Traducción del francés al castellano de un aporte construido por hennes con información adicional.
Prestashop 1.7 introduce grandes cambios en el backoffice (panel de administración) en la gestión de los productos en comparación con versiones anteriores de Prestashop.
Vamos a ver como añadir nuevos campos a los productos y administrarlos desde el panel. Al final del post encontrareis un módulo que te permite añadir varios campos en el hook -> displayAdminProductsMainStepLeftColumnMiddle
Vamos a creamos un módulo para añadir y mostrar los campos en el panel de administración y también constuiremos un override de la clase Product.
Al acceder al fichero: /src/PrestaShopBundle/Resources/views/Admin/Product/form.html.twig

Veremos que tenemos disponible los siguientes hooks en el panel de administración dentro de los formularios de los productos.
- displayAdminProductsExtra
- displayAdminProductsMainStepLeftColumnMiddle
- displayAdminProductsMainStepLeftColumnBottom
- displayAdminProductsMainStepRightColumnBottom
- displayAdminProductsQuantitiesStepBottom
- displayAdminProductsPriceStepBottom
- displayAdminProductsOptionsStepTop
- displayAdminProductsOptionsStepBottom
- displayAdminProductsSeoStepBottom (este hook se encuentra en el fichero: src/PrestaShopBundle/Resources/views/Admin/Product/Include/form_seo.html.twig )
Mostramos capturas de donde se encuentran los hooks “gráficamente” en en el formulario de edición de los productos.
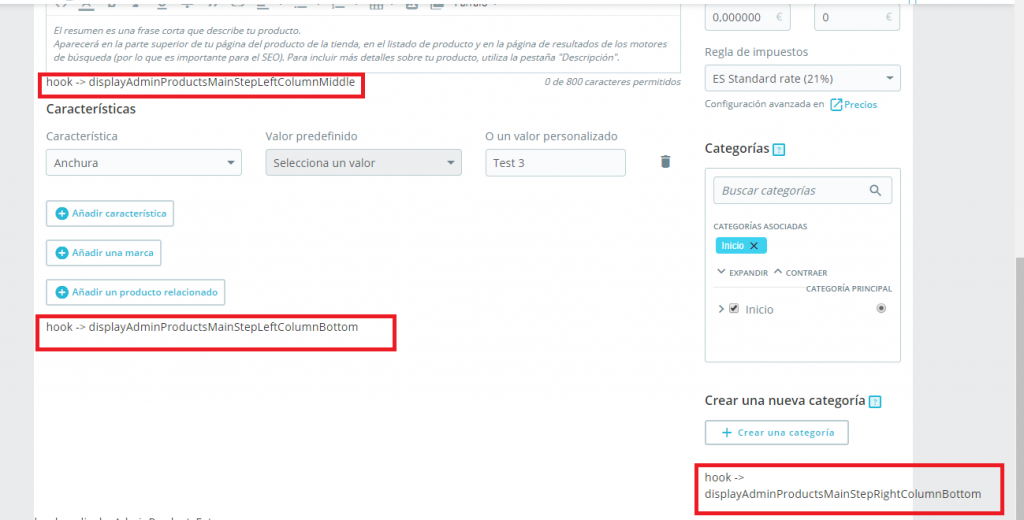
Pestaña -> Ajustes básicos de la ficha de edición del producto
Hooks disponibles:
- displayAdminProductsMainStepLeftColumnMiddle
- displayAdminProductsMainStepLeftColumnBottom
- displayAdminProductsMainStepRightColumnBottom

