Utilizaremos un módulo gratuito desarrollado por: Shacker.
El módulo es totalmente gratuito y funciona correctamente en Prestashop 1.5.

El módulo se instala y se sube como cualquier otro módulo, desde la pestaña Módulos -> Módulos del panel de administración de nuestra tienda Prestashop.
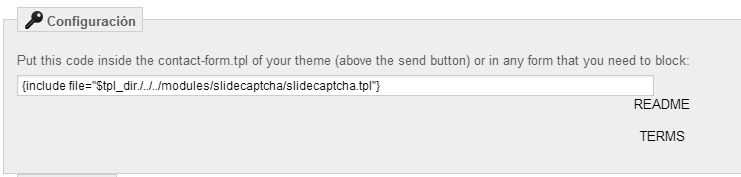
Simplemente, nos vamos a fijar, cuando vayamos a la configuración del módulo, en lo siguiente:

El código que nos proporciona el módulo:
{include file="$tpl_dir./../../modules/slidecaptcha/slidecaptcha.tpl"}
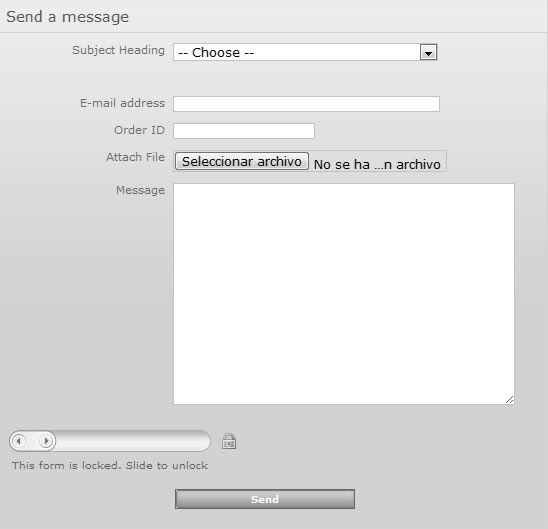
Lo copiamos, y por ejemplo para insertar el captcha en el formulario de contacto de nuestra tienda Prestashop, vamos al fichero:
/themes/tu-plantilla/contact-form.tpl
Buscamos el siguiente código:
<p class="submit">
<input type="submit" name="submitMessage" id="submitMessage" value="{l s='Send'}" class="button_large" onclick="$(this).hide();" />
</p>
Y justo antes añadimos lo siguiente:
{include file="$tpl_dir./../../modules/slidecaptcha/slidecaptcha.tpl"}
El módulo lo podemos descargar desde los siguientes enlaces:
- http://www.prestashop.com/forums/topic/114958-module-slide-captcha-19-add-a-captcha-to-your-forms-support-iphoneipad/
- https://catalogo-onlinersi.net/en/add-ons-prestashop-modules/264-slide-captcha-prestashop-module.html
- Si falla el enlace, intente descargarlo desde aquí (enlace de una versión antigua), pero recuerde la última versión con los errores corregidos siempre en el enlace fuente.
* Actualización artículo:
Para acceder a un artículo más actualizado sobre la integración de un captcha en los formularios de Prestashop, revisa el siguiente enlace: Integrar Captcha en Prestashop





Gracias es un gran módulo, y compatible con cualquier formulario que generes en prestashop !