Es una traducción del artículo de Vekia de la Comunidad de Prestashop donde nos comenta la posibilidad de mostrar los bloques de página principal referentes a Productos Destacados, Nuevos Productos, Promociones, etc.. de la misma forma que se visualiza en Prestashop 1.6.

En Prestashop 1.7 (al menos en la versión 1.7.0.3) los bloques de Nuevos, Populares, etc.. no se visualizan en formato de pestañas.

Vekia, nos propone las siguientes modificaciones, para conseguir que se vean en el mismo formato que lo veíamos en Prestashop 1.6
Paso 1 – Crear Hooks
Nos proporciona su módulo, creador de “Hooks”, que podemos descargarlo gratuitamente desde aquí: Descargar Módulo
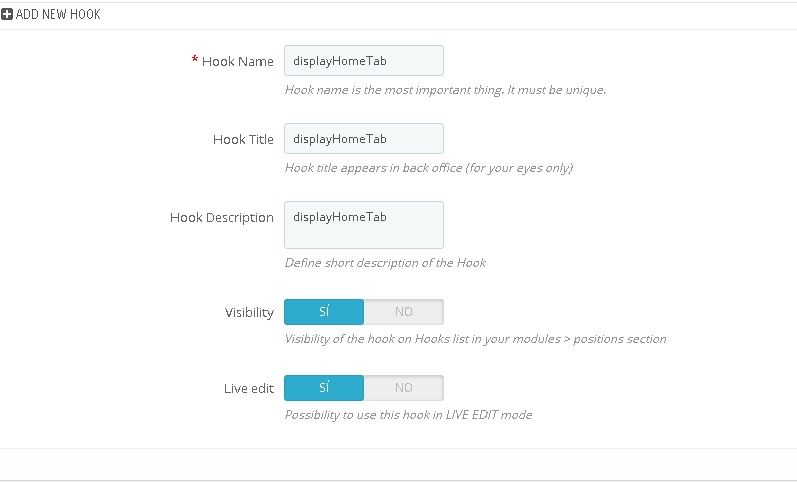
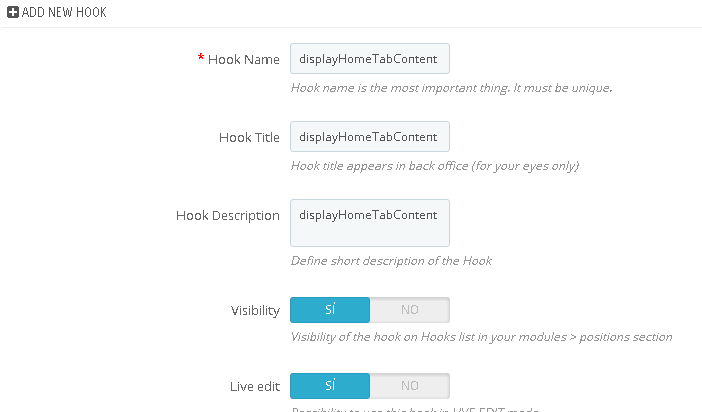
Con este módulo vamos a crear dos “hooks”:
displayHomeTab y displayHomeTabContent