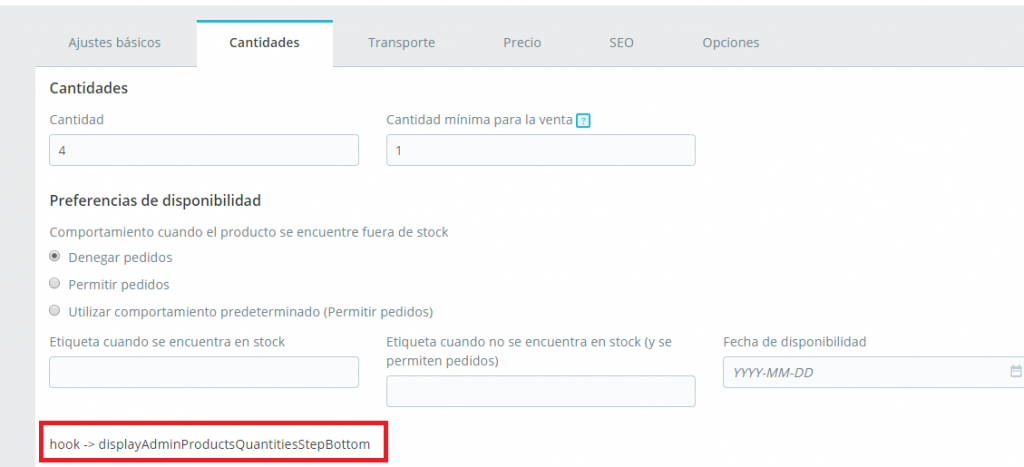
Pestaña -> Stock/cantidades de la ficha de edición del producto
Hooks disponibles:
- displayAdminProductsOptionsStepBottom

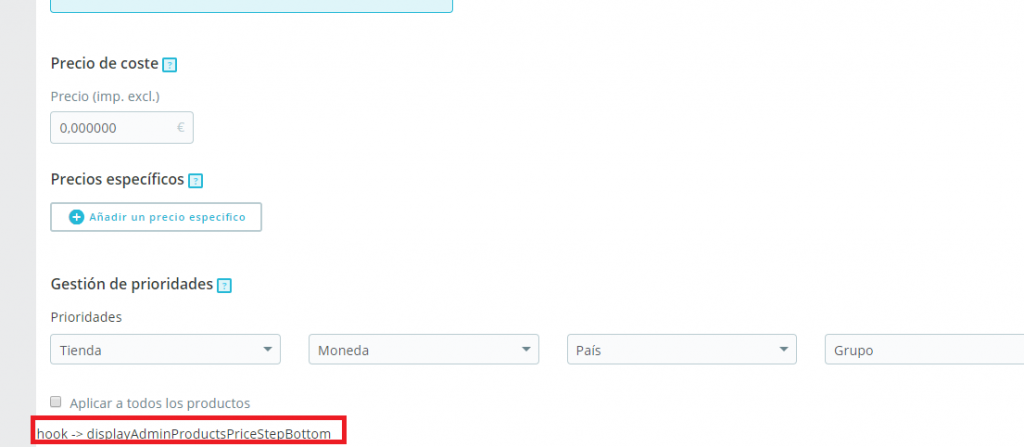
Pestaña -> Precio/s de la ficha de edición del producto
Hooks disponibles:
- displayAdminProductsPriceStepBottom

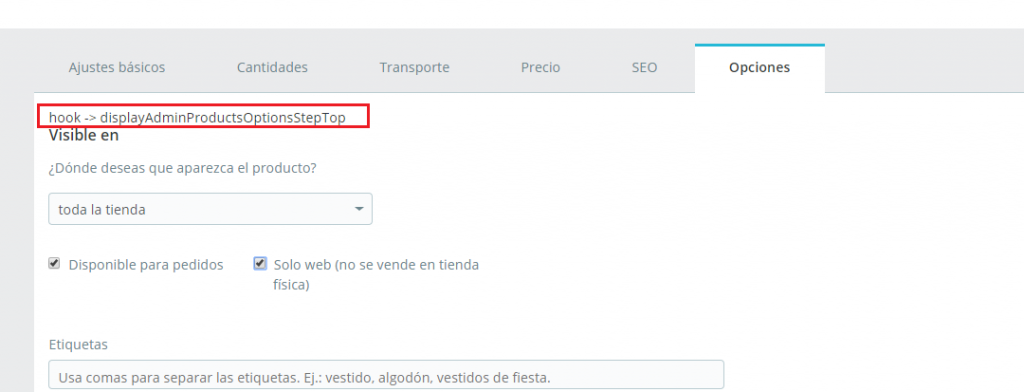
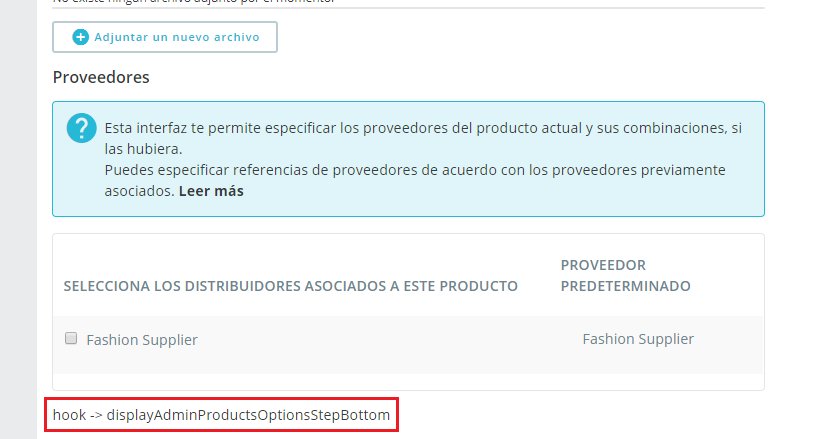
Pestaña opciones de la ficha de edición del producto
Hooks disponibles:
- displayAdminProductsOptionsStepTop
- displayAdminProductsOptionsStepBottom


