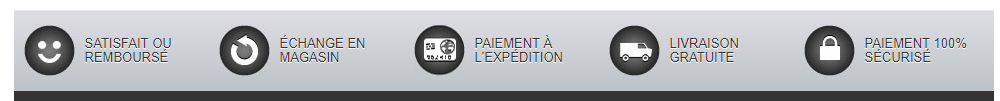
Este módulo es una personalización de un módulo que usábamos en Prestashop 1.5 y que se mostraba enganchado en el pie de página con unos iconos acompañados de un texto, pero con opciones más avanzadas.

Pero en esta Review, no vamos hablar de aquel módulo nativo de Prestashop (por lo tanto, olvidaros de lo que he comentado anteriormente) del que ya hicimos una reseña sobre el año 2012.
Vamos hablar un aporte más completo desarrollado por el usuario Prestaddons de la Comunidad de Prestashop.
La instalación del módulo sin problemas desde la pestaña módulos -> módulos.

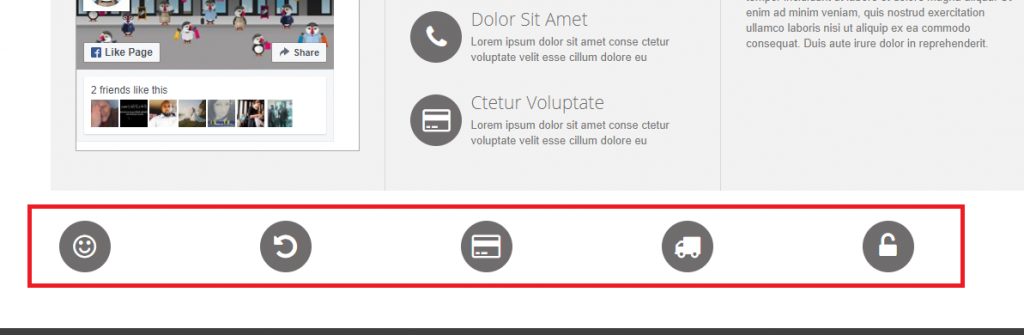
Nada mas instalarlo, vamos a ver al final de la página principal 5 iconos.

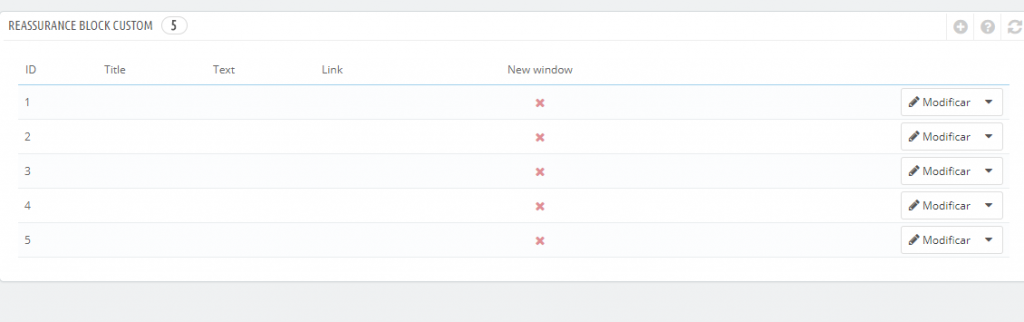
Si volvemos a la configuración del módulo (en la pestaña módulos -> módulos) veremos 5 bloques creados por defecto (los correspondientes a los que hemos visto en la anterior captura).

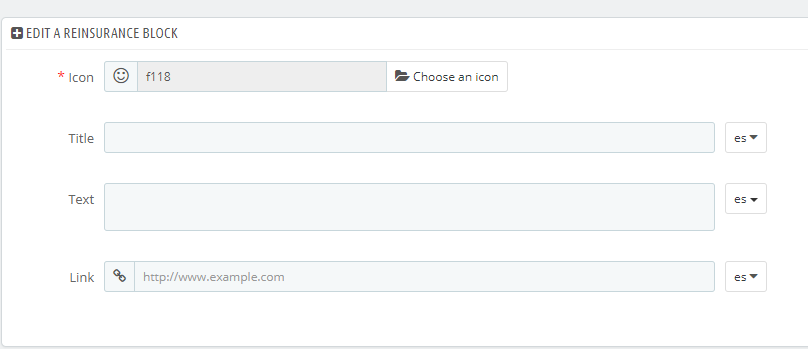
A modo de ejemplo, vamos a editar el primer bloque, pulsando en Modificar y veremos que nos aparece un formulario con la siguiente información:

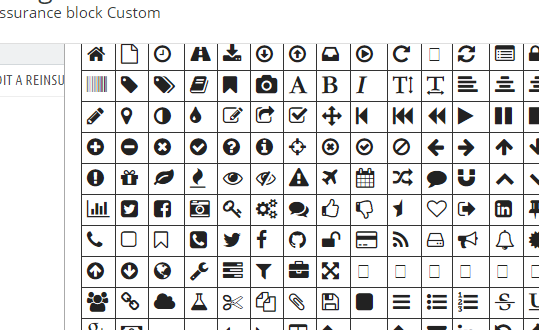
- Icon -> Nos permite seleccionar el icono que vamos a mostrar. Al pulsar en Choose an Icon nos aparecerá una ventana para elegir el icono.

Elegir icono Icono que luego visualizamos en la tienda.
- Title -> Título que se mostrara al lado del icono.
- Text -> Descripción que se muestra debajo del icono en la tienda.
- Link -> Simplemente para indicar donde queremos que nos lleve el icono al hacer clic sobre él. Por ejemplo, yo he indicado que me lleve a la página de marca.com

Enlace marca De esta manera, cuando hagamos click sobre el icono, no llevara a dicha dirección.
- New window -> Para indicar si queremos que el enlace se abre en una nueva ventana o no.
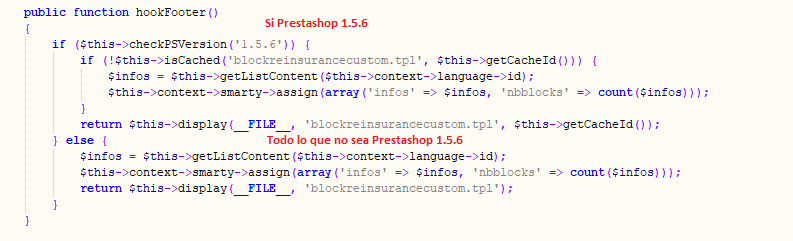
En la versión que estuve probando en su momento el módulo se instalaba por defecto en el displayHome (hook situado en la pagina principal) si usabas Prestashop 1.6, pero no en el pie de pagina. En cambio en Prestashop 1.5 se instalaba por defecto en el displayFooter (hook situado en el pie de página). Esto lo podemos apreciar en el código del módulo en el fichero: blockreinsurancecustom.php del directorio del módulo en la función install()

De todos módulos, el módulo podéis ponerlo sin problemas en el pie de página en el hook -> displayFooter, por lo que veo luego en la declaración de la función correspondiente al hook -> displayFooter

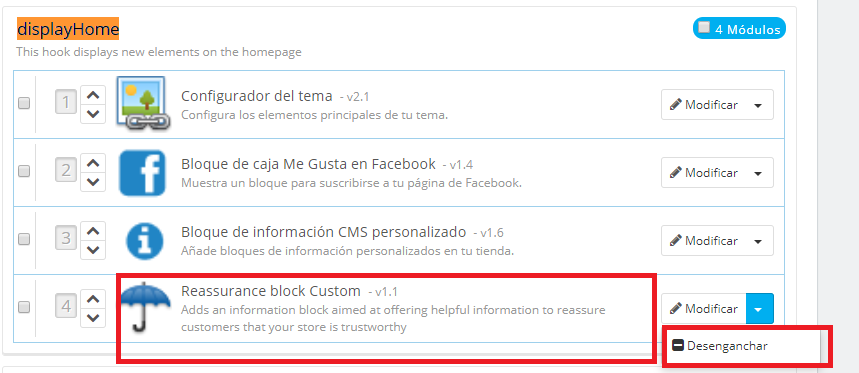
Por ejemplo, podéis quitarlo de la página principal (en el hook displayHome) en la pestaña módulos -> posiciones.

Y añadirlo al displayFooter

O simplemente dejarlo en la página principal si os gusta.
Si queda bien estéticamente o deja de quedar bien en el pie de página, eso ya son pequeños ajustes que debéis hacer vosotros preguntar en foro al desarrollador del módulo.
PD: Odio Live Edit desde los albores del tiempo, por eso nunca hago referencia a Live Edit para mover módulos.
¿Dónde puedo descargar el módulo actualizado y preguntar dudas?
https://www.prestashop.com/forums/topic/369708-module-gratuit-reinsurance-custom/
Review realizado bajo Prestashop 1.6
Enlace de descarga alternativa por si falla en enlace del foro de Prestashop: Enlace alternativo
Intentar siempre descargar desde el enlace del foro de Prestashop, ya que es donde vais a obtener la versión más reciente del módulo.