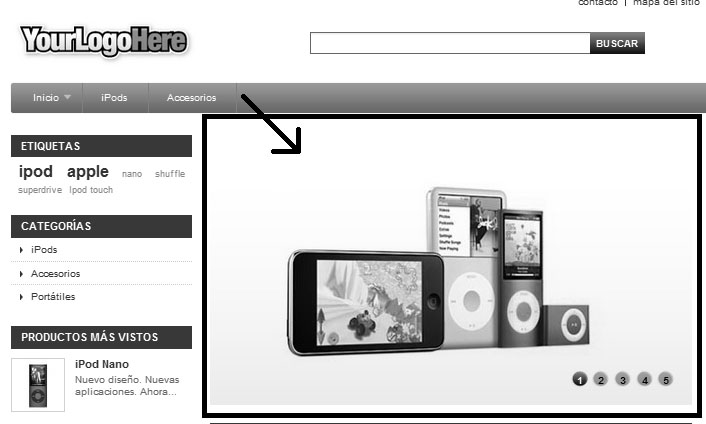
En este ejemplo, nos referimos al siguiente slider (el que lleva por defecto Prestashop).

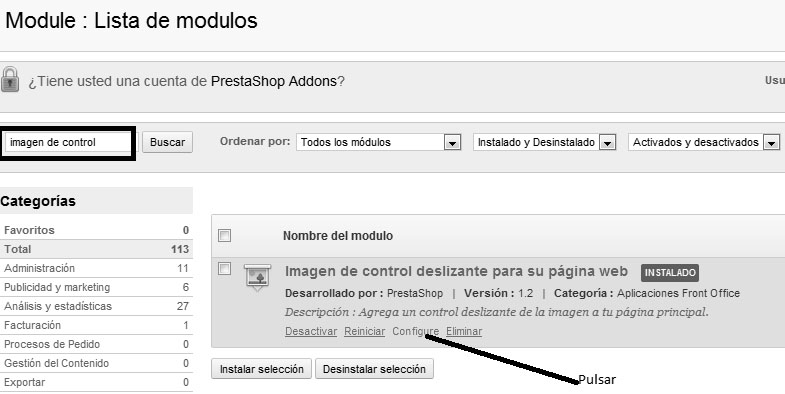
Para configurar las imágenes del slider, debemos ir a la pestaña módulos del panel de administración y buscar el módulo llamado: Imagen de control deslizante para su página web y pulsar en configurar (tal como mostramos en la siguiente captura).
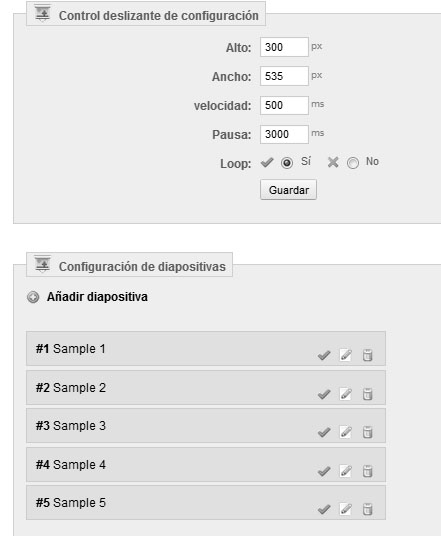
Al pulsar en “Configurar“, veremos los siguientes bloques de opciones, que nos permitirán configurar el módulo.

La opción de “Loop“, sirve para activar o desactivar la transición automática del slider.
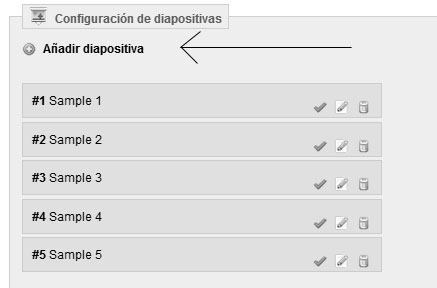
Vamos añadir una nueva diapositiva, pulsando en “Añadir diapositiva“.

Una vez hemos decidido añadir una nueva imagen, diapositiva (como lo queramos llamar), nos aparecerá la siguiente pantalla:

Podremos subir la imagen, según los distintos idiomas que tengas activado en la tienda.
Otros parámetros que podemos definir:
Descripción de la imagen -> Estará asociado como el title en la imagen.
URL -> Enlace de la imagen.
Inscripción -> Asociado como el alt de la imagen.
Desactivar/activar imagen
* Actualización del artículo para Prestashop 1.7: Slider de Prestashop 1.7






Me ha venido genial tu guía. Muchas gracias
Estupenda Respuesta
No sabes brother cuanto busqué esta opción, muchas gracias !!!
Acabo de encontrar la solución a mi duda en vuestro foro, gracias por todo.