Pestaña SEO de la ficha del producto

El módulo al que hacemos referencia al inicio del post, añadirá los campos en la pestaña de Ajustes básicos del producto en el hook -> displayAdminProductsMainStepLeftColumnMiddle
Empecemos:
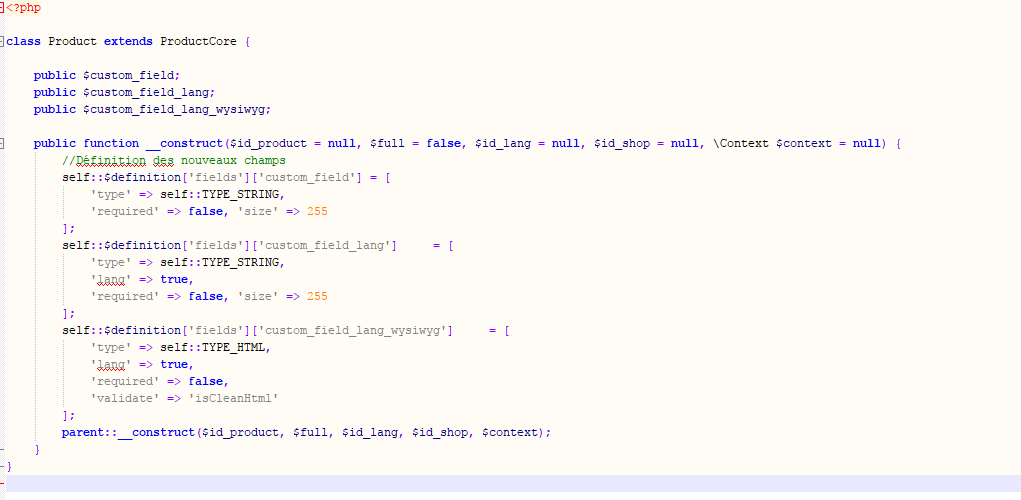
El override de la clase Product.php contendra la definición de los nuevos campos

Estos campos (lo explicaremos posteriormente) se encarga el módulo de crearlos en la base de datos en las tablas correspondientes.
Dentro del override vemos tres atributos publicos (correspondiente al nombre de los campos) de la clase

