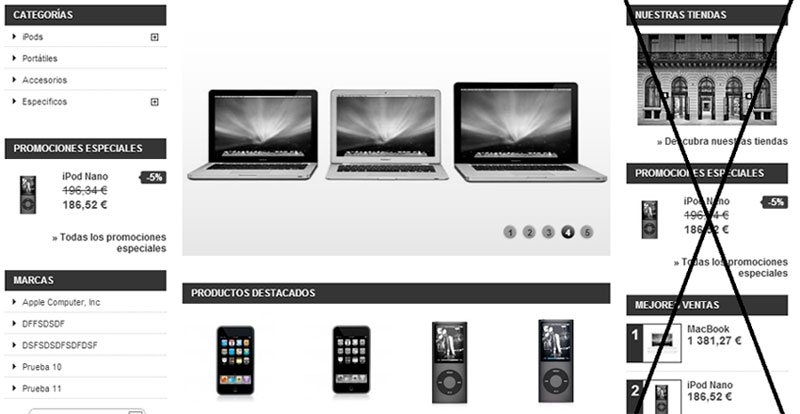
En este manual para Prestashop, explicaremos como ocultar la columna derecha de la tienda en la página principal de Prestashop.

El primero paso será ocultar dicha columna “solo en la página principal” de tu tienda Prestashop, para ello editamos el fichero:
/themes/default/css/global.css
Dentro de dicho fichero añadimos la siguiente línea:
#index #right_column {
display: none;
}
De esta manera, conseguimos ocultar la columna derecha de tu tienda Prestashop solo en la página principal.
Ahora como nos “sobra espacio” en la parte central, al haber ocultado la columna izquierda de tu tienda Prestashop, vamos aumentar el ancho de la columna central, solo en la página principal de tu tienda Prestashop.
Para aumentar el ancho de la columna central solo en la página principal, vamos al fichero:
/themes/default/css/global.css
Y añadimos la siguiente línea:
#index #center_column {
width: 734px;
}
De esta manera hemos aumentado el ancho de la columna central en tu tienda Prestashop solo en la página principal.
Documento creado con Prestashop 1.5 y la plantilla por defecto.
* Actualización artículo:
Para quitar y añadir columnas en nuevas versiones de Prestashop revisar el siguiente documento: Añadir o quitar columnas en Prestashop 1.7 bajo la plantilla por defecto.





Perfecto!!! Muchas gracias !!!
Me sirvio!!! lo unico es que hay que copiar el texto que indicas despues del oculto porque sino se vuelve un desastre, del resto genial…!!! gracias.
Nayira Rene