En esta ocasión, vamos hablar de una función que viene nativa en Prestashop 1.6 y posteriores, pero no en versiones anteriores.
Sé que todavía quedan personas que usan Prestashop 1.5, y que alguna es lectora del blog.
Vamos hablar de un aporte desarrollado por el usuario Yopixel de la comunidad de Prestashop que en su momento tuvo gran éxito.
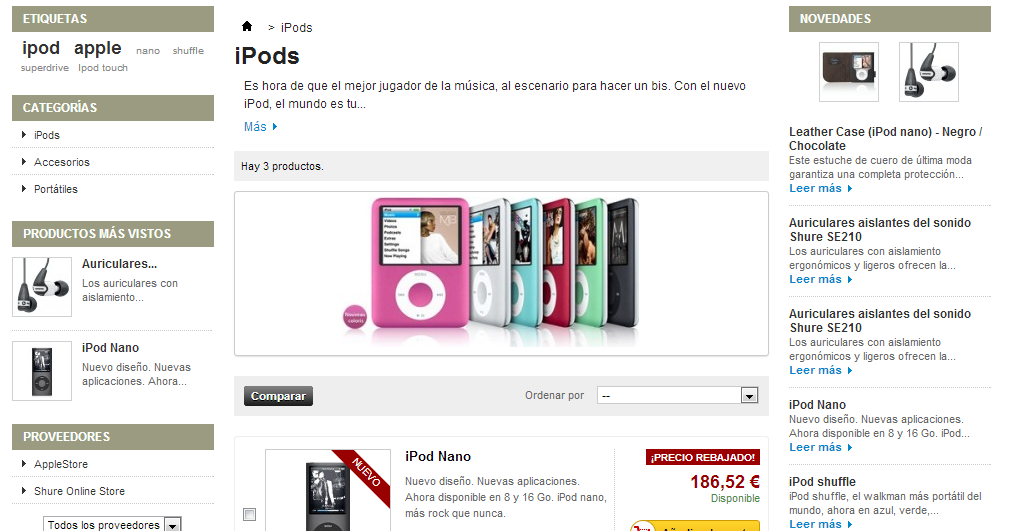
Cuando en Prestashop 1.6 y versiones posteriores añadimos un producto al carrito se nos abre una ventana mostrando información del producto, el número de productos añadidos en el carrito, etc… ¿no?

Continúa leyendo Efecto añadir al carrito en versiones anteriores de Prestashop