Paso 2 – Editar Fichero TPL
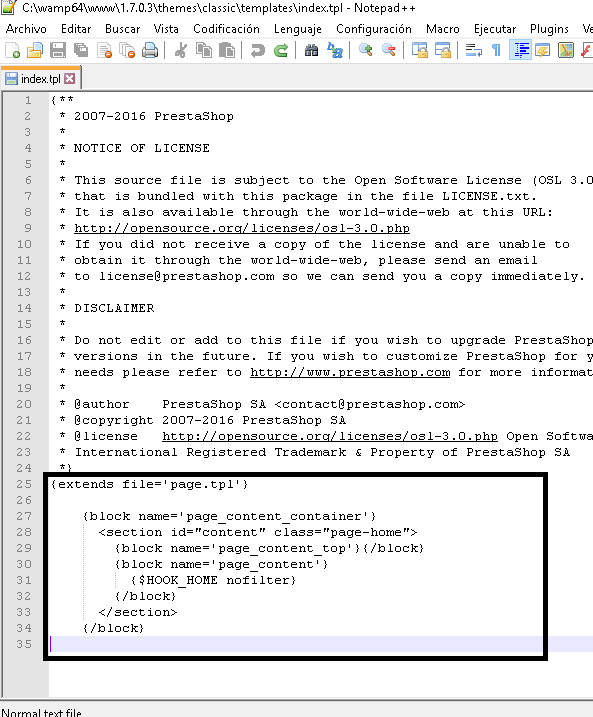
Editamos el fichero:
/themes/classic/templates/index.tpl
En el que Vekia nos propone cambiar el siguiente contenido:
{extends file='page.tpl'}
{block name='page_content_container'}
<section id="content" class="page-home">{block name='page_content_top'}{/block}
{block name='page_content'}
{$HOOK_HOME nofilter}
{/block}</section>{/block}
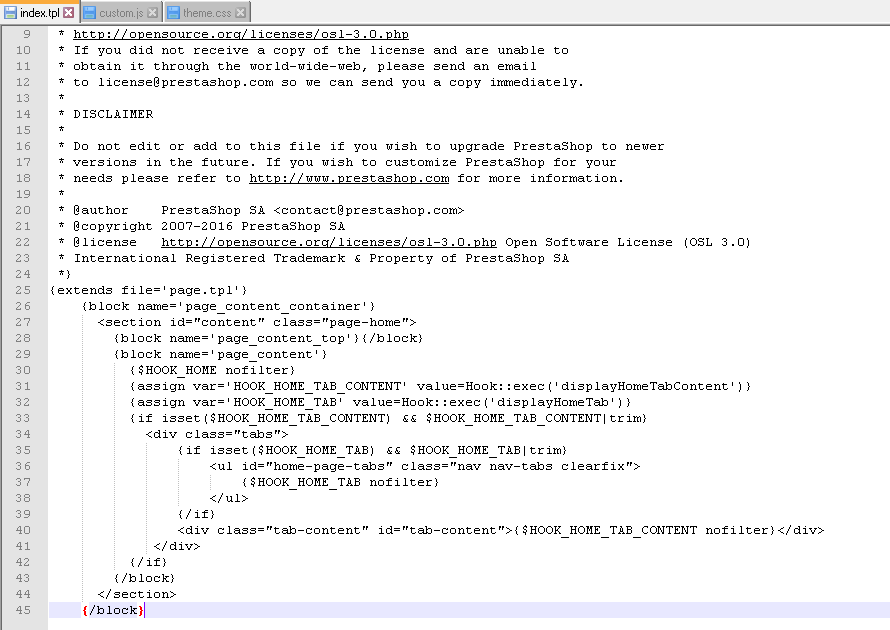
Por el siguiente:
{extends file='page.tpl'}
{block name='page_content_container'}
<section id="content" class="page-home">
{block name='page_content_top'}{/block}
{block name='page_content'}
{$HOOK_HOME nofilter}
{assign var='HOOK_HOME_TAB_CONTENT' value=Hook::exec('displayHomeTabContent')}
{assign var='HOOK_HOME_TAB' value=Hook::exec('displayHomeTab')}
{if isset($HOOK_HOME_TAB_CONTENT) && $HOOK_HOME_TAB_CONTENT|trim}
<div class="tabs">
{if isset($HOOK_HOME_TAB) && $HOOK_HOME_TAB|trim}
<ul id="home-page-tabs" class="nav nav-tabs clearfix">
{$HOOK_HOME_TAB nofilter}
</ul>
{/if}
<div class="tab-content" id="tab-content">{$HOOK_HOME_TAB_CONTENT nofilter}</div>
</div>
{/if}
{/block}
</section>
{/block}
En realidad, si nos estamos “fijando” hemos sustituido todo el contenido del fichero…
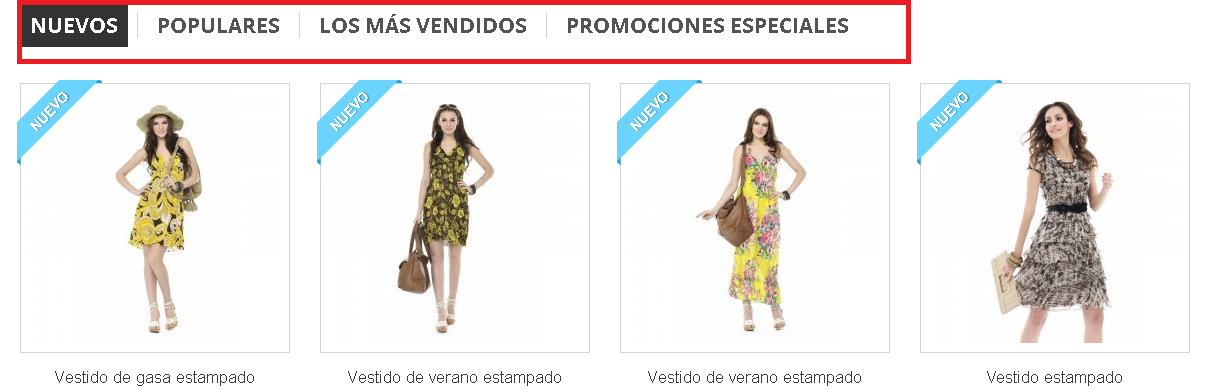
Antes:

