En el año 2013, estuvimos comentando en este mismo blog, como Eliminar el “Copyright” del pie de página en la pantalla de acceso al panel para Prestashop 1.5, por suerte el fichero sigue siendo el mismo 🙂
Ahora vamos a comentar brevemente como quitar el bloque de redes sociales de la zona de acceso al panel en Prestashop 1.7

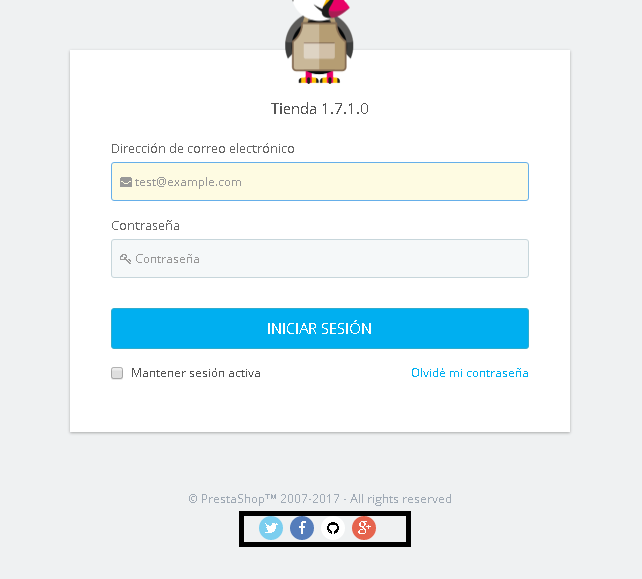
Para eliminar la parte que hemos señalado en la imagen, referente a las redes sociales (también el enlace de github..) de dicha zona, accedemos al fichero:
/administracion/themes/default/template/controllers/login/content.tpl
Buscamos el siguiente bloque:
<p class="text-center"><a class="link-social link-twitter _blank" title="Twitter" href="https://twitter.com/PrestaShop"> <i class="icon-twitter"></i> </a> <a class="link-social link-facebook _blank" title="Facebook" href="https://www.facebook.com/prestashop"> <i class="icon-facebook"></i> </a> <a class="link-social link-github _blank" title="Github" href="https://www.prestashop.com/github"> <i class="icon-github"></i> </a> <a class="link-social link-google _blank" title="Google" href="https://plus.google.com/+prestashop/"> <i class="icon-google-plus"></i> </a></p>
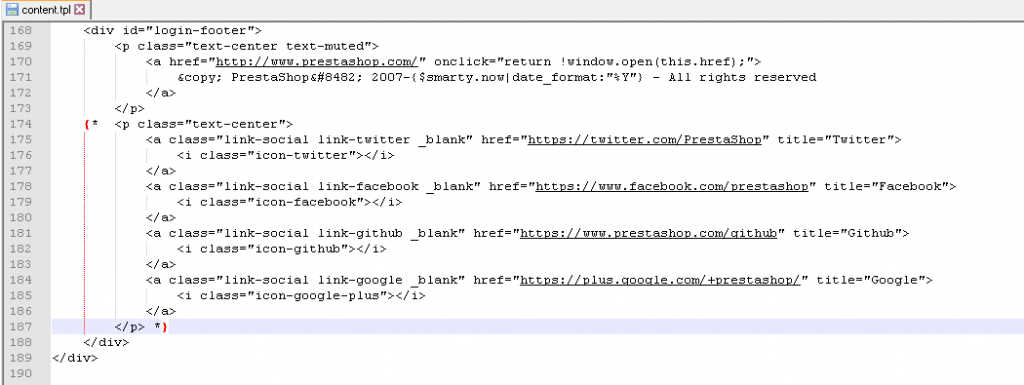
Y lo comentamos (comentar código en smarty):
{*
<p class="text-center"><a class="link-social link-twitter _blank" title="Twitter" href="https://twitter.com/PrestaShop">
<i class="icon-twitter"></i>
</a>
<a class="link-social link-facebook _blank" title="Facebook" href="https://www.facebook.com/prestashop">
<i class="icon-facebook"></i>
</a>
<a class="link-social link-github _blank" title="Github" href="https://www.prestashop.com/github">
<i class="icon-github"></i>
</a>
<a class="link-social link-google _blank" title="Google" href="https://plus.google.com/+prestashop/">
<i class="icon-google-plus"></i>
</a></p>
*}

El resultado final es el siguiente: