Más que una pregunta, es una afirmación, pero siendo un poco original, prefiero colocar un titular amarillista…
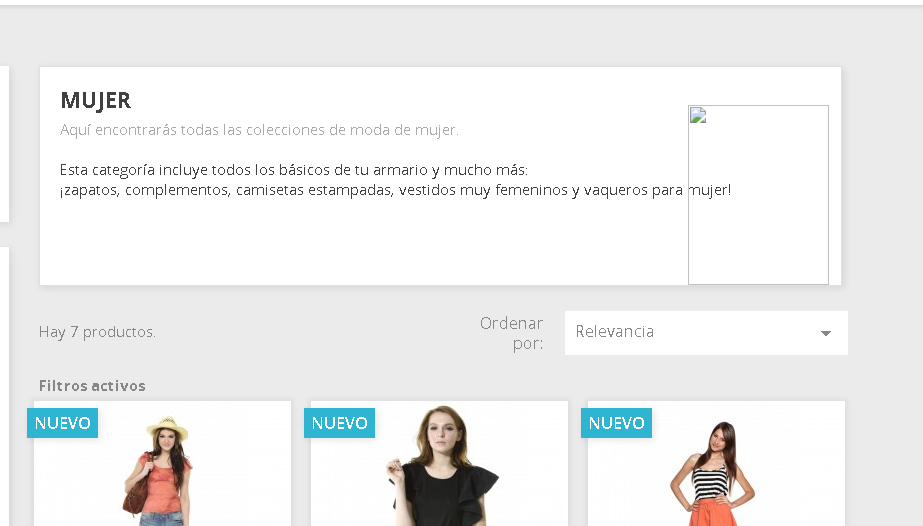
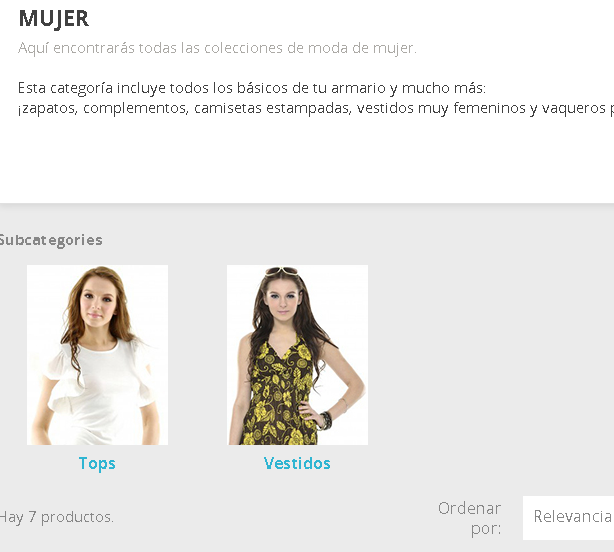
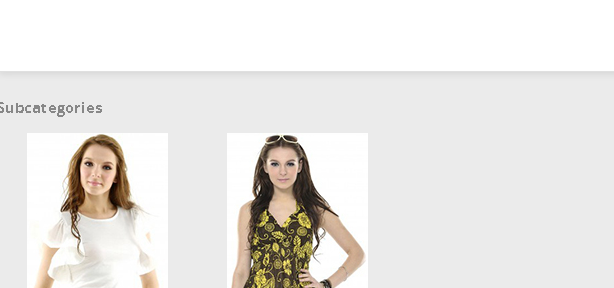
Lo dicho, en Prestashop 1.7, no se ven las subcategorías cuando pinchas en una categoría.
¿Por qué?
Sencillo, no está implementada esa función a día de hoy en Prestashop 1.7.0.3
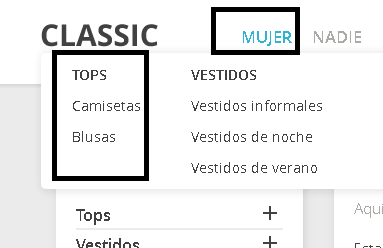
Muestro imágenes, para que veáis a lo que me refiero:


