En esta guía, explicaremos como permitir que el usuario pueda añadir código html, en las descripciones de las categorías en Prestashop 1.5

Esta explicación, se basa en esta guía: Guía en Francés.
El primero paso, será editar el fichero:
/controllers/admin/AdminCategoriesController.php
En dicho fichero, buscaremos el siguiente código:
array(
'type' => 'textarea',
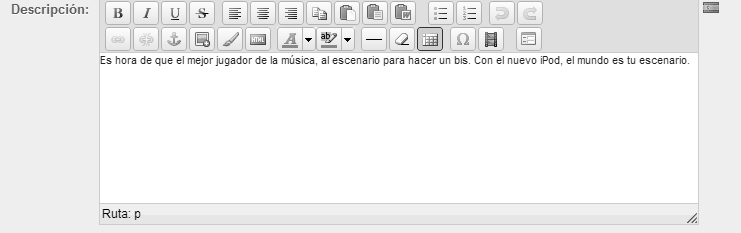
'label' => $this->l('Description:'),
'name' => 'description',
'lang' => true,
'rows' => 10,
'cols' => 100,
'hint' => $this->l('Invalid characters:').' <>;=#{}'
),
Y lo dejamos así:
array(
'type' => 'textarea',
'label' => $this->l('Description:'),
'name' => 'description',
'lang' => true,
'autoload_rte' => true,
'rows' => 10,
'cols' => 100,
'hint' => $this->l('Invalid characters:').' <>;=#{}'
),
Luego en el fichero:
modules/blockcategories/category-tree-branch.tpl
Buscamos el siguiente código:
title="{$node.desc|escape:'htmlall':'UTF-8'}"
Y lo dejamos así:
title="{$node.desc|strip_tags:'UTF-8'|escape:'htmlall':'UTF-8'}"
Esta guía ha sido probada en Prestashop 1.5.3.1.





Buenas!
Muchas gracias por tu aporte.
He decidido crear una web y le instalé un tema que me ha dado bastantes problemillas…
Me gustaría que el texto descriptivo de categoría se mostrará en las categorías pero no aparece… sólo aparece una frase en la categoría superior.
Espero que me puedan ayudar.
Muchas gracias!
Ya lo tengo! Gracias 😉