
Ambos módulos llevo utilizando prácticamente desde que fueron publicados, si bien es cierto que ambos permiten añadir texto/imágenes/vídeos en distintas posiciones de la tienda en Prestashop, existen diferencias y bastantes importantes.
La comparación, la vamos a realizar bajo la versión 1.6 de Prestashop, por ser la versión más estable por el momento (aunque dispongamos desde hace meses de la versión 1.7 de Prestashop para descargar).

Vamos a empezar hablando del htmlbox, del que hemos realizado varias reseñas (desde inicios del 2013) en este mismo blog:
Integrar Google traductor en Prestashop 1.7
Insertar código Qweb
Insertar Información del tiempo
¿Qué opciones nos ofrece el módulo htmlbox?
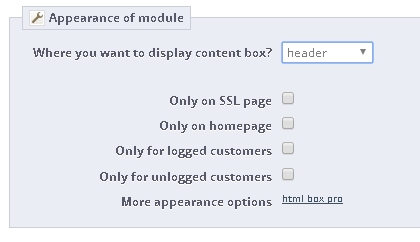
Tenemos una lista muy limitada de posiciones donde podemos ubicar el módulo (Opción: Where you want to display content box)
Nos permite colocar el módulo en una de las siguientes posiciones:
- Header (displayHeader) -> Donde suelen cargar los ficheros CSS/JS
- Top (displayTop) -> Donde está el menú horizontal..
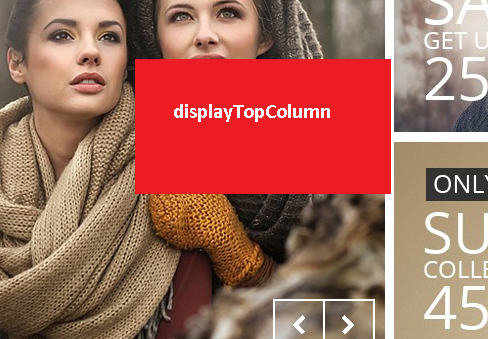
- topcolumn (displayTopColumn) -> Donde se encuentra el Slider
- displaynav (displayNav) -> Parte superior de la tienda, donde tenemos el teléfono, el bloque de idioma entre otros bloques.
- leftcolumn (displayLeftColumn) -> Columna izquierda de la tienda
- rightcolumn (displayRightColumn) -> Columna derecha de la izquierda
- footer (displayFooter) -> Pie de página
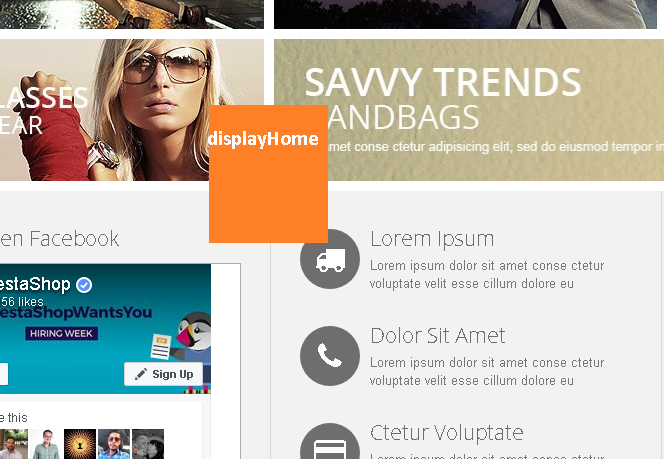
- home (displayHome) -> En la página principal es la parte donde suele estar el bloque de imágenes de la página principal (Configurador de temas) junto al Bloque de Facebook, etc..





Sigamos analizando el módulo htmlbox con calma:

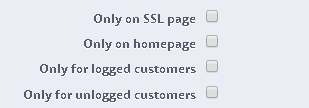
- Only on SSL page -> Activar/Mostrar el módulo solo si tenemos activado SSL
- Only on homepage -> Mostrar el módulo solo en la página principal (Por ejemplo, si colocamos el módulo en el displayNav (siendo un hook que se ve en todas las secciones), el módulo nos permite que solo se vea el contenido en la página principal y no en el resto de secciones. Realmente esto también lo podemos hacer nosotros manualmente desde módulos > posiciones con las excepciones.
- Only for logged customers -> Activar el módulo solo para usuarios que están identificados.
- Only for unlogged customers -> Activar el módulo solo para usuarios que no se han identificado.
- Las dos últimas opciones referente a restringir la visualización del módulo por tipo de clientes, si no me falla la memoria también las podemos hacer de forma nativa desde la pestaña Clientes -> Grupos
Pasemos a la tercera fase del análisis:

