En el año 2012, estuvimos hablando de un módulo que nos permitía simular el funcionamiento típico de las preguntas frecuentes al estilo acordeón (el módulo era independiente de los contenidos creados en la pestaña Preferencias -> CMS).
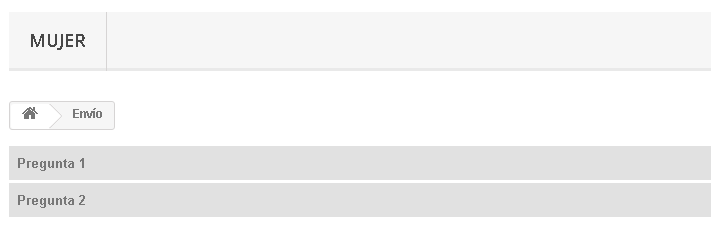
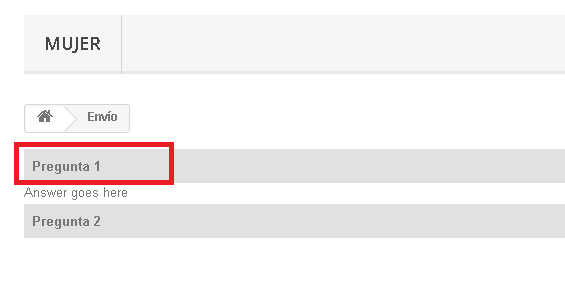
En esta guía, vamos a realizar una pequeña integración en los contenidos que creamos en la pestaña Preferencias -> CMS, para mostrar preguntas y respuestas de forma que inicialmente solo aparezcan las preguntas y cuando hagamos click sobre la pregunta, aparezca la respuesta.


Vamos hacer uso de este código: https://gist.github.com/neilgee/9284745#file-faq-html que hemos obtenido en el repositorio de github del usuario neilgee
Esta guía está realizada bajo Prestashop 1.6, pero también funciona en Prestashop 1.7
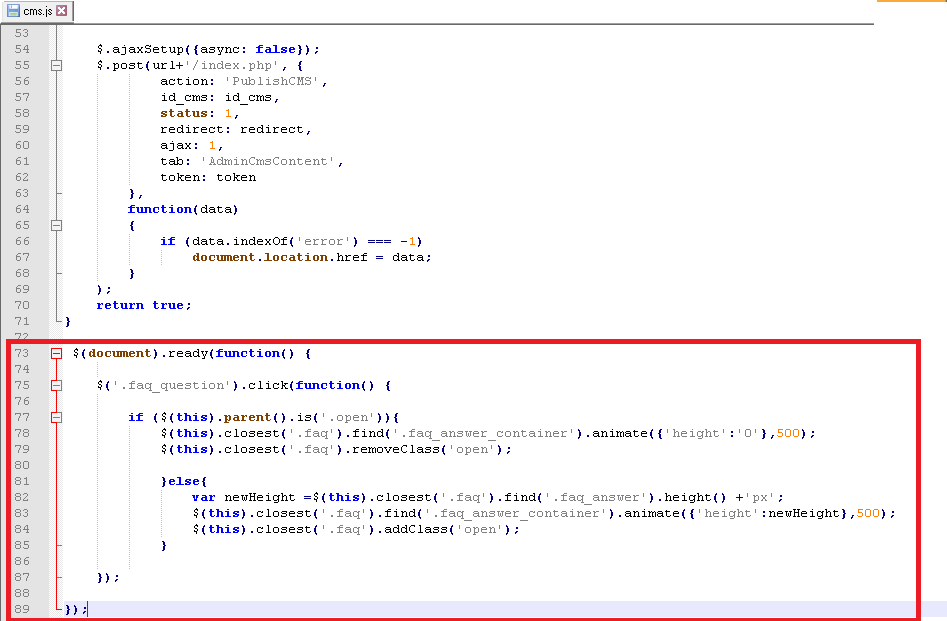
El código JavaScript:
$(document).ready(function() {
$('.faq_question').click(function() {
if ($(this).parent().is('.open')){
$(this).closest('.faq').find('.faq_answer_container').animate({'height':'0'},500);
$(this).closest('.faq').removeClass('open');
}else{
var newHeight =$(this).closest('.faq').find('.faq_answer').height() +'px';