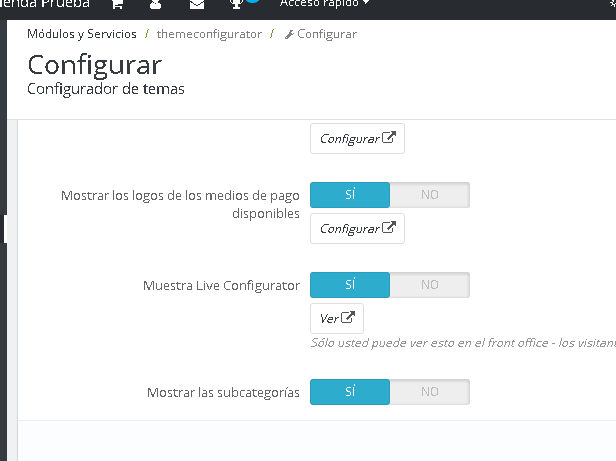
Al principio creía que era como pasaba en Prestashop 1.6, que no estaba chequeada en el “Configurador de temas” la opción: “Mostrar subcategorías”

Pero no…..
El problema viene debido a que en Prestashop 1.7.0.3, no tiene implementada esta función…
Tenemos varias soluciones por la comunidad de Prestashop, en esta ocasión, vamos a obtener la solución que nos proporciona el usuario “nemo“.
Nos propone lo siguientes cambios:
1 – Modificar fichero TPL
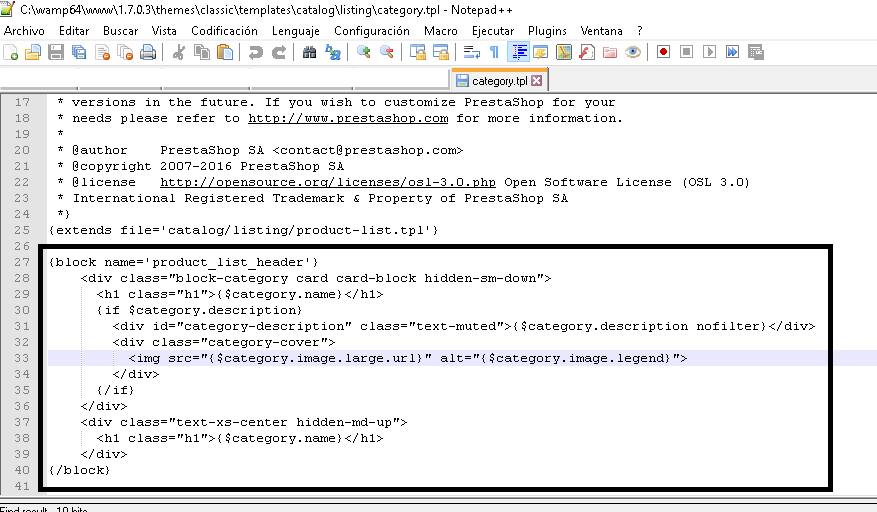
Editamos el fichero:
/themes/classic/templates/catalog/listing/category.tpl
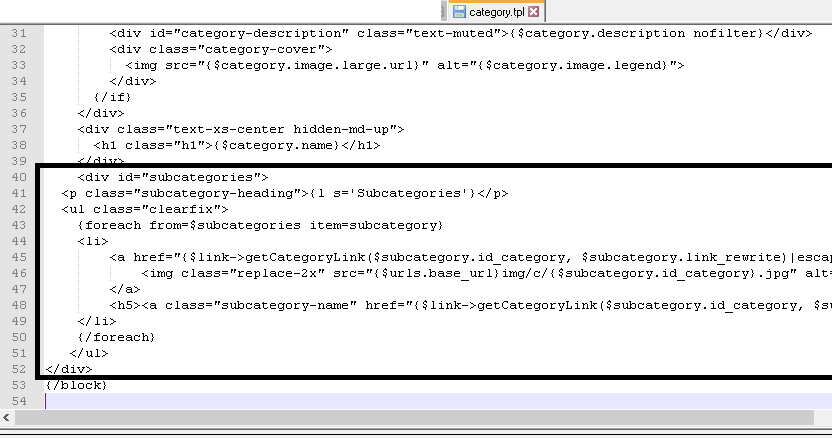
Donde tenemos el siguiente código:

Lo que nos propone “Nemo”, es añadir el siguiente código:
<div id="subcategories">
<p class="subcategory-heading">{l s='Subcategories'}</p>
<ul class="clearfix">
{foreach from=$subcategories item=subcategory}
<li>
<a href="{$link->getCategoryLink($subcategory.id_category, $subcategory.link_rewrite)|escape:'html':'UTF-8'}" title="{$subcategory.name|escape:'html':'UTF-8'}" class="img">
<img class="replace-2x" src="{$urls.base_url}img/c/{$subcategory.id_category}.jpg" alt="{$subcategory.name|escape:'html':'UTF-8'}" />
</a>
<h5><a class="subcategory-name" href="{$link->getCategoryLink($subcategory.id_category, $subcategory.link_rewrite)|escape:'html':'UTF-8'}">{$subcategory.name|truncate:25:'...'|escape:'html':'UTF-8'}</a></h5>
</li>
{/foreach}
</ul>
</div>
Justo debajo del último cierre del “div” pero antes del cierre del “{/block}”
El código, lo que hace es imprimir mediante un bucle foreach el nombre de las subcategorías y la ruta de las imágenes.
Adjunto Imagen

2 – Modificar fichero CSS (Hoja de Estilos)
Los estilos, nos van a permitir maquetar la impresión de las subcategorías.
Nos vamos al fichero:
/themes/classic/assets/css/theme.css
Añadimos las siguientes instrucciones:
.subcategory-heading {
font-weight: bold;
}
#subcategories ul li {
float: left;
width: 25%;
text-align: center;
}
#subcategories ul li img {
margin-bottom: 10px;
}

Guía basada en Prestashop 1.7.0.3
La guía original actualizada la tenéis aquí: Guía Original
Este fallo, es posible que en posteriores variantes de Prestashop 1.7, venga corregido, tal como ocurría en antaño y podamos configurar el visualizarlo desde el panel de administración.
* Actualización del artículo (1):
Respecto al CSS, mejor editar el fichero “/themes/classic/assets/css/custom.css” y añadir la instrucciones de los estilos en dicho fichero.







Hola buenas, perdona mi desconocimiento en este ambito…
este texto lo he de integrar a traves de un editor de texto css cierto?
Muchas gracias por tu respuesta, la verdad qe me es my importante poder mostrar las subcategorias.
Un saludo.
Ari
Puedes usar, por ejemplo, notepad++ https://notepad-plus-plus.org/download/v7.5.4.html
Me ha funcionado la primera opción modificando el category.tpl
Muchas gracias
hola victor, me ha funcionado la primera parte, pero en la segunda parte (modificar fichero css) me salen las imagenes de la subcategorias una encima de la otra. Copio el texto y lo pongo en theme.css pero me sigue apareciendo las imagenes una arriba y la otra abajo (tengo dos subcategorias puestas actualmente). ¿en que punto exactamente del archivo tengo que copiar ese texto en theme.css?
Gracias
Hola Raúl,
Por lo que en entiendo de lo que comentas, los cambios en el TPL si te aparecen correctamente, pero lo de los estilos del CSS, no te aparecen.
Lo de las instrucciones de los estilos (css), añádelo directamente en el fichero => /themes/TuPlantilla/assets/css/custom.css
Si no ves los cambios del CSS ¿Has comprobado el tema de la caché del navegador? ¿Has limpiado la caché del navegador por si acaso?
(No hablo de la caché de Prestashop (de Parámetros Avanzados => Rendimiento => botón superior => borrar caché, que esa entiendo que la has limpiado) )
Saludos,
Perfecto, me ha funcionado. MUCHÍSIMAS GRACIAS!