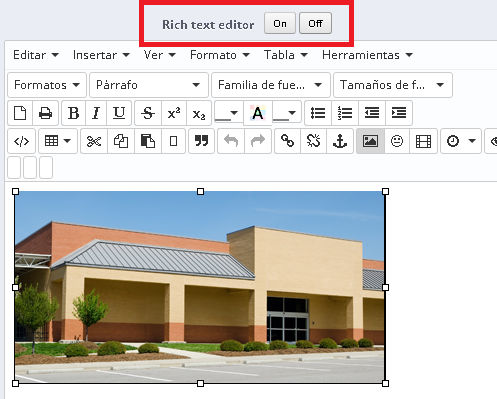
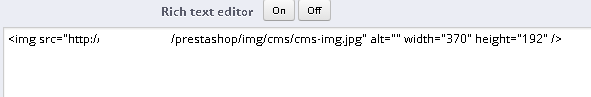
Tenemos una opción llamada “Rich text editor” para poder habilitar o deshabilitar el editor gráfico y poder escribir en texto plano.

Es cierto que existe una versión de pago del mismo módulo, con muchas más funciones, ¿Pero que creo que le falta a la versión gratuita?
- Posibilidad de poder colocar el módulo en más posiciones
- Poder gestionar distintos contenidos en distintos hooks (posiciones)
- Gestionar mismo contenido en distintos hooks (posiciones)
- Tener la posibilidad de configurar textos por idioma
- Soporte para multitienda

Empezamos con el análisis del módulo ContentBox
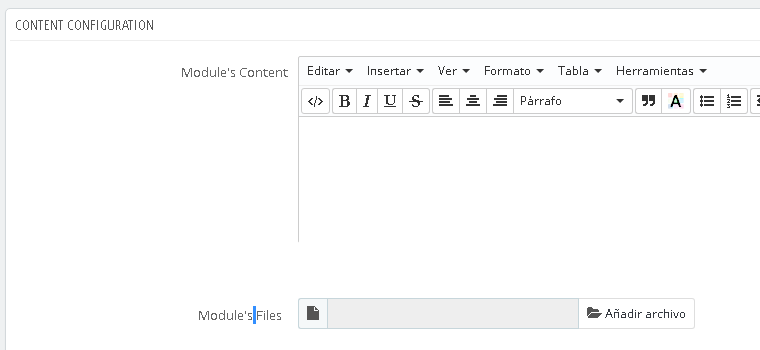
Configuración de los contenidos del módulo

- Module’s Content -> Escribimos el contenido (imágenes, enlaces, etc..) que queremos mostrar en la tienda.
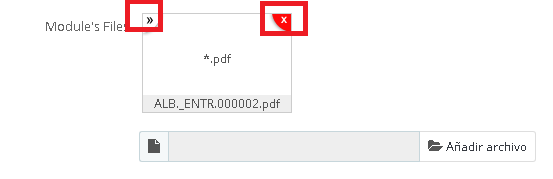
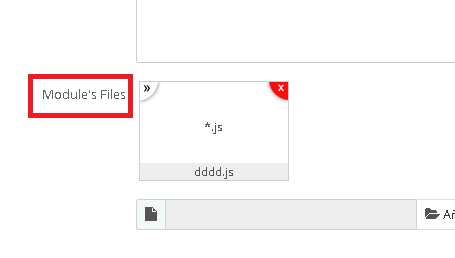
- Module’s Files -> En esta opción, podemos subir archivos (cualquier tipo de fichero, imágenes, pdf, etc..) y obtener su enlace para usarlo en el editor (opción >>) o borrarlo directamente (opción “x”)