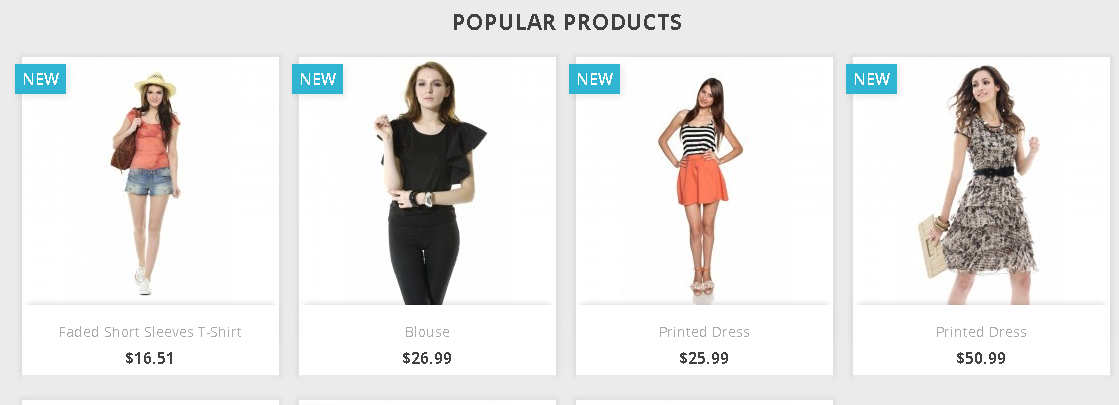
Ahora:

