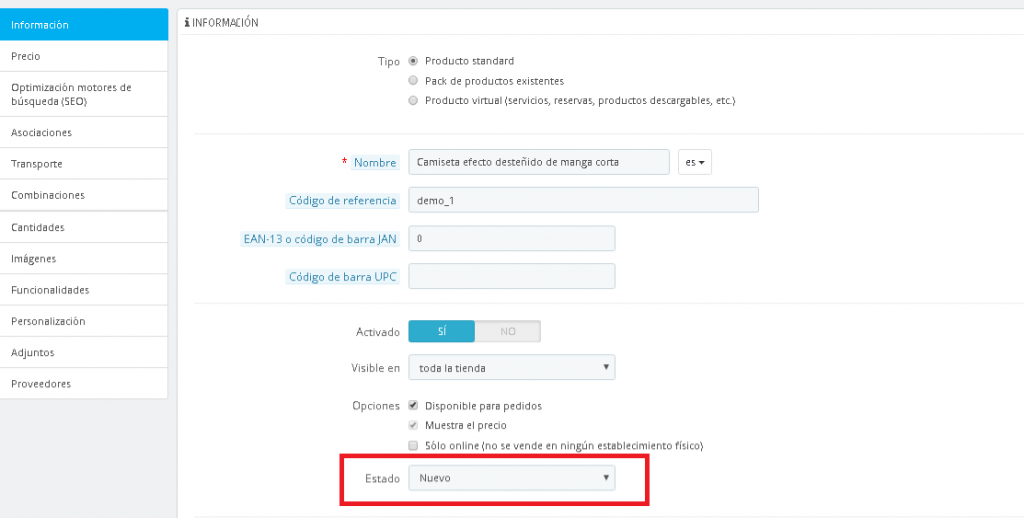
Cuando en la pestaña Catálogo -> Productos, editamos un producto y en su ficha de edición (pestaña información) seleccionamos el “Estado” del producto.

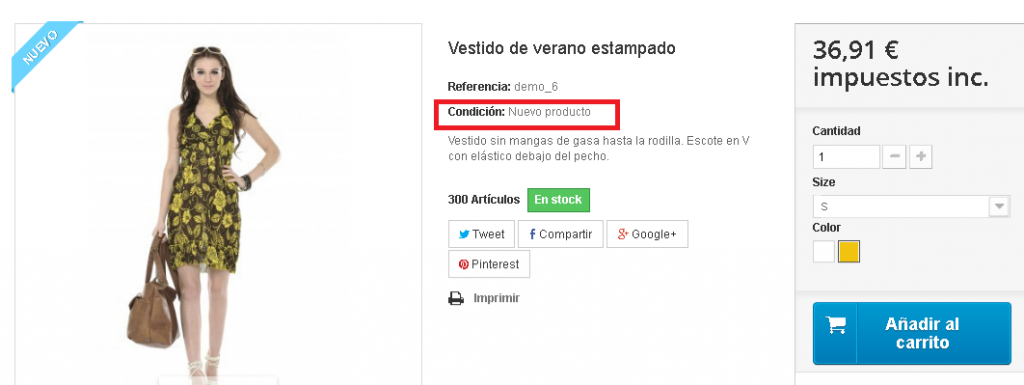
Vemos que luego en la ficha del producto aparece la condición del producto seleccionado.

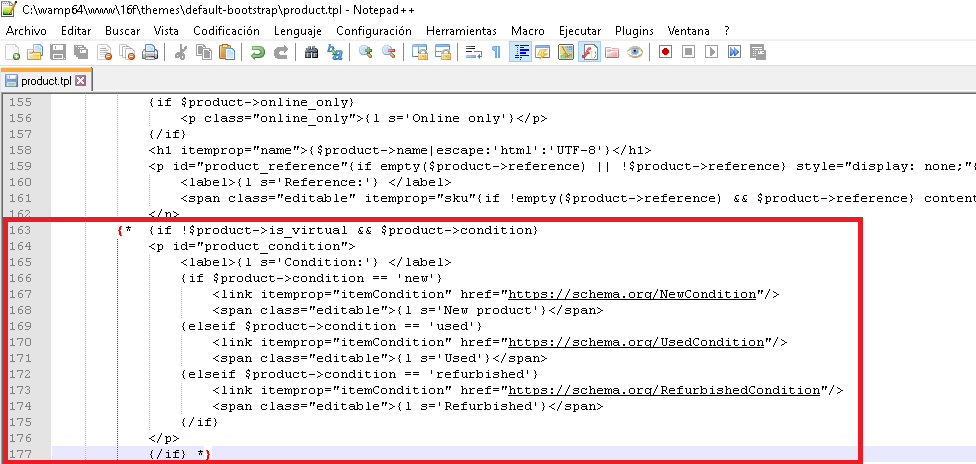
Podemos ocultarla, por ejemplo, si vamos al fichero: (en nuestro caso estamos trabajando con la plantilla por defecto)
/themes/default-bootstrap/product.tpl
Buscar el siguiente código:
{if !$product->is_virtual && $product->condition}
<p id="product_condition">
<label>{l s='Condition:'} </label>
{if $product->condition == 'new'}
<link itemprop="itemCondition" href="https://schema.org/NewCondition"/>
<span class="editable">{l s='New product'}</span>
{elseif $product->condition == 'used'}
<link itemprop="itemCondition" href="https://schema.org/UsedCondition"/>
<span class="editable">{l s='Used'}</span>
{elseif $product->condition == 'refurbished'}
<link itemprop="itemCondition" href="https://schema.org/RefurbishedCondition"/>
<span class="editable">{l s='Refurbished'}</span>
{/if}
</p>
{/if}
Y lo comentamos (Comentar código en Smarty)
{*
{if !$product->is_virtual && $product->condition}
<p id="product_condition">
<label>{l s='Condition:'} </label>
{if $product->condition == 'new'}
<link itemprop="itemCondition" href="https://schema.org/NewCondition"/>
<span class="editable">{l s='New product'}</span>
{elseif $product->condition == 'used'}
<link itemprop="itemCondition" href="https://schema.org/UsedCondition"/>
<span class="editable">{l s='Used'}</span>
{elseif $product->condition == 'refurbished'}
<link itemprop="itemCondition" href="https://schema.org/RefurbishedCondition"/>
<span class="editable">{l s='Refurbished'}</span>
{/if}
</p>
{/if}
*}

Por último, recordar que tenéis que limpiar la cache de Prestashop, en la pestaña Parámetros Avanzados -> Rendimiento.

Otra opción, es directamente ocultarlo por CSS, es decir, añadir en tu fichero “/themes/default-bootstrap/css/product.css”
La siguiente línea de código:
#product_condition {
display: none;
}

