En el año 2013, hicimos una guía parecida, pero para cambiar el fondo del pie en Prestashop 1.5. En el artículo actual, hablamos de cambiar el fondo del pie de página en Prestashop 1.7.
Por otro lado, recuerdo, que hace unos meses, estuvimos comentando como cambiar el Copyright del pie de página en Prestashop 1.7, pero y si además queremos cambiar el fondo blanco del pie de página, por otro tipo de fondo, pues siguiendo los siguientes pasos lo solucionaras en un periquete.
Para cambiar el color de fondo del pie de página en Prestashop 1.7, como siempre digo, podemos hacernos una idea usando firebug o el mismo inspeccionar elemento de Chrome, pero bueno, como estamos cerca de semana santa, os diré los pasos exactos.

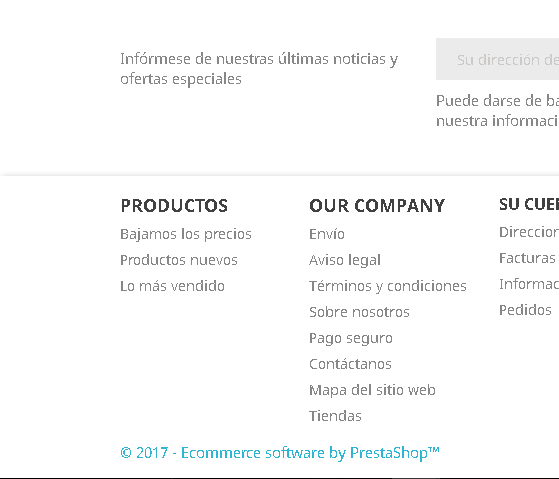
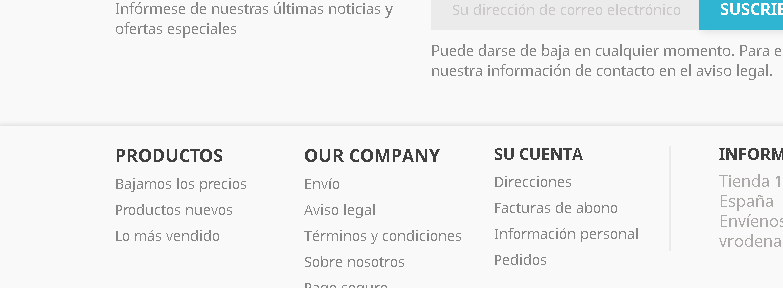
Por defecto, el fondo del pie de página en Prestashop 1.7 con la platilla Classic (que es la que viene por defecto..) es de color blanco.
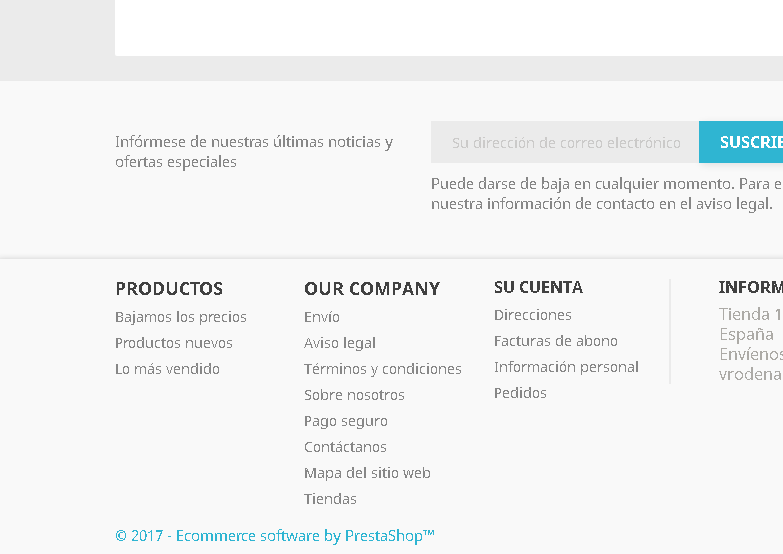
La idea es cambiarlo a un color “gris”.

Simplemente, vamos al fichero:
/themes/classic/assets/css/theme.css
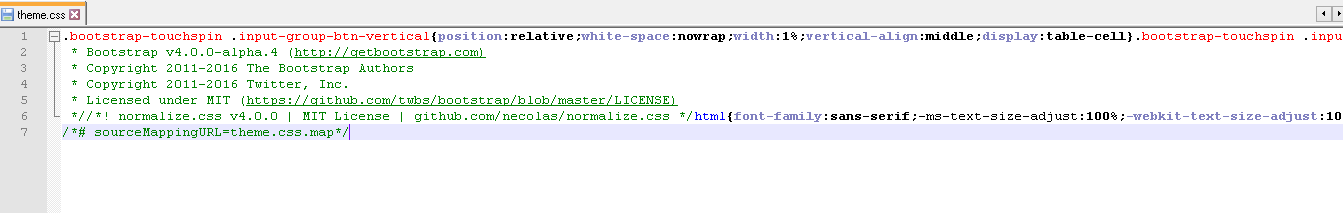
Pero sorpresa, no vemos el CSS, como lo veíamos antes en el global.css

