Con este módulo podrás añadir el botón de Whatsapp en la Prestashop para que las personas que visiten la tienda puedan preguntar directamente las dudas por este medio.
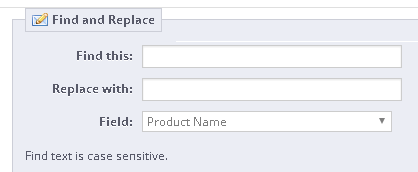
Si hablamos del código del botón del Whatsapp, decir que lo podemos insertar directamente con módulos como el contentbox / htmlbox, si recordamos en la comparativa que hicimos en su momento permitían insertar codigo html, javascript, css en Prestashop de forma sencilla. Continúa leyendo Botón Whatsapp en Prestashop 1.7