La idea es integrar el widget de Google Translate, para que el usuario que visite la tienda tenga la posibilidad de ver la tienda “medio traducida” en su idioma nativo. No confundir con la generación de traducciones de Prestashop.
Vamos a usar el famoso htmlbox de Vekia, que hemos usado varias veces en el pasado para otras guías como, por ejemplo:
Lo podéis bajar de la web de Vekia:
- https://mypresta.eu/modules/front-office-features/html-box.html
- Enlace alternativo (PS 1.6/1.7) solo en caso de que falle el enlace original en algún momento, recordar que en el enlace original es donde tenéis el módulo actualizado para futuras versiones (y variantes) de Prestashop.
¿Dónde vamos a colocar el bloque de Google Traductor (Google translate)?
En la columna izquierda de la tienda.

¿Cómo hacemos la instalación?
Realizamos la subida/instalación del módulo, como es habitual desde la pestaña módulos -> módulo
¿Cómo configuramos el módulo para insertar el código de Google Traductor?
Nos vamos a la siguiente dirección:
- https://translate.google.com/manager/website/?hl=es
Pulsamos el botón de “Añadir a tu sitio web ahora”

Indicamos la dirección web de la tienda y el idioma original (por defecto).

Último paso antes de obtener el código para poder integrar Google Translate (Google Traductor) en Prestashop.

En este último paso, tenemos las siguientes opciones:
- Mostrar todos los idiomas o lo que nosotros queramos (idiomas de traducción).
- Cambiar el modo de presentación del Widget.
- Opciones avanzados, como la integración con Google Analytics, que el widget se muestre automáticamente a los usuarios que entran a tu tienda que hablan un idioma distinto al de la tienda.
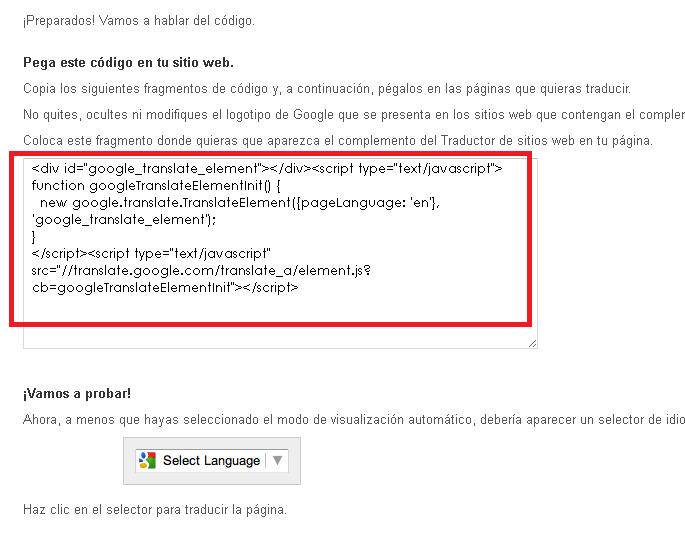
Pulsamos en “Obtener código”

Hemos obtenido el siguiente código:

¿Dónde pego ese código?
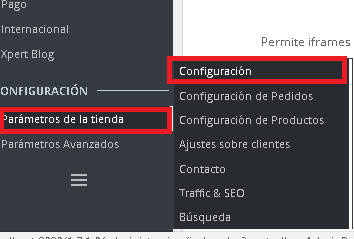
Lo primero que vamos hacer es desactivar la opción “html purifier” en la pestaña Parámetros de la tienda -> Configuración

Lo segundo es que nos vamos a la configuración del módulo en la pestaña módulos -> módulos
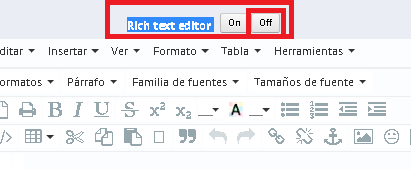
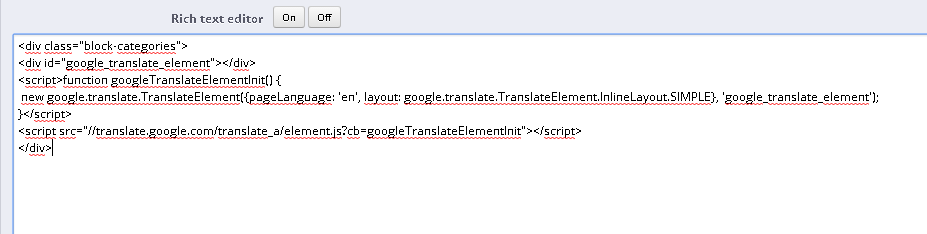
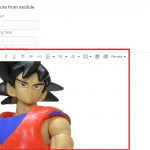
Y en su configuración pulsamos en “Rich text editor: off”

Y ahora pegamos el código que hemos obtenido de Google Traductor (Google Translate)

Guardamos los cambios.
¿Cómo colocamos el bloque de Google Traductor en la columna izquierda?
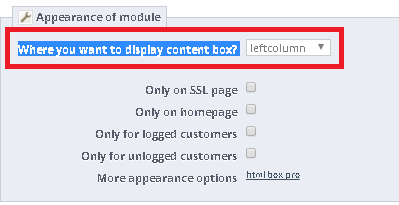
En la misma configuración del módulo, en la parte superior, señalamos “leftcolumn” en la parte que dice “