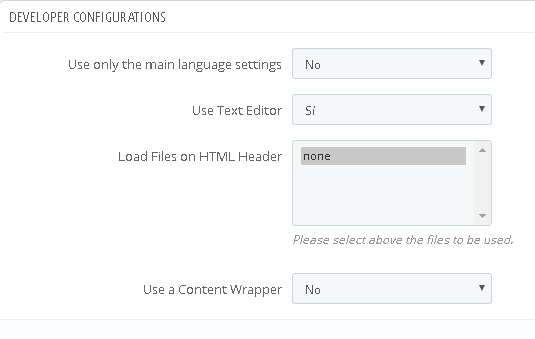
Opciones avanzadas del módulo

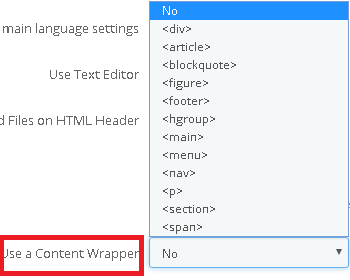
- Use only the main language settings (Utilizar ajustes del módulo solo para el idioma principal) -> Si activamos esta opción, veremos que en la parte superior de la configuración del módulo, tendremos la opción de elegir “Idioma” para ajustar el módulo por idioma activado en la tienda. Si la desactivamos tomara los ajustes del idioma por defecto para todos los idiomas.
- Use Text Editor -> Activar / Desactivar editor gráfico (misma opción que teníamos en el htmlbox).
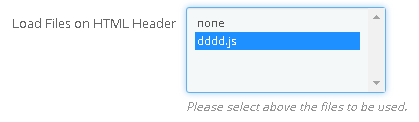
- Load Files on HTML Header -> Si hemos subido un fichero JS o CSS en la opción “

Fichero subido en la propia configuración del módulo contentBox - Use a Content Wrapper -> Nos permite encapsular el contenido que vayamos a añadir en unas etiquetas sugeridas (div, article, footer, etc..), es decir si nosotros escribimos el editor del módulo “hola mundo”, y señalamos aquí “div”, el módulo colocara el contenido entre “<div></div>”
¿Qué mas tenemos para configurar en el módulo?

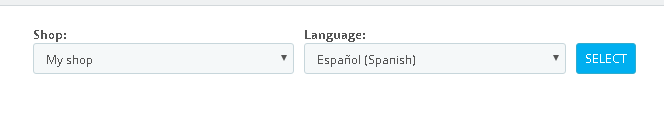
- Shop -> Seleccionar la tienda para la que vamos a configurar el módulo.
- Language -> Posibilidad de configurar el módulo por idiomas
¿Dónde puedo poner el módulo? ¿En qué posición?
Puedes añadirlo en casi cualquier posición de la tienda, no está limitado como lo estaba el htmlbox.
El problema es que no tiene un selector de posiciones desde la misma configuración del módulo, para añadirlo en una u otra posición, debemos hacerlo desde la pestaña módulos -> posiciones .
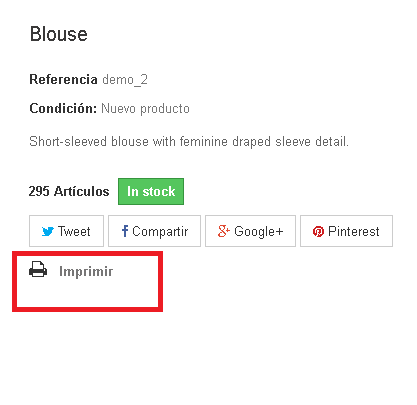
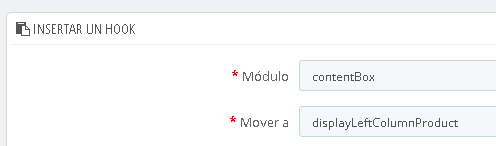
Por ejemplo, vamos a colocar el módulo encima del botón “Imprimir” de la ficha del producto en el hook “displayLeftColumnProduct”

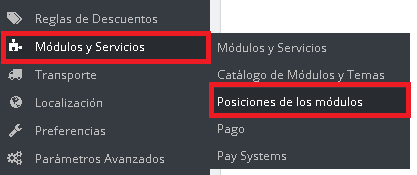
Vamonos a la pestaña Módulos -> Posiciones (En Prestashop 1.7 Diseño -> Posiciones)

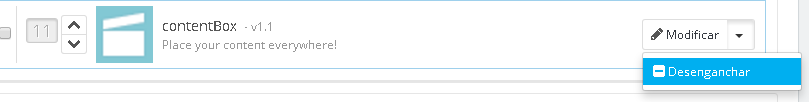
Desenganchamos el módulo ContentBox del Bloque displayFooter