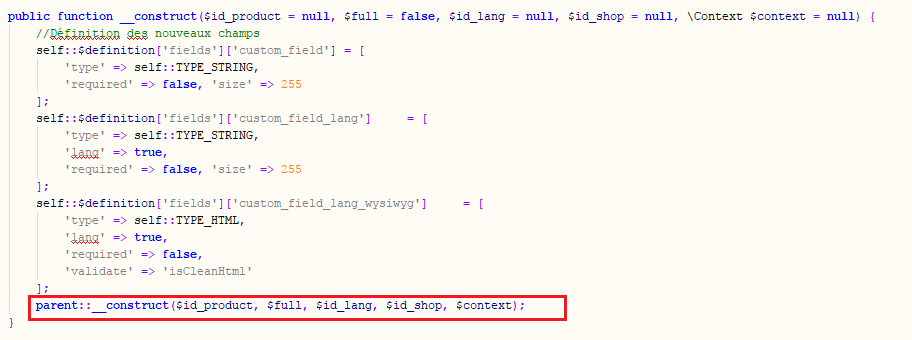
El constructor de la clase donde definimos los campos (que recordamos el módulo se encarga de crear dichos campos en la base de datos).

Y por último llamamos al constructor padre

Ahora vamos a ver la clase principal del módulo:
hhproduct.php
El módulo queda instalado en el hook:
displayAdminProductsMainStepLeftColumnMiddle

Además vemos que al instalarse el módulo se ejecuta una función denominada: _installSql

Lo que hace la función _installSql es:
Añadir en la tabla: ps_product el campo denominado: custom_field.
Añadir en la tabla: ps_product_lang los campos custom_field_lang y custom_field_lang_wysiwyg

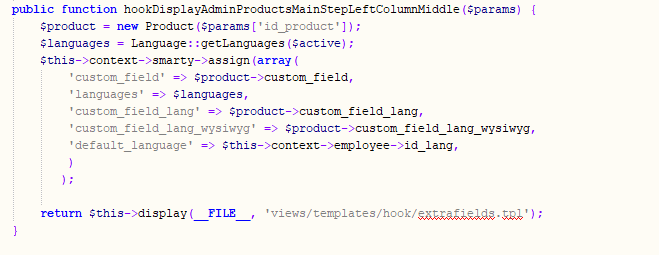
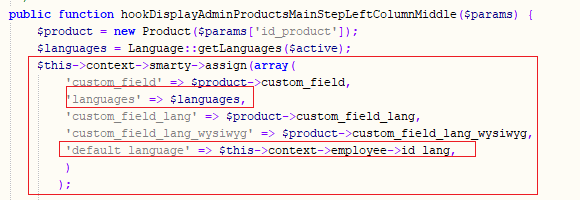
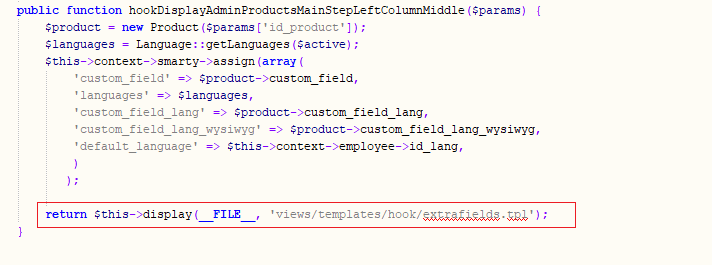
Por otra parte dentro de la función del hook -> hookDisplayAdminProductsMainStepLeftColumnMiddle vamos a ver qué información cargamos/visualizamos.

Obtenemos información del producto actual

Obtenemos los idiomas activados

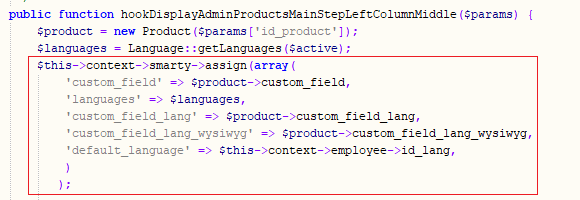
Preparamos las variables para pasarlas a la plantilla TPL que es la que luego visualizamos.

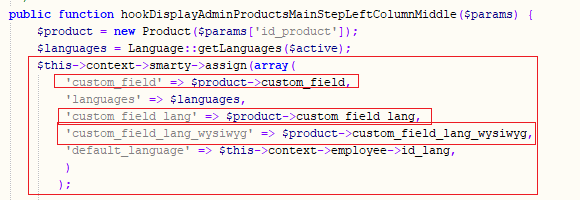
Pasamos el valor de los campos, accediendo a los atributos del override de la clase Product que hemos mencionado anteriormente.

