Más que una pregunta, es una afirmación, pero siendo un poco original, prefiero colocar un titular amarillista…
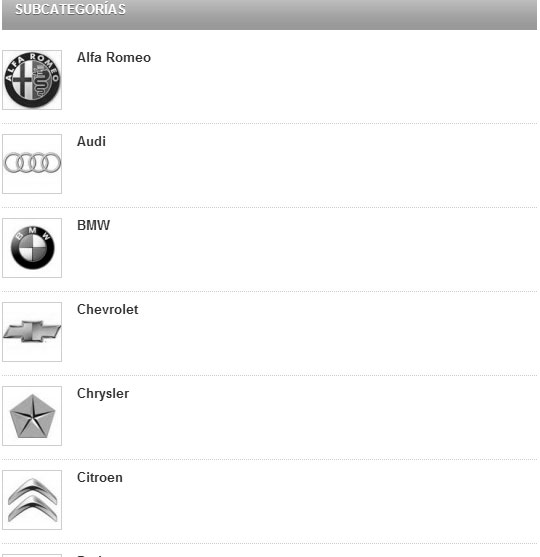
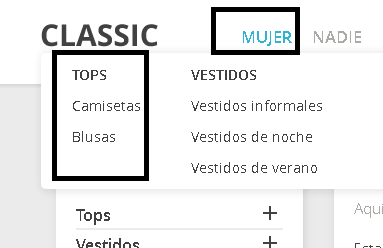
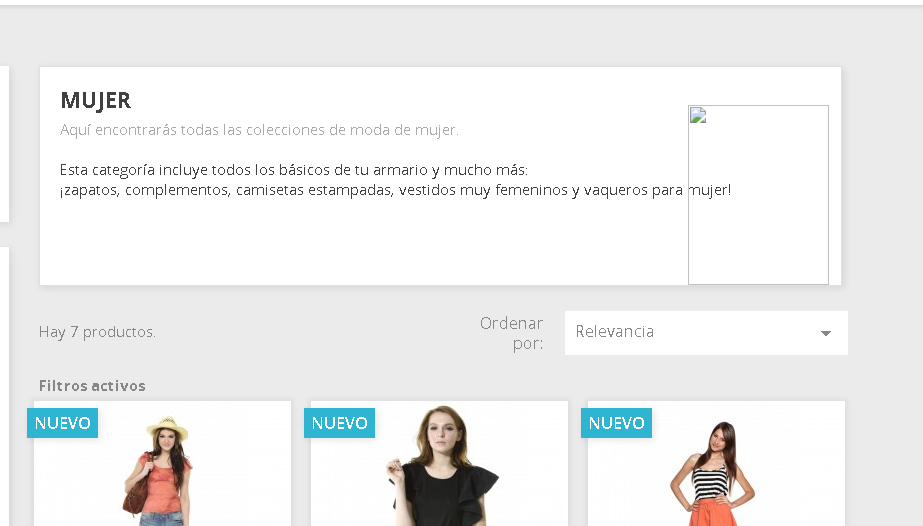
Lo dicho, en Prestashop 1.7, no se ven las subcategorías cuando pinchas en una categoría.
¿Por qué?
Sencillo, no está implementada esa función a día de hoy en Prestashop 1.7.0.3
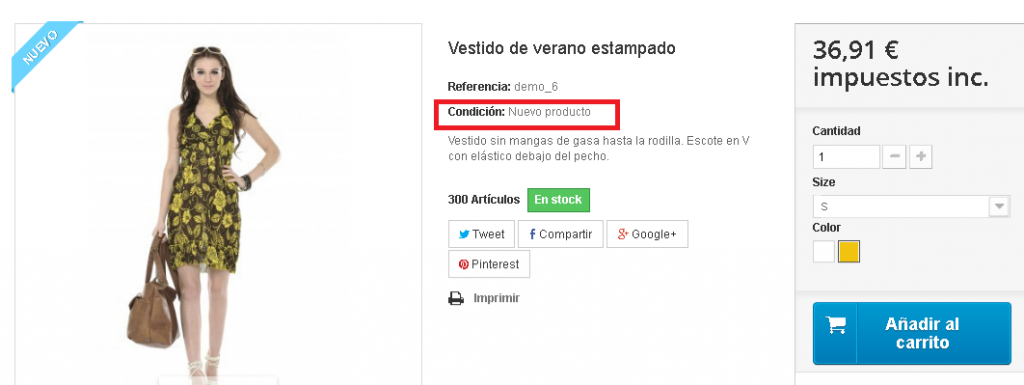
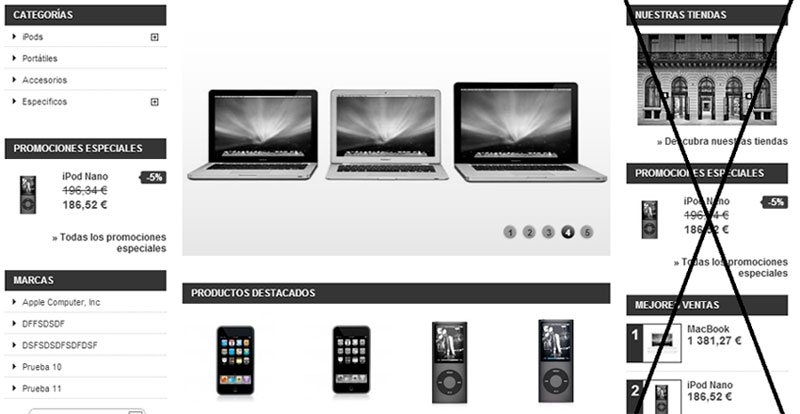
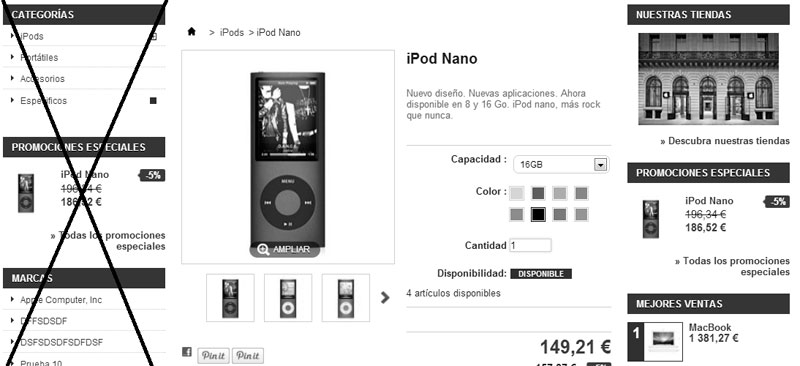
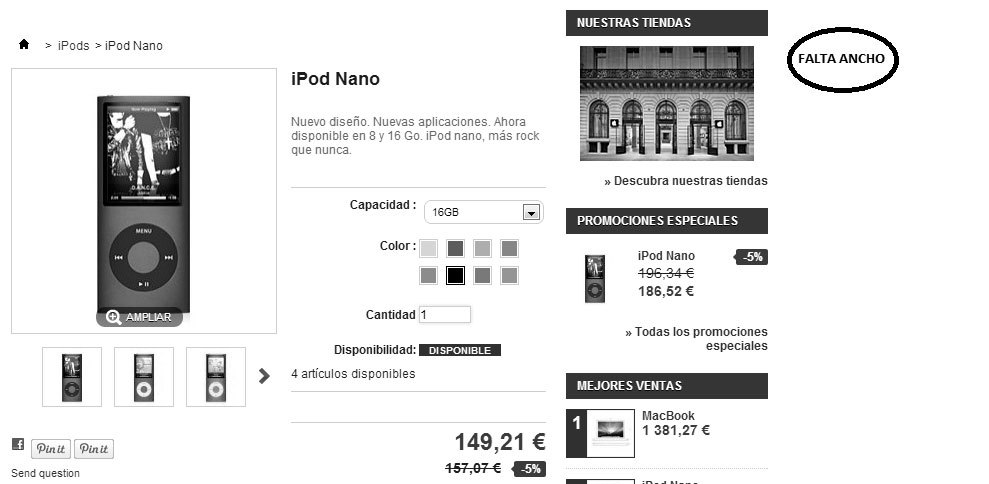
