En este manual para Prestashop, vamos a explicar cómo añadir un nuevo enlace en el pie de página del tema móvil de la plantilla por defecto en Prestashop.

Primero, debemos ir al directorio:
/themes/default/mobile/
Y dentro del directorio, buscar el fichero llamado:
footer.tpl
Por ejemplo, buscamos la siguiente línea:
<div id="link_bar_footer" class="ui-grid-a">
<div class="ui-block-a">
<a href="{$link->getPageLink('index', true)}" data-ajax="false">{$PS_SHOP_NAME}</a>
</div>
{if $conditions}
<div class="ui-block-b">
<a href="{$link->getCMSLink($id_cgv)}" data-ajax="false">{l s='Terms of service'}</a>
</div>
{/if}
</div>
Debajo de dicha línea, vamos añadir lo siguiente:
<div class="ui-grid-a">
<div id="nuevo_enlace001">
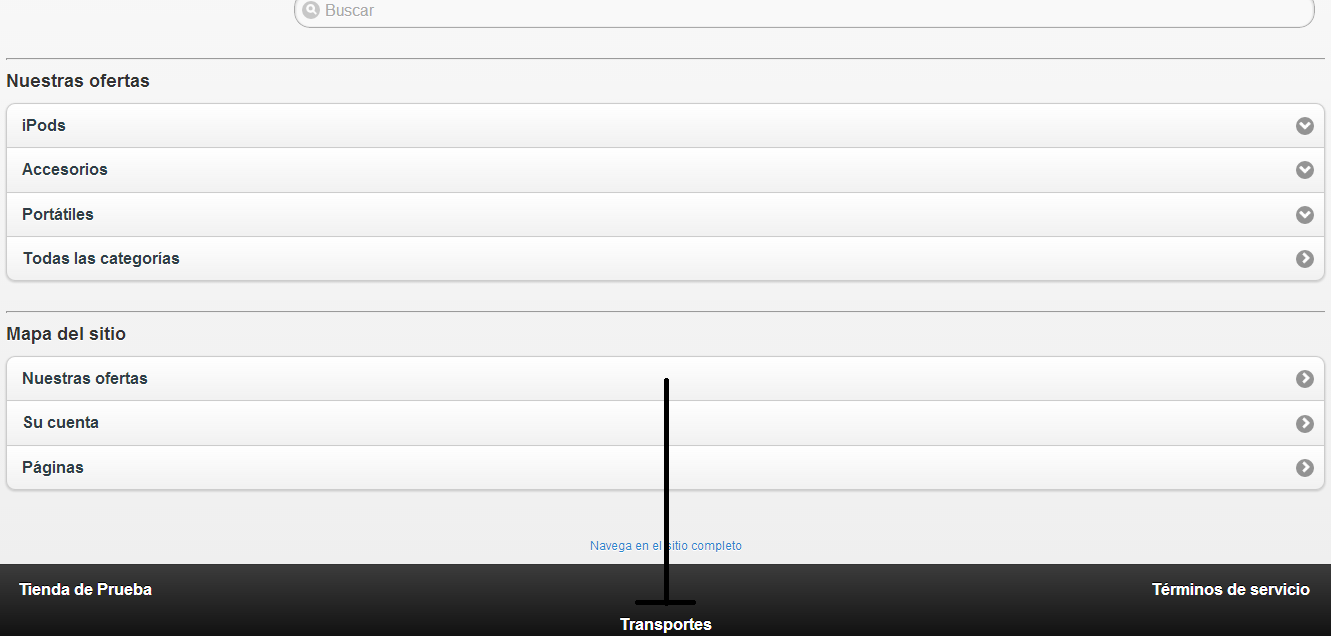
<a href="{$link->getCMSLink(id_del_cms)}" data-ajax="false">{l s='Transportes'}</a>
</div>
</div>
En este ejemplo particular, hemos añadido un enlace, que nos llevara a una página de contenidos, que hemos creado en la pestaña Preferencias -> CMS, en referencia al transporte.
Cuando digo id_del_cms, es el id del cms (lo podéis ver en la misma pestaña Preferencias -> CMS) en referencia a la página de contenidos que tenéis creado o que habéis creado para mostrar la información sobre el transporte.
Por último, nos vamos al fichero:
/themes/default/mobile/css/global.css
Y añadimos esto:
Establecemos un ancho del 100 por 100 (“width: 100%”) e indicamos que centre el texto sobre el div que hemos creado y asignado el id “nuevo_enlace001” con el “text-align:center”, y con el “padding-bottom”, metemos un relleno inferior de 5 píxeles.
#nuevo_enlace001 {
width:100%;
text-align:center;
padding-bottom:5px;
}
El enlace, que está dentro del div con id “nuevo_enlace001“, le asignamos el color que nosotros queramos.
#nuevo_enlace001 a {
color:#fff;
}
Documento construido con Prestashop 1.5