Pasamos los idiomas que están activados y el idioma por defecto en el que se encuentra el panel de administración el empleado que está editando/creando el producto.

Retornamos el fichero *.tpl que luego visualizaremos

El fichero: extrafields.tpl del directorio: /views/templates/hook/ del directorio del módulo contiene los campos del formulario que luego visualizamos en la ficha del producto.
Veremos por ejemplo el campo: “custom_field” que no era “multi idioma”, ya que no lo hemos introducido en la tabla ps_product, no en la tabla ps_product_lang

El campo: custom_field_lang que es un campo multi idioma, pero sin el editor gráfico.
<div class="translations tabbable">
<div class="translationsFields tab-content">
{foreach from=$languages item=language }
<div class="tab-pane translation-label-{$language.iso_code} {if $default_language == $language.id_lang}active{/if}">
<input type="text" name="custom_field_lang_{$language.id_lang}" class="form-control" {if isset({$custom_field_lang[$language.id_lang]}) &&{$custom_field_lang[$language.id_lang]} != ''}value="{$custom_field_lang[$language.id_lang]}"{/if}/>
</div>
{/foreach}
</div>
</div>
Y el campo custom_field_lang_wysiwyg que es un campo multi idioma, pero con el editor grafico.
En el tpl: modules/hhproduct/views/templates/hook/extrafields.tpl podeis ver el resto del código.
Si instalamos el módulo que nos ha proporcionado hennes
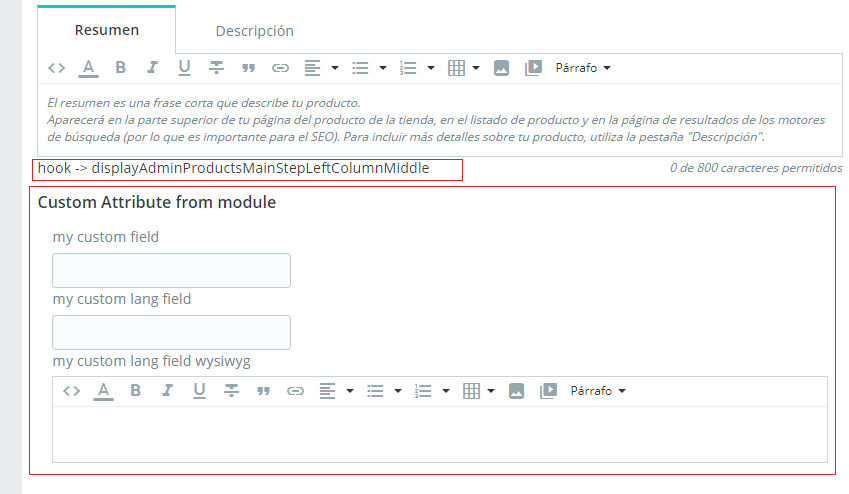
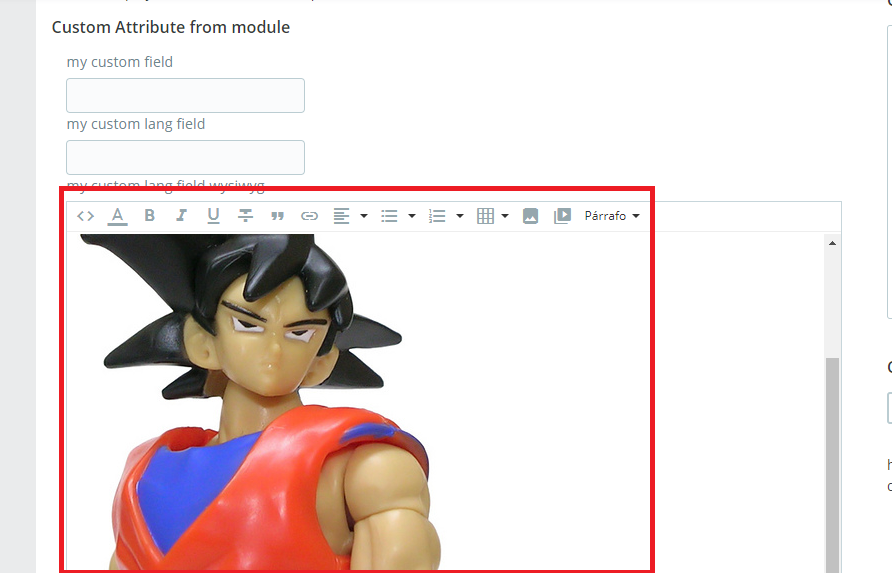
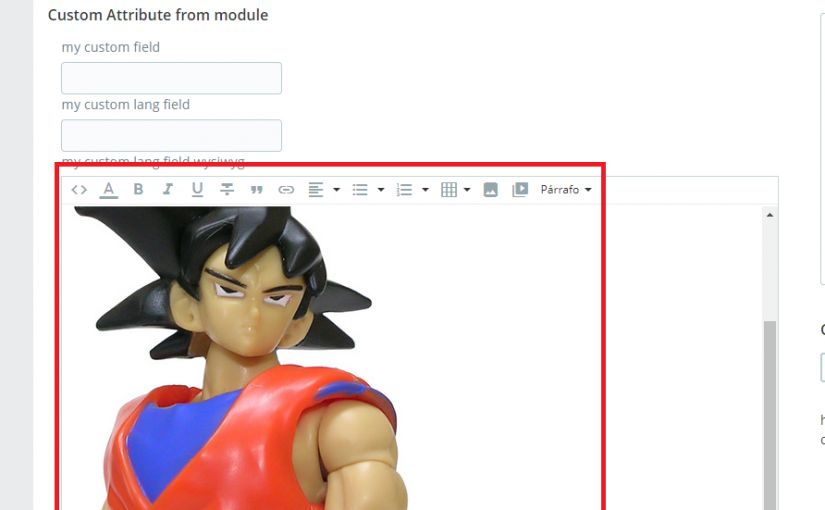
Veremos que ya nos aparecerán los campos en la pestaña Ajustes básicos de la ficha de edición del producto.
Veremos ahora con el hook -> displayAdminProductsMainStepLeftColumnMiddle podemos ver los nuevos campos:

Además, podemos acceder a la información de dichos campos para mostrarlos luego en la ficha del producto.
Si vamos al fichero: /themes/classic/templates/catalog/product.tpl
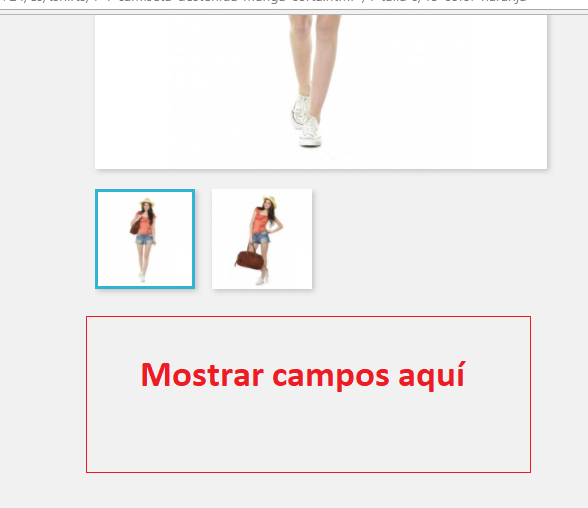
Y queremos mostrar los campos debajo de las miniaturas de los productos:

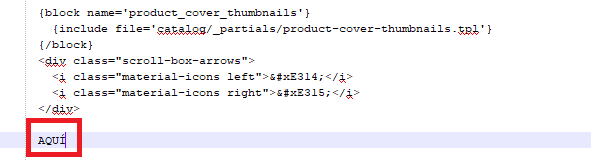
A modo chapuzilla en el fichero:
/themes/classic/templates/catalog/product.tpl
Debajo del siguiente código:

