A mediados del 2017 estuvimos comentando en el blog el tema del módulo de la normativa legal que llevaba Prestashop (revisar articulo) para esta nueva versión de Prestashop.
No confundir con añadir la información en el formulario de registro.
En esta ocasión, vamos hablar de como añadir un bloque de texto personalizado a la sección de contacto de la tienda para incluir las normativas que nos van a obligar en breve la Unión Europea.
En la sección de la página de contacto (no en el propio formulario de contacto) de Prestashop 1.7, vamos a posibilitar que podamos añadir información desde un módulo.
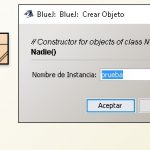
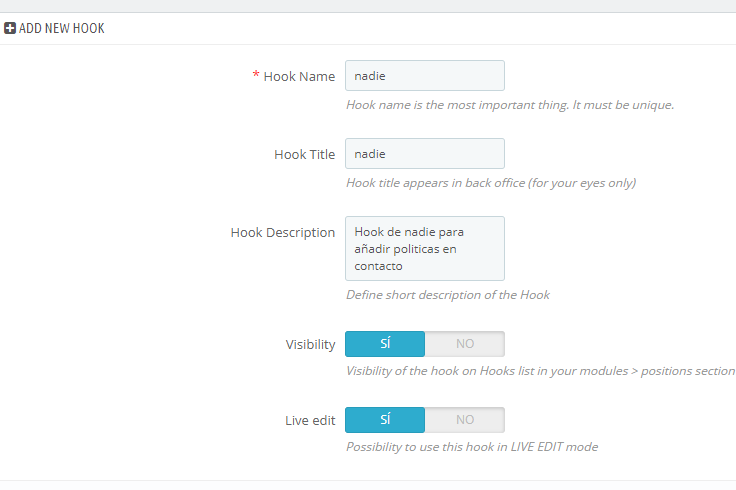
1 – Creamos un hook nuevo que vamos a llamarlo “nadie” con el módulo de Vekia: Crear hooks mediante el módulo de Vekia (revisar artículo de hace unos cuantos años que sigue siendo válido (solo la parte referente a Vekia)).

2 – Antes de ejecutar este punto, recordar el articulo : ¿Dónde esta el formulario de contacto? que publiquemos a finales del año 2016
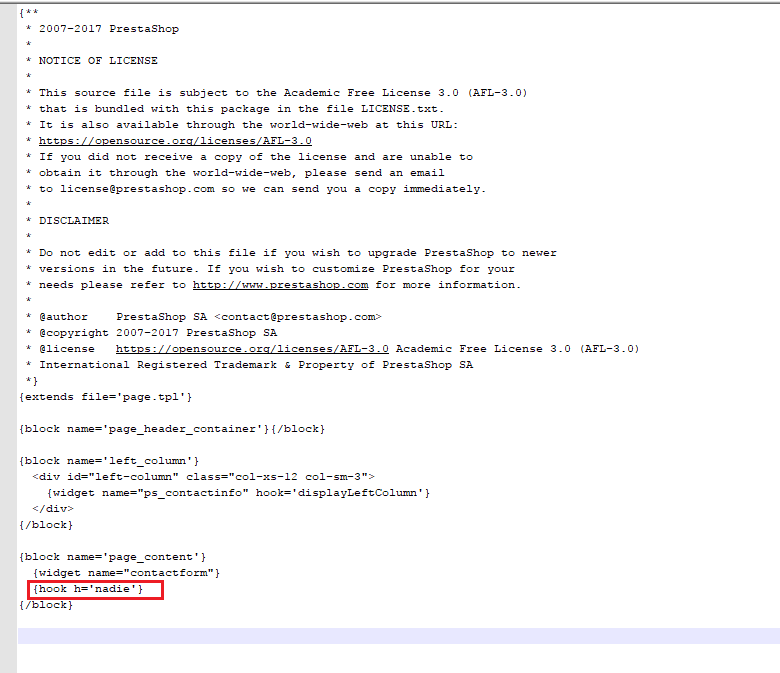
Vamos al fichero: /themes/classic/templates/contact.tpl y añadimos nuestro hook:

2 – Descargarmos el módulo ContentBox del que hicimos en su momento una reseña aquí: ContentBox vs HtmlBox hace unos cuantos años.
Descargar ContentBox: https://contentbox.org/
** Estas modificaciones son solo necesarias si el módulo no está actualizado para funcionar en Prestashop 1.7 *****
A día 31 de diciembre de 2017 el módulo no está actualizado, pero se puede instalar, el problema es que antes debéis modificar en el fichero: contentbox.php la línea:
$this->ps_versions_compliancy = array('min' => '1.5', 'max' => '1.6');

por
$this->ps_versions_compliancy = array('min' => '1.5', 'max' => '1.7');

Sino os dará el siguiente error en la instalación: “No se pudo install módulo contentbox. La versión del módulo no es compatible con tu versión de PrestaShop.”
Otra cosilla que he tenido que modificar (porque no mostraba luego el texto bien en la tienda), es en el fichero: modules/contentbox/views/templates/front/template.tpl
Esta línea:
{$content|escape:nofilter}

por
{$content nofilter}

Volvemos a comprimir el módulo y ahora subimos e instalamos el módulo desde la pestaña módulos -> módulos.