¿Cómo subimos el bloque de Google Traductor a la primera posición de la columna izquierda en Prestashop 1.7?
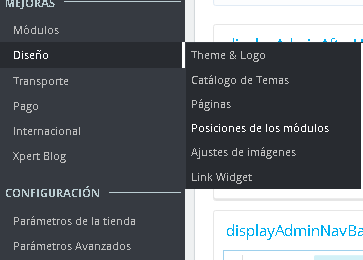
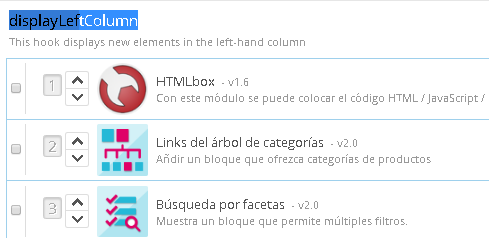
Nos vamos a la pestaña Diseño -> Posiciones de los módulos

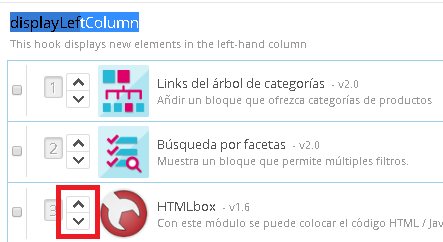
Buscamos el bloque: “displayLeftColumn”

Y lo arrastramos con el botón derecho del ratón hacia la primera posición

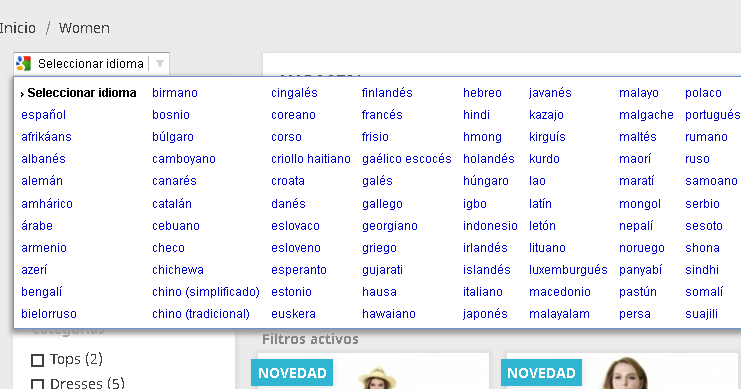
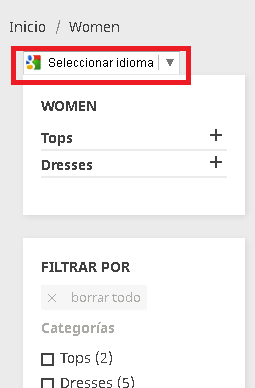
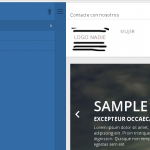
¿Cómo se ve el bloque de Google Traductor en Prestashop?

Ostias, se ve demasiado pegado al bloque de categorías ¿Se puede solucionar?
Se puede aprovechar la clase “.block-categories” y encapsular el código del widget en un div con dicha clase.
Es decir, a la hora de pegar el código en el módulo, lo colocáis así:
<div class="block-categories">Tu código generado en Google Traductor aquí</div>

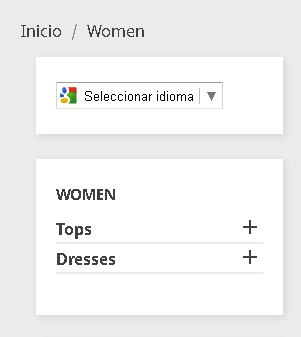
¿Se ve bien el módulo ya en la tienda?

Tip realizado bajo la versión 1.7.1.0 de Prestashop





Hola Victor,
Antes de nada, muchisimas gracias por tus tutoriales de prestashop.
Tienes un error en el enlace del módulo, le falta la L final.
Saludos
Hola, una consulta puedo insertar en el módulo htmlbox más de un código ? lo digo porque ya tengo un código para mostrar vídeos en la home, y para poder instalar el traductor no si es posible o hay otra forma ? gracias
La versión “gratuita” del htmlbox no (a día de hoy), pero el contentbox puede duplicarse las veces que quieras: https://victor-rodenas.com/2017/04/13/contentbox-vs-htmlbox-en-prestashop/
Excelente la Opción de combinar google translate con una tienda Prestashop. Mil Gracias por compartir estos conocimientos estaba en la gran duda de traducir las tiendas de forma automática, ya que manual se lleva largo rato.
Sólo un cambio hice:
Al querer copiar el código con el Módulo que recomiendas de htmlbox no me cogía el contenido en código, al guardar me borraba el código.
Por tanto SOLUCIÓN, instale el contentbox otro módulo muy funcional, y funciono!!!, luego lo ajuste a la parte TOP de la web en posiciones de módulos y listo.
Genial aporte.