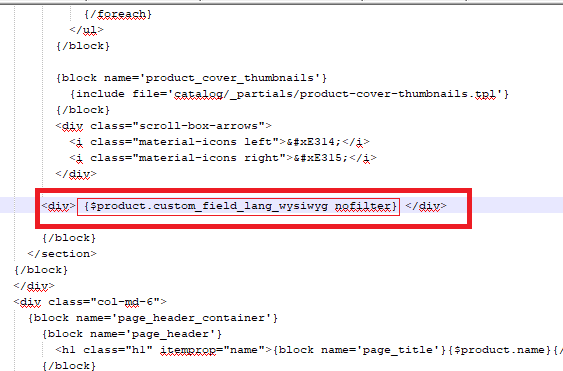
Podemos añadir las variables:
{$product.custom_field}, {$product.custom_field_lang}, {$product.custom_field_lang_wysiwyg}
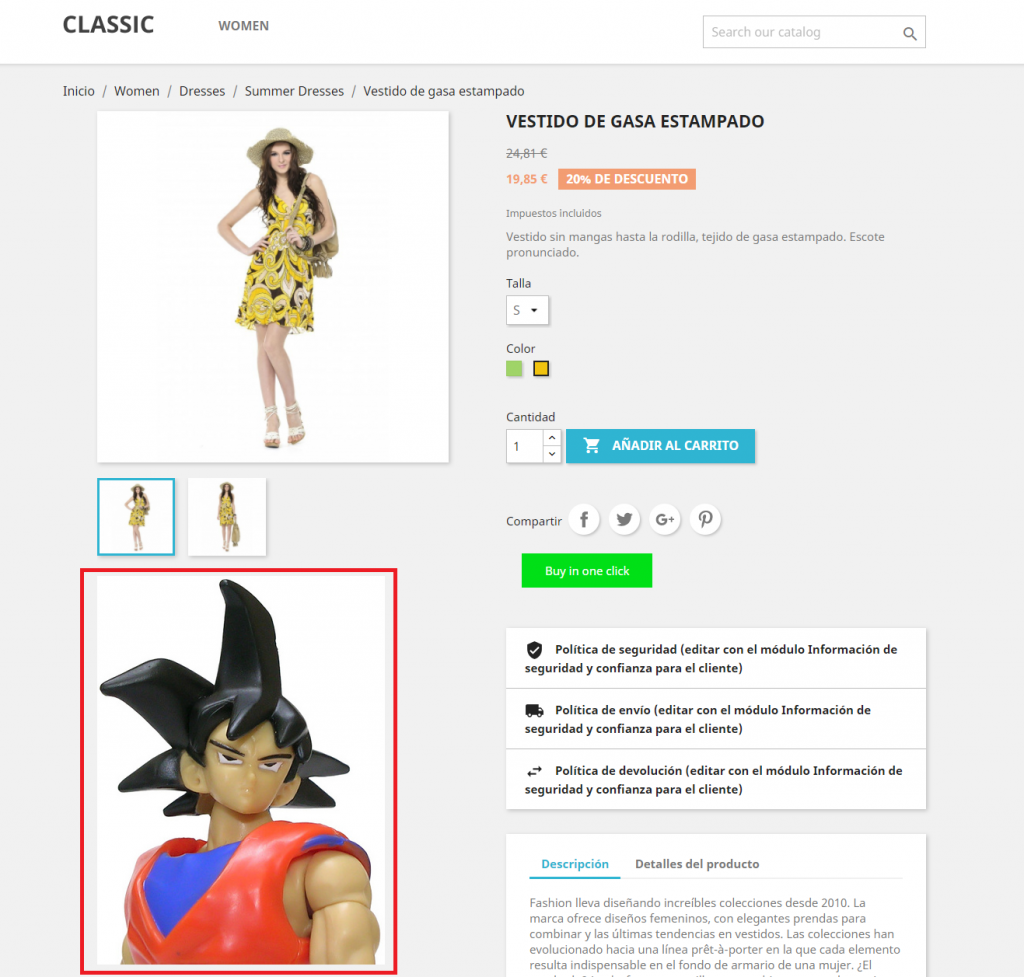
Por ejemplo, añadimos la variable: {$product.custom_field_lang_wysiwyg} que es el campo en el que veíamos el editor grafico en el panel de administración.

Si ahora añadimos una imagen en el campo en cuestión desde el panel de administración, veremos que la vamos a ver cuándo vayamos a ver el producto en la tienda.