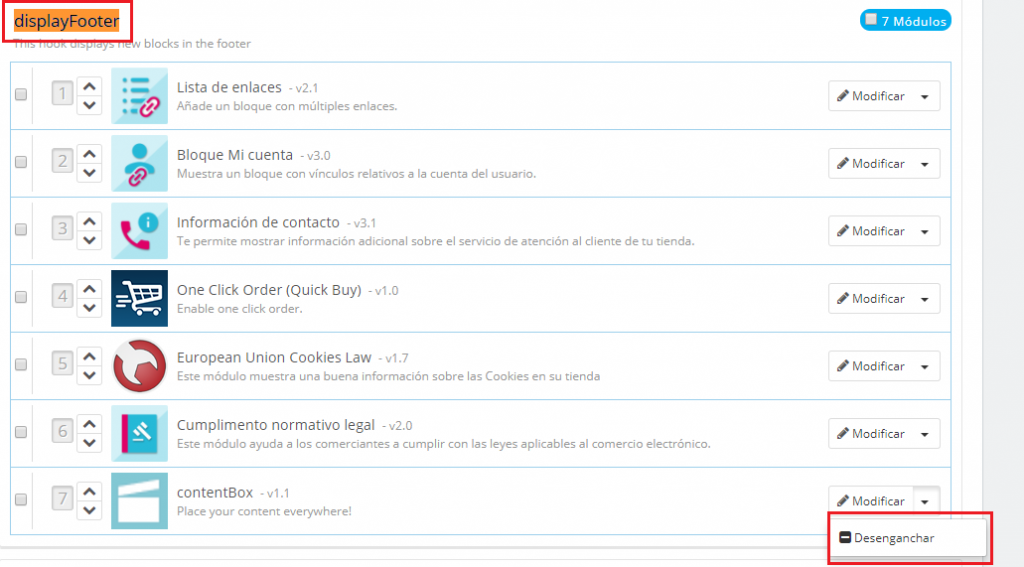
Ahora vamos a la pestaña Diseño -> Posiciones del panel y quitamos el módulo del displayFooter

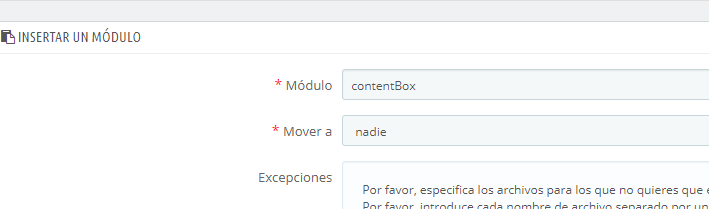
En la misma pestaña Diseño -> Posiciones pulsamos en el botón “Insertar un módulo”

Posteriormente nos aparecerá un formulario en el que pasamos a rellenar los siguientes datos:
Módulo -> ContentBox
Mover a -> nadie

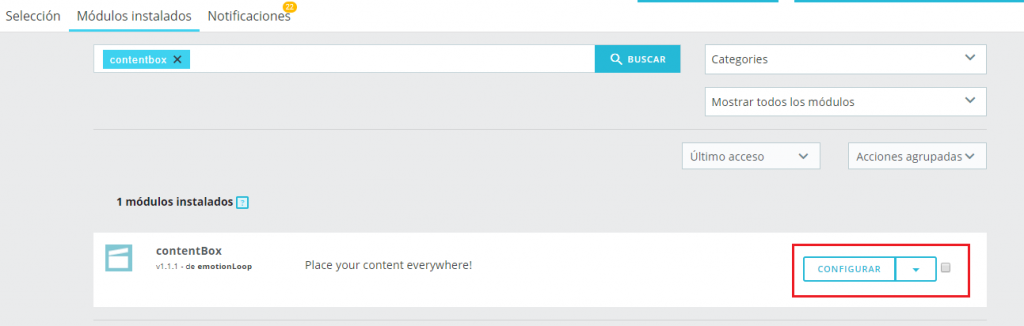
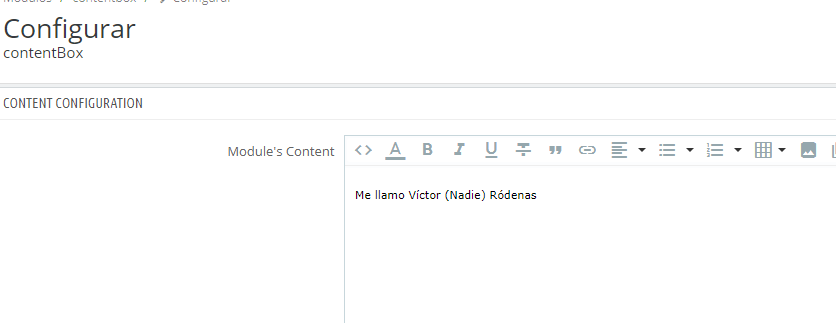
Posteriormente volvemos a la pestaña Módulos -> Módulos y en el bloque de “Módulos instalados” accedemos a la configuración del módulo del ContentBox

