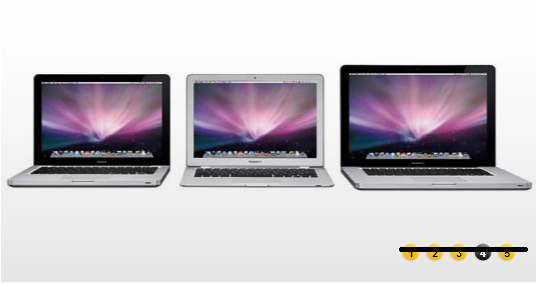
En este manual para Prestashop, comentamos la posibilidad de ocultar los botones del slider que lleva Prestashop, llamado:
Imagen de control deslizante para su página web
Tenemos que editar el fichero:
modules/homeslider/bx_styles.css
Y buscar la siguiente línea de código CSS:
.bx-pager a {
display: inline-block;
zoom: 1;
margin-right: 5px;
padding: 4px 0 0 1px;
height: 16px;
width: 18px;
font-weight: bold;
font-size: 11px;
color: #000;
text-decoration: none;
background: url(gray_pager.png) no-repeat 0 -20px;
}
Donde cambiaremos la siguiente línea:
display: inline-block;
Por:
display:none;
Dejándolo de este modo:
.bx-pager a {
display: none;
zoom: 1;
margin-right: 5px;
padding: 4px 0 0 1px;
height: 16px;
width: 18px;
font-weight: bold;
font-size: 11px;
color: #000;
text-decoration: none;
background: url(gray_pager.png) no-repeat 0 -20px;
}
Al cambiar el display de “inline-block” a “none” lo que hacemos con el “none” es ocultar en este caso los botones (enlaces) de paginación del slider en Prestashop.
Esta guía, está probada en Prestashop 1.5.4.1.
Documento actualizado para Prestashop 1.7 en el siguiente enlace: Ocultar botones del slider en Prestashop 1.7






Graciasssss