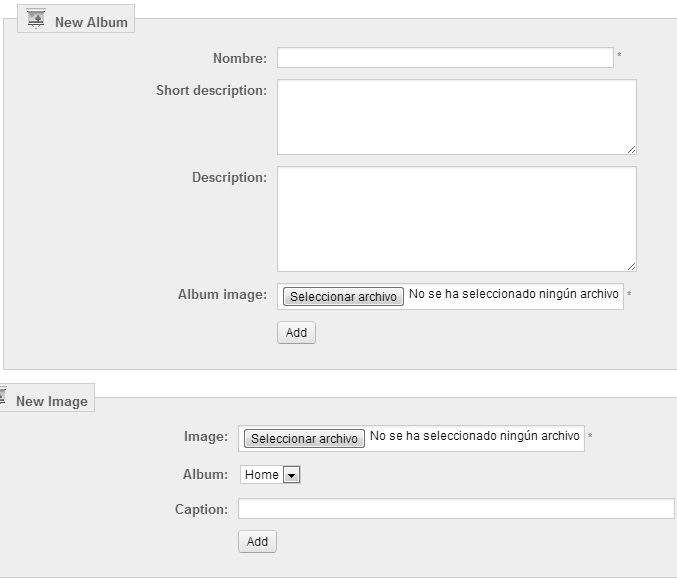
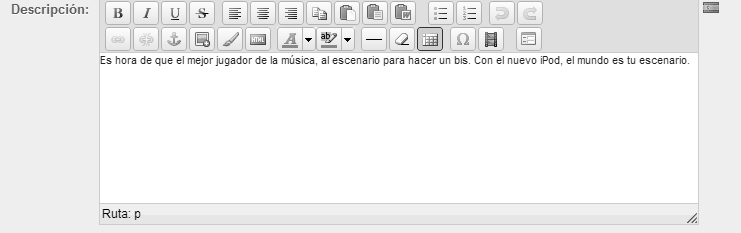
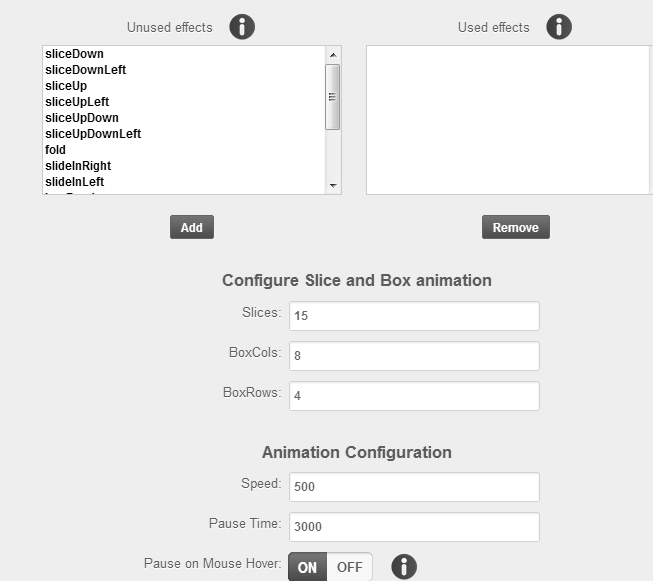
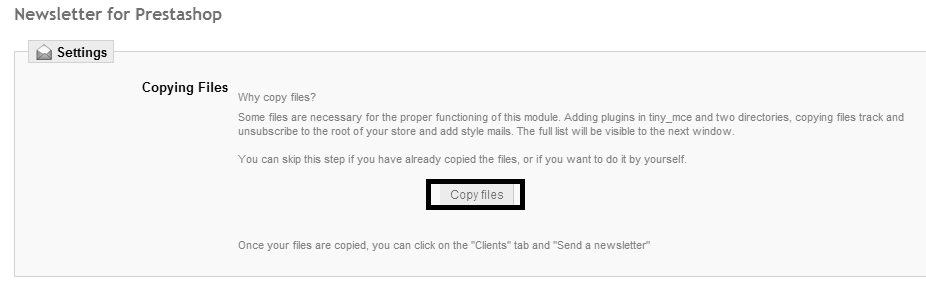
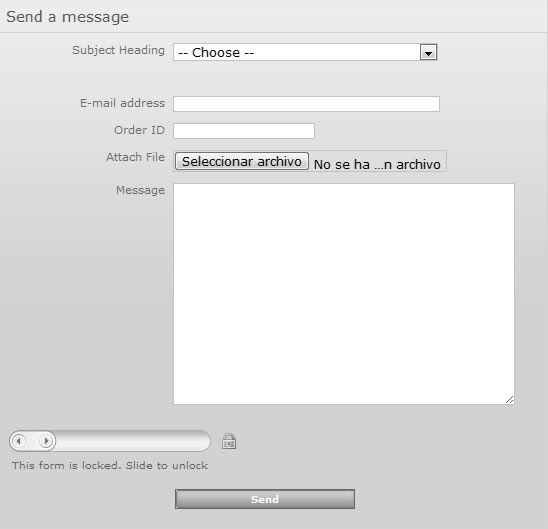
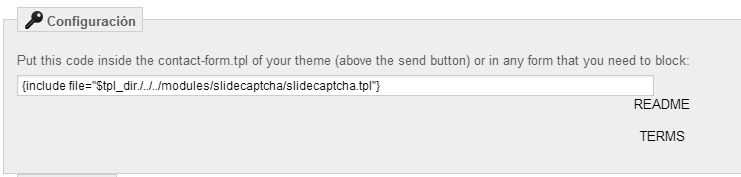
Simplemente, nos vamos a fijar, cuando vayamos a la configuración del módulo, en lo siguiente:

Continúa leyendo Guía – Añadir captcha a los formularios en Prestashop 1.5