Dicho esto, es mejor modificar el módulo e imprimirlo en algunos de los hooks disponibles en la ficha del producto en Prestashop 1.7 (o crear directamente un nuevo hook, dependiendo de lo que nos interese) que editar el tpl de la plantilla.
Documento construido bajo Prestashop 1.7.2.4 con la versión “0.1.0” del módulo de Hernes
Descargar módulo: Descargar
PosData: El override viene ya en el módulo y al instalarse el módulo se copia automáticamente en el directorio /override/classes/
* Actualización del artículo (1)
Tras el cambio de versiones (entre la misma rama de Prestashop 1.7 (por ejemplo, 1.7.4.X)), han existido cambios, entre ellos la localización de los ficheros y la distribución de código entre los mismos.
Por ejemplo, en la 1.7.4.3
El fichero:
/src/PrestaShopBundle/Resources/views/Admin/Product/form.html.twig
Ahora se hace llamar y se encuentra en:
/src/PrestaShopBundle/Resources/views/Admin/Product/ProductPage/product.html.twig
El fichero:
src/PrestaShopBundle/Resources/views/Admin/Product/Include/form_seo.html.twig
Corresponde a:
/src/PrestaShopBundle/Resources/views/Admin/Product/ProductPage/Forms/form_seo.html.twig
Los hooks (todos) se encuentran repartidos en distintos ficheros:
- displayAdminProductsExtra
/src/PrestaShopBundle/Resources/views/Admin/Product/ProductPage/product.html.twig
/src/PrestaShopBundle/Resources/views/Admin/Product/ProductPage/Blocks/tabs.html.twig - displayAdminProductsMainStepLeftColumnMiddle
/src/PrestaShopBundle/Resources/views/Admin/Product/ProductPage/Panels/essentials.html.twig - displayAdminProductsMainStepLeftColumnBottom
/src/PrestaShopBundle/Resources/views/Admin/Product/ProductPage/Panels/essentials.html.twig - displayAdminProductsMainStepRightColumnBottom
/src/PrestaShopBundle/Resources/views/Admin/Product/ProductPage/Panels/essentials.html.twig - displayAdminProductsQuantitiesStepBottom
/src/PrestaShopBundle/Resources/views/Admin/Product/ProductPage/Panels/combinations.html.twig - displayAdminProductsPriceStepBottom
/src/PrestaShopBundle/Resources/views/Admin/Product/ProductPage/Panels/pricing.html.twig - displayAdminProductsOptionsStepTop
/src/PrestaShopBundle/Resources/views/Admin/Product/ProductPage/Panels/options.html.twig - displayAdminProductsOptionsStepBottom
/src/PrestaShopBundle/Resources/views/Admin/Product/ProductPage/Panels/options.html.twig - displayAdminProductsSeoStepBottom
/src/PrestaShopBundle/Resources/views/Admin/Product/ProductPage/Forms/form_seo.html.twig
De todos modos, existen más cambios, y por tanto es posible que el artículo que deje publicado en el blog a inicios del 2018, ya no sirva. Ahora mismo, no tengo tiempo de actualizarlo.






Muy buen aporte.
Es posible añadir este campo al archivo csv para para poder controlar sus contenidos desde excel.
Un campo que no entiendo aun porque no lo han puesto visible en la 1.7…. es el de Fecha de moficiación: “date_upd”, Fecha de creación: “date_add” para poder cambiar la fecha de actualización del producto y así mostrarlos más arriba o abajo dentro de una categoría…
En la version 1.6 lo conseguí poner, pero en la 1.7 tiene algún tipo de restricción o controlador nuevo que no me deja … alguien ha podido??
Por ahora lo hago a mano directamente en DB
Set @id_product = (Select id_product from ps_product where reference=”REFERENCIA_DEL_PRODUCTO”);
Set @fecha=now();
#Set @fecha=now() – interval ‘2’ month;
UPDATE ps_product SET date_add=@fecha, date_upd=@fecha WHERE id_product=@id_product;
UPDATE ps_product_shop SET date_add=@fecha, date_upd=@fecha WHERE id_product=@id_product;