Lo vemos todo en una línea por el asunto de la compresión del CSS (CSS Minifier), se puede descomprimir, cambiar el estilo correspondiente, y luego volver a comprimir (revisar información).
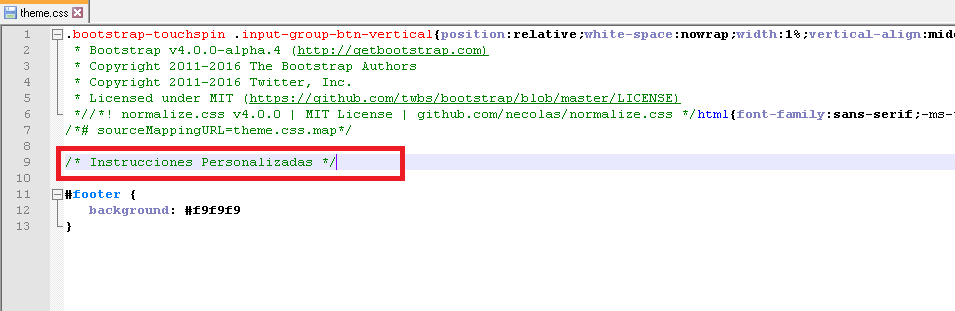
Para cambiar el fondo, por ejemplo (a modo chapuza), añadimos debajo de todo:

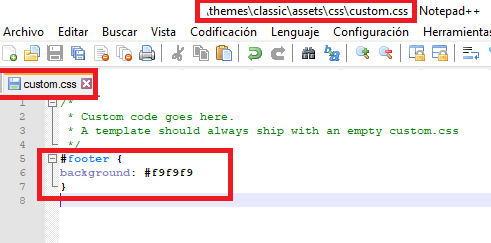
#footer {
background: #f9f9f9
}
Evidentemente, como os podéis imaginar, esto no es lo más optimo (podéis descomprimir el css y volver a comprimirlo), pero podéis salir del paso, si tenéis prisa por hacerlo en ese momento.
Por otro lado, y no menos importante, tenéis el fichero: : /themes/classic/assets/css/custom.css para añadir vuestros propios estilos, que sin duda, es mejor opción que editar el theme.css. Por lo tanto, mi consejo es que añadas la regla que hemos comentado, en el custom.css

* Antes de modificar el theme.css, mejor crear las reglas (o hacer una sobrescritura de los estilos que vayamos a cambiar en la tienda) en el custom.css.
Por otro lado, tras la modificación de estilos, no se os olvide:
- Limpiar la caché del navegador.
- Y si tenéis activado las opciones de CCC (cache css y js) y no veis los cambios cambios aplicados, probar limpiar la caché de Prestashop en la pestaña Parámetros Avanzados => Rendimiento (botón borrar caché). En principio la cache css y js deben generar automáticamente en base a los originales, pero por si las moscas, nunca está de más asegurarse.
Documento válido para Prestashop 1.7.1.0






Hola,
Antes de nada muchas gracias por tus contribuciones sobre prestashop, estoy aprendiendo muchas cosas nuevas y gracias a tus tutoriales sé dónde están las cosas y me resulta mucho más fácil modificar cosas sobre prestashop.
He notado muchísimos cambios desde la 1.6 a la 1.7, por no mencionar desde la 1.5 a 1.6, ya que empecé a desarrollar en la 1.6 cuando salió y la verdad es que 1.7 sigo un poco perdido.
La pregunta es, si el fichero custom.css es buena idea usarlo? A efectos prácticos y de rendimiento no sería mejor modificar el archivo theme.css a mano donde esté toda ocurrencia de algún elemento? No me ha dado por mirar mucho código, pero si a efectos de rendimiento funciona mejor custom.css esto sería un puntazo para 1.7
Saludos
Hola, en la version 1.7.2.4 en que parte del fichero pongo la modificacion, es que bastante diferente el contenido del archivo al de la version 1.7.1.0 gracias
Para evitar tocar el fichero theme.css, mejor añádelo directamente en el fichero: /themes/classic/assets/css/custom.css que está preparado para que puedas añadir tus propias personalizaciones.
PD: Si no ves los cambios del CSS, revisa con navegación limpia y cache del navegador limpia.
Hola Victor , he seguido tus instrucciones para cambiar el color del footer , pero no hay manera, se mantiene siempre el original del theme clasic.
¿ Cual puede ser el motivo de que no funcione ?
Gracias.
Acabo de entrar a tu tienda (supongo que es la que haces referencia en el enlace del nick) y veo el fondo del pie de página cambiado. ¿Has limpiado la cache de tu navegador?