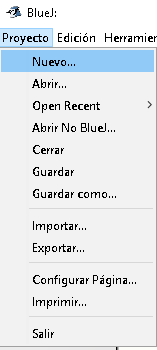
Para poder crear un nuevo proyecto en BlueJ, simplemente al iniciar BlueJ, en el menú superior, pulsamos en Proyecto -> Nuevo

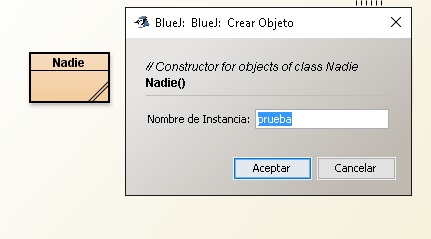
Al pulsar sobre “Nuevo“, nos aparecerá un cuadro de dialogo, donde podremos seleccionar donde queremos guardar el proyecto y como lo queremos llamar.