En esta guía, explicaremos como configurar el bloque de imágenes que se muestra en el pie de página, en Prestashop 1.5
(Pulsar en imagen, para verla de forma completa.)
Lo primero que tenemos que hacer es ir al a pestaña Módulos -> Módulos del panel de administración de nuestra tienda Prestashop.
Una vez hemos accedido a la pestaña Módulos -> Módulos, buscaremos el módulo llamado:
“Bloque de reaseguros”
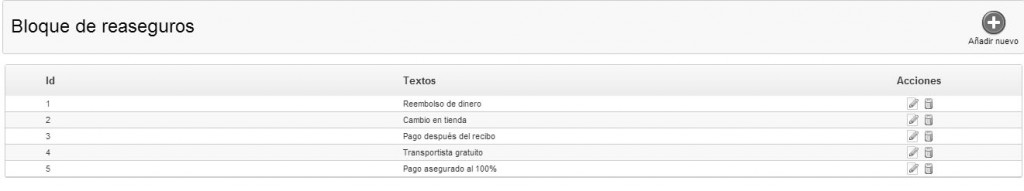
Ahora pulsaremos en “Configurar”, y veremos la siguiente pantalla.
(Pulsar en imagen, para verla de forma completa.)
Por ejemplo, vamos acceder a la zona de edición el texto “Reembolso de dinero” y la imagen asociada. (Si pulsamos directamente sobre el nombre del texto, pasaremos a la edición)
Ahora en la pantalla de edición, veremos lo siguiente:
Como vemos, tenemos la opción de cambiar la imagen, y el texto.
Volviendo a la pantalla anterior….
(Pulsar en imagen, para verla de forma completa.)
Vemos que no solo tenemos la opción editar, sino de borrar y añadir nuevos elementos.










cordial saludo
mil gracias, excelente explicación
Excelente.. Gracias..
Muchas gracias, mira que lo he hecho 2 o 3 veces ya pero nunca me acuerdo con ese nombre tan raro que tiene el módulo!.
Muchas gracias, me sirvió mucho, saludos!