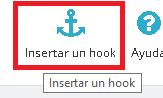
Añadimos el módulo ContentBox al displayLeftColumnProduct (Botón superior de la pestaña Módulos -> Posiciones)


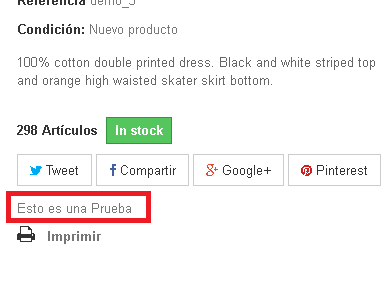
Comprobamos que el módulo se visualiza en el displayLeftColumnProduct

Comentar también con el módulo ContentBox, nos permite mostrar en varias posiciones de la tienda el mismo contenido que configuremos en el modulo, mientras que con el modulo htmlbox, estábamos limitado a solo mostrar el contenido en una posición.
Seguimos con el análisis del ContentBox
El módulo desde la web del desarrollador: http://contentbox.org/ tiene una opción que permite crear duplicados del mismo, por si tenemos la necesidad de ubicar un contenido nuevo en una posición distinta.
Para generar el duplicado, simplemente desde la misma web del autor, buscamos el botón: “Generate Your Module“


- Module’s name -> Nombre del módulo
- module’s description -> Descripción del módulo
¿Qué le hace falta al módulo contentBox para ser mas completo?
- Posibilidad de gestionar posiciones dentro de la misma configuración del módulo
- Depende tener que duplicar el módulo, para trabajar con contenido distinto en otra posición, poder gestionarlo desde la misma configuración del módulo.
¿Quién ha ganado en la comparativa entre estos módulos para Prestashop?
Os dejo tomar la decisión a vosotros, en base al análisis, yo personalmente prefiero usar ContentBox (que lo he recomendado muchas veces en el foro de Prestashop en el pasado), pero tener que duplicar el módulo para colocar contenido distinto en otras posiciones es un punto negativo, imaginemos que queremos colocar contenido en 20 posiciones, duplicamos 20 veces el módulo, y al final administramos 20 módulos.
Referente al módulo htmlBox, es sencillo, pero su versión gratuita (recuerdo existe una versión de pago mucha más completa y con más opciones) se queda un poco corta en referencia a opciones, pero nos puede servir para salir de un aprieto.
¿Con qué versión de Prestashop y de los módulos ha sido realizada la comparativa?
Esta comparativa ha sido realizada bajo Prestashop 1.6.1.12, con las versiones “1.1.1” del ContentBox y la versión “1.6.5” del htmlbox
¿Dónde puedo obtener los módulos para descargarlos y probarlos por mí mismo?
- HtmlBox: https://mypresta.eu/modules/front-office-features/html-box.html
- ContentBox: http://contentbox.org/










Gracias por análisis, me he entretenido leyéndolo.
Gran análisis. Muchas gracias, me ha ayudado mucho.
Lástima que Content Box todavía no esté disponible para la versión 1.7 (Aun así lo he probado y efectivamente da error)
Gracias por tu trabajo de divulgación, todo muy interesante =)
Ups de agosto del 2017 el comentario :)))
Se puede instalar la versión actual del módulo (1.1.1) en Prestashop 1.7, si haces los cambios propuestas en el punto “2” de esta guía: https://victor-rodenas.com/2017/12/31/reglamento-general-de-proteccion-de-datos-en-el-formulario-de-contacto-de-prestashop-1-7/ y funcionar “funciona”, otra cosa es que de algún problemilla en otros aspectos.
Esperemos que actualicen el módulo dentro de poco.
Saludos,
Hola,yo ha instalado contentbox en el footer, pero aparte del footer me sale en el otro lado de la pagina.Y no se como arreglar esto .Si alguien me puede ayudar le agradezco .Gracias
¿En que hooks te aparece instalado el módulo en la pestaña Modulos -> Posiciones (en Prestashop 1.6) ?
¿Puedo ver tu web para ver si realmente lo tienes en alguno de los hooks de las columnas (displayleftcolumn), (displayrightcolumn) ? (Si fuera asi, desde modulos -> posiciones puedes desengancharlo)
Saludos,