En su momento, estuvimos hablando de cambiar el fondo del pie de página en Prestashop 1.7.
Siempre, os he recordado que usar firebug o inspeccionar elemento en Chrome os puede ayudar en estas ocasiones, pero bueno…
En esta guía, hablaremos de dos fondos “Cabecera” y “Cuerpo/contenedor de la tienda (parte central)”
Cambiar el color de fondo de la cabecera:

Para la cabecera, podemos añadir en el fichero:
/themes/classic/assets/css/custom.css
Nuestro propio estilo (depende modificar el “/themes/classic/assets/css/theme.css”)
Añadiendo, por ejemplo:
#header {
background: nuevo_color_de_fondo_de_la_cabecera_en_prestashop_1.7;
}
Por ejemplo, ahora la cabecera tiene color gris 🙂

Cambiar el fondo del cuerpo (parte central) de la página:

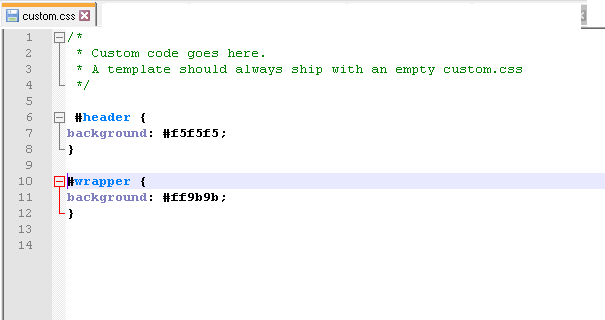
Añadimos nuestro propio estilo en el fichero:
/themes/classic/assets/css/custom.css
#wrapper {
background: nuevo_color_de_fondo_contenedor_prestashop_1.7;
}
Nosotros hemos puesto un color “rosa”:

Evidentemente, solo he puesto un “mini ejemplo”

Documento basado en Prestashop 1.7.1.0






Que tal? acabo de hacerlo y por algún motivo no me cambia el color 🙁
Puse blanco
/*
* Custom code goes here.
* A template should always ship with an empty custom.css
*/
#wrapper {
background: #ffffff;
}
¿Has limpiado la cache del navegador 🙂 ?
Era eso perdón! que burrada la mia 🙁
Muchas gracias!!!
Estoy intentando poner imagen como fondo, en el archivo custom.css he puesto:
#wrapper {
background-image: url(../fondoperfumeríasesaciones.jpg)!important;
background-repeat: no-repeat;
background-position: center -124px;
}
Pero no se ve. la imagen la guarde en la misma carpeta CSS. ¿Alguna idea de porque? He limpiado el cache y en el “inspector” el código aparece tal cual…
Prueba añadir en el /themes/classic/assets/css/custom.css lo siguiente:
#wrapper {
background: url('../img/fondoweb.jpg');
}
Y sube la imagen “fondoweb.jpg” al directorio:
/themes/classic/assets/img/
—
Por otro lado, para saber cómo usar la propiedad background, revisa esta guía: http://librosweb.es/referencia/css/background.html
Y revisa con navegación privada o con la cache del navegador limpia por si las moscas.
Hola Víctor, no entiendo a que te refieres con “(depende modificar el “/themes/classic/assets/css/theme.css”)”.
Supongo que aquí también se establezcan los colores y tengamos que eliminarlos pero no se como.
En el fichero theme.css tienes los estilos generales de la plantilla, que si bien puedes cambiarlos directamente en el fichero en cuestión (fíjate que con inspeccionar elemento en cualquier navegador (botón derecho ratón -> inspeccionar elemento) suele hacer referencia al theme.css), en mi opinión personal es mejor sobrescribir los estilos que vayas a modificar, en el fichero custom.css que se supone que es para “crearte tus propios estilos” depende modificar el fichero theme.css.
Muchas gracias me sirvió mucho
hola, he hecho paso por paso lo que has explicado pero no consigo cambiar el color de fondo de la plantilla classic. Ya he eliminado la caché del navegador y del prestashop, sin cambios. Os paso el código que he puesto:
/*
* Custom code goes here.
* A template should always ship with an empty custom.css
*/
#header {
background: #ff9b9b;
}
#wrapper {
background: #FF5733;
}
Dime la dirección de tu web, que vea como tienes la hoja de estilos.
¿Usas la plantilla por defecto u otra?
Hola Víctor, realicé los cambios que indicas pero es imposible ver la imagen, he borrado todo el caché de mi navegador y del sitio web, pero es imposible, este es el código:
/*
* Custom code goes here.
* A template should always ship with an empty custom.css
*/
#wrapper {
background: url(shoponline/img/495.jpg);
background-position: center center;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
background-color: #66999;
}
Recuerda que una cosa es la propiedad background (que permite acortar las instrucciones en una línea y otra background-image)
——-
Y ahora vamos con lo tuyo:
background-color: #66999; (tendrían que ser 6 dígitos, no 5)
Respecto a esto => background: url(shoponline/img/495.jpg);
¿Dónde se supone que has subido la imagen?
Recuerda que si lo dejas así:
background: url(‘../img/495.jpg’);
La imagen tiene que estar subida en el directorio => /themes/classic/assets/img/
¿Me pasas la dirección de tu tienda y reviso que te pasa con el fondo?
Gracias por el aporte, me ha sido muy util
Muchas gracias, yo implemente en la custom.css sin problemas
#header {
background: #f6e3e3;
}
#wrapper {
background: #f6e3e3;
}