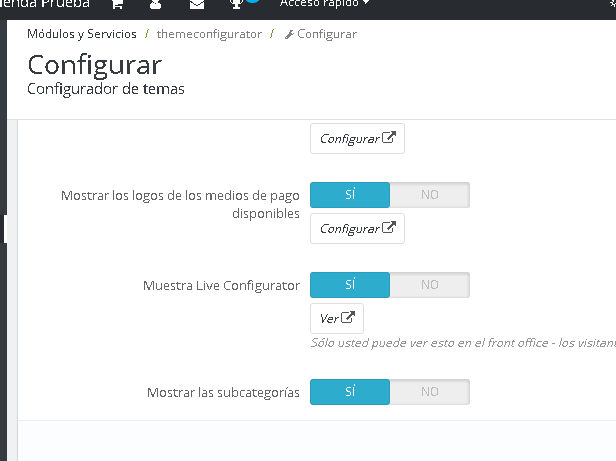
Muestro imágenes, para que veáis a lo que me refiero:


Al principio creía que era como pasaba en Prestashop 1.6, que no estaba chequeada en el “Configurador de temas” la opción: “Mostrar subcategorías”

Pero no…..
El problema viene debido a que en Prestashop 1.7.0.3, no tiene implementada esta función…
Tenemos varias soluciones por la comunidad de Prestashop, en esta ocasión, vamos a obtener la solución que nos proporciona el usuario “nemo“.
Continúa leyendo ¿No se ven las subcategorías en los listado de las categorías en Prestashop 1.7?