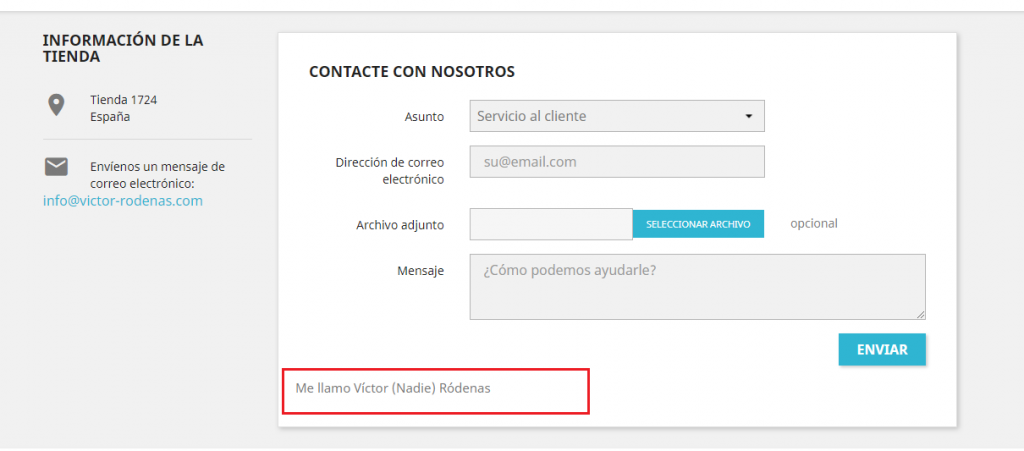
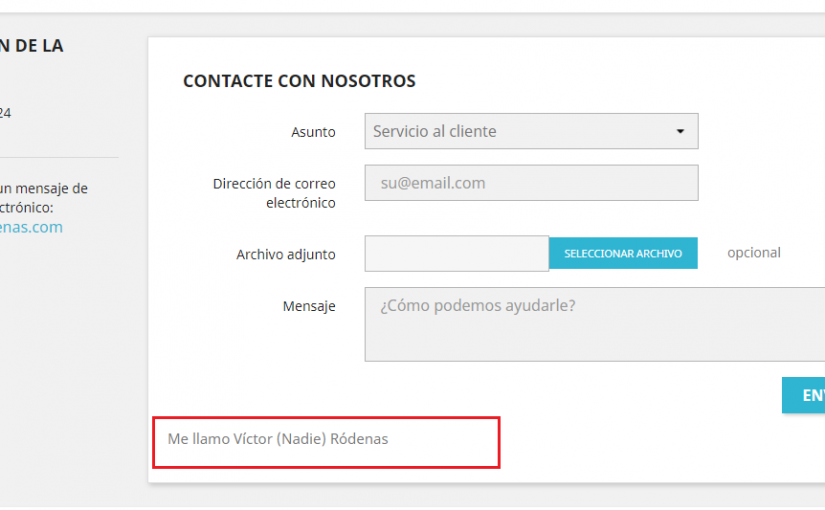
Y lo que escribamos en el módulo se verá debajo del formulario de contacto:


Documento construido bajo Prestashop 1.7.2.4 con la plantilla por defecto y la versión “1.1.1” del módulo contentBox
* Actualización del artículo (1)
El desarrollador del contentBox ha sacado una versión totalmente compatible con Prestashop 1.7, por lo tanto ya no es necesario modificar el fichero => modules/contentbox/views/templates/front/template.tpl
* Actualización del artículo (2)
Si usas Prestashop 1.6, te dejo las siguientes observaciones:
- El fichero del formulario de contacto es => /themes/TuPlantilla/contact-form.tpl (donde añades el hook => nadie)
- Si descargas el módulo contentBox que hemos comentado, en PrestaShop 1.6 no es necesario modificar el tpl del módulo en cuestión.
- La pestaña Diseño => Posiciones, en Prestashop 1.6 se encuentra en Módulos => Posiciones.
* Actualización del artículo (3)
A partir de mayo de 2018 Prestashop tiene un módulo que permite gestionar el consentimiento en referencia al envío de formularios (entre otras cuestiones) de forma global, para ver más información sobre dicho módulo, pinchar sobre el siguiente enlace: Adaptar RGPD en Prestashop


![[DOC] Campo de protección de datos en el formulario de registro en Prestashop](https://victor-rodenas.com/wp-content/uploads/2018/02/telad-150x150.png)