Paso 3 – Editar JS Y CSS
Modificamos el fichero:
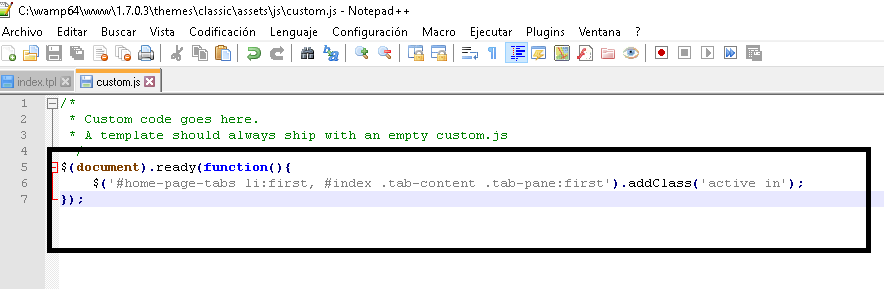
themes/classic/assets/js/custom.js
Y añadimos al final del fichero esto:
$(document).ready(function(){
$('#home-page-tabs li:first, #index .tab-content .tab-pane:first').addClass('active in');
});
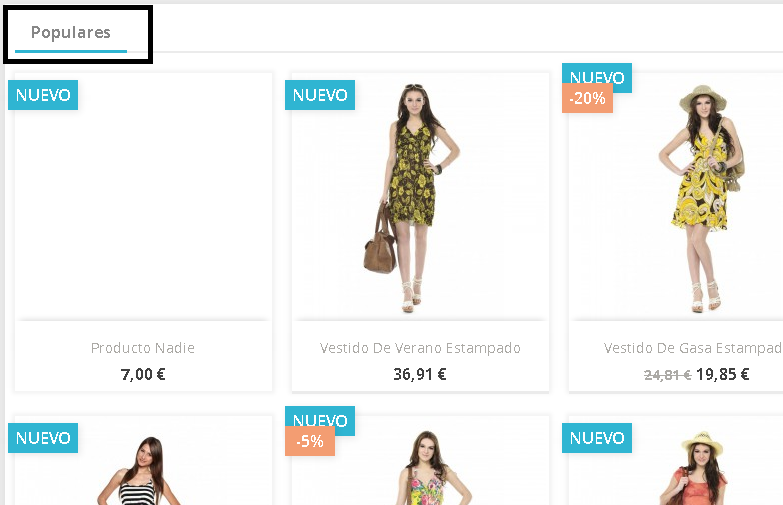
Por defecto, no aparece “ninguna” pestaña activa, con este código lo que hacemos es que aparezca “activa“.

El último paso es ir al fichero:
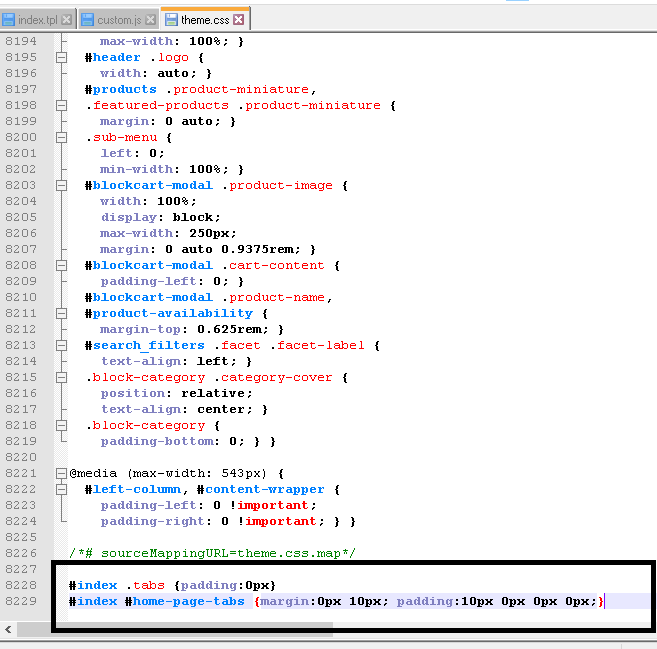
/themes/classic/assets/css/theme.css
y al final añadir el siguiente código:
#index .tabs {padding:0px}
#index #home-page-tabs {margin:0px 10px; padding:10px 0px 0px 0px;}

Cómo parece que por defecto los módulos en cuestión en Prestashop 1.7 (1.7.0.3), no vienen preparados para adaptarse al formato de “pestaña”, Vekia nos proporciona desde su web, poder descargarlos:
Módulos Productos Destacados / Populares (Formato Pestañas) -> Descargar
Módulo Mejores Ventas (Formato Pestañas) -> Descargar

Guía basada en Prestashop 1.7.0.3
La guía original actualizada (que posiblemente se actualice en referente a errores), la tenéis aquí: Guía Original