En este manual para Prestashop, vamos a ocultar la columna izquierda en Prestashop bajo la plantilla por defecto en la ficha del producto.

Vamos a seguir 3 pasos, para ocultar la columna izquierda en Prestashop y adaptar la columna central y la ficha del producto al “nuevo ancho”.
El primero paso, consiste en acceder al fichero:
/themes/default/css/global.css
Y añadir esto:
#product #left_column {
display: none;
}
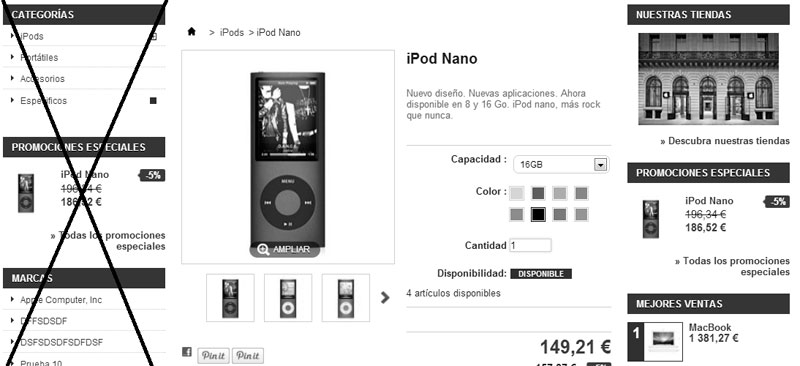
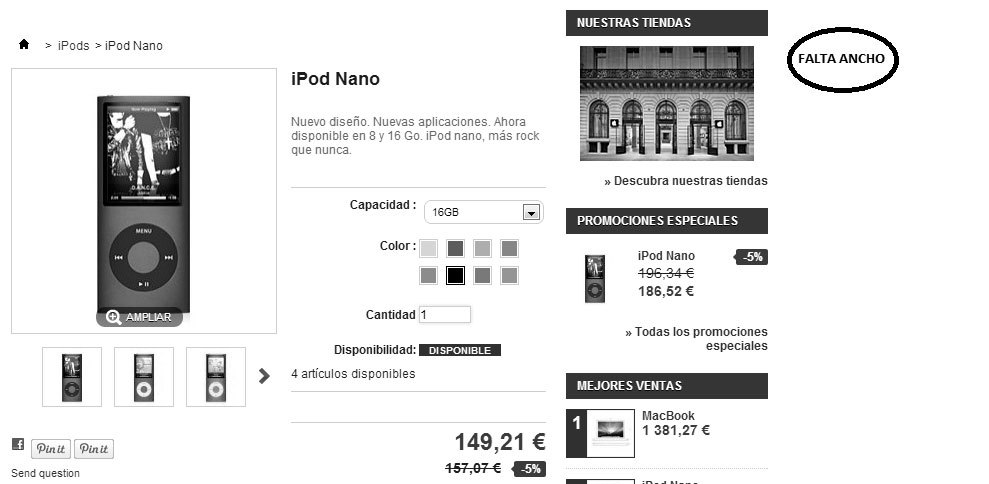
Con los cambios aplicados, ya no veremos la “columna izquierda” en Prestashop, pero veremos que “necesitamos aumentar la columna central” para cuadrar la página.

Y ahora viene el segundo paso, volvemos a editar el fichero:
/themes/default/css/global.css
Y añadimos esto:
#product #center_column {
width: 757px;
}
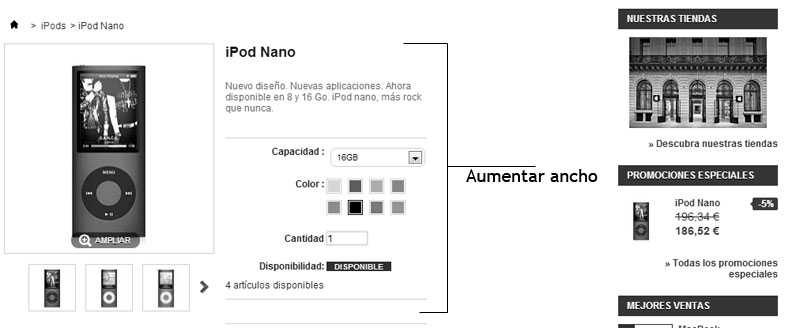
Ahora veremos que nos falta “ampliar” el bloque donde se ve la descripción corta del producto entre otros opciones de la ficha producto en Prestashop.

El tercer paso consiste en editar el fichero:
/themes/default/css/product.css
Buscar esto:
#pb-left-column {
float: left;
margin-left: 14px;
width: 255px;
}
Y dejarlo así:
#pb-left-column {
float: left;
margin-left: 14px;
width: 474px;
}
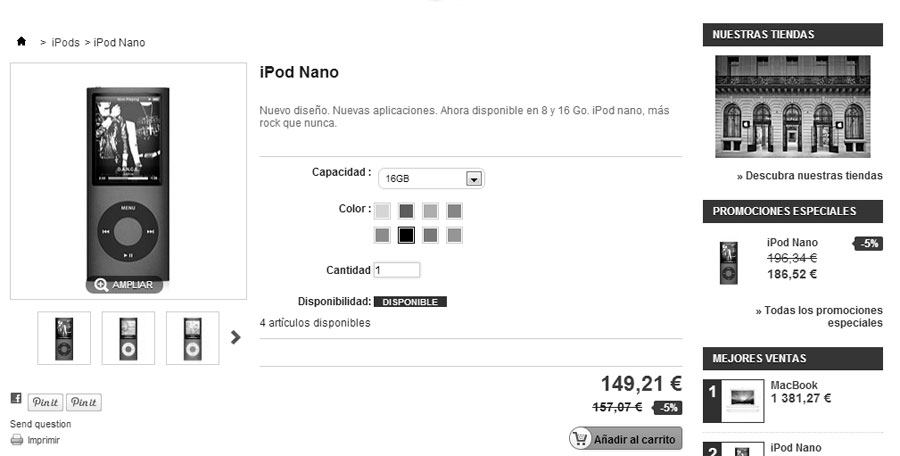
De esta forma, conseguimos aumentar el ancho del bloque donde se visualiza la “descripción corta del producto“, que además incluye otras opciones…

Documento creado con Prestashop 1.5
* Actualización artículo:
Para gestionar columnas en nuevas versiones de Prestashop revisar el siguiente documento: Añadir o quitar columnas en Prestashop 1.7 bajo la plantilla por defecto





Esxcelente!!!
te felicito por tu sitio web
me hubiera ahorrado un monton de trabajo haberlo descubierto antes ya que para hacer ese proceso que tu muestras aqui en simples pasos yo tube que quebrarme la cabeza varios dias y noches.