$(this).closest('.faq').find('.faq_answer_container').animate({'height':newHeight},500);
$(this).closest('.faq').addClass('open');
}
});
});
Lo vamos a introducir en el fichero:
/themes/plantilla/js/cms.js

El siguiente paso es introducir la estructura (código html) de las preguntas frecuentes en los contenidos que vayamos a crear en la pestaña Preferencias -> CMS
La estructura tiene la siguiente forma:
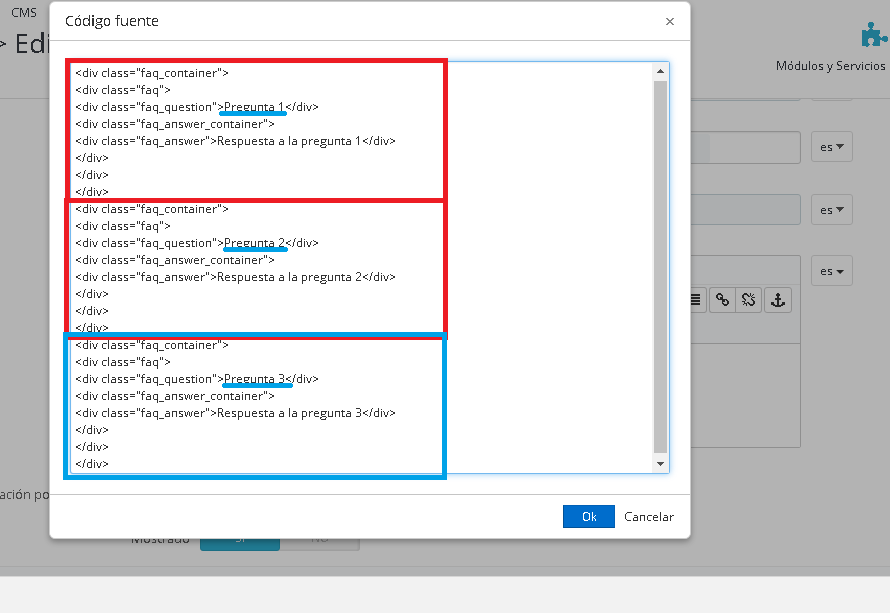
<div class="faq_container"> <div class="faq"> <div class="faq_question">Pregunta 1</div> <div class="faq_answer_container"> <div class="faq_answer">Respuesta a la pregunta 1</div> </div> </div> </div> <div class="faq_container"> <div class="faq"> <div class="faq_question">Pregunta 2</div> <div class="faq_answer_container"> <div class="faq_answer">Respuesta a la pregunta 2</div> </div> </div> </div> <div class="faq_container"> <div class="faq"> <div class="faq_question">Pregunta 3</div> <div class="faq_answer_container"> <div class="faq_answer">Respuesta a la pregunta 3</div> </div> </div> </div>
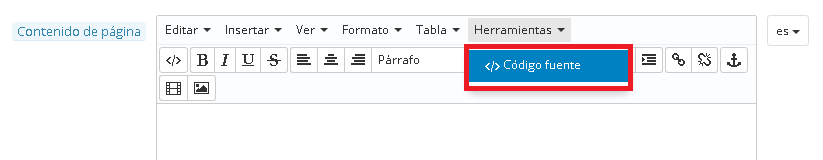
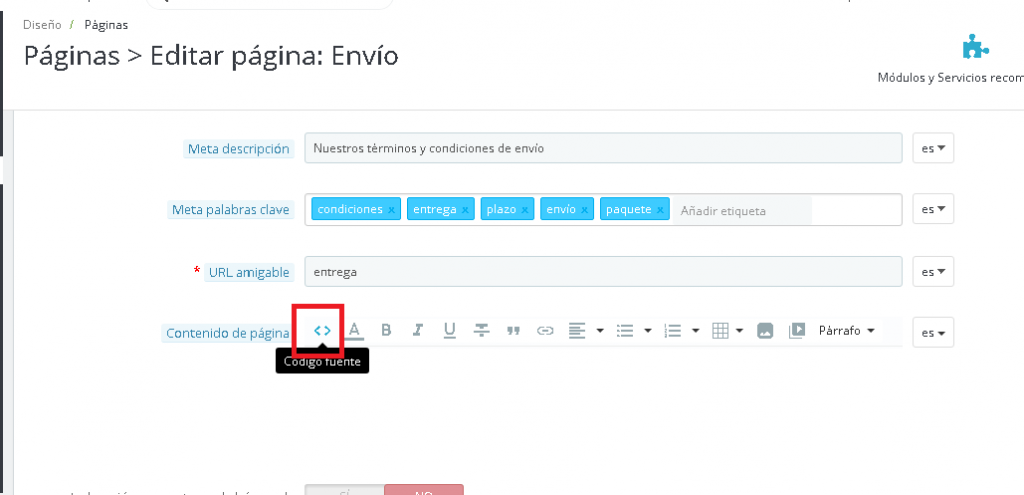
Desde el editor gráfico de contenidos que tenemos en la pestaña Preferencias -> CMS, pulsamos en Herramientas -> Código Fuente (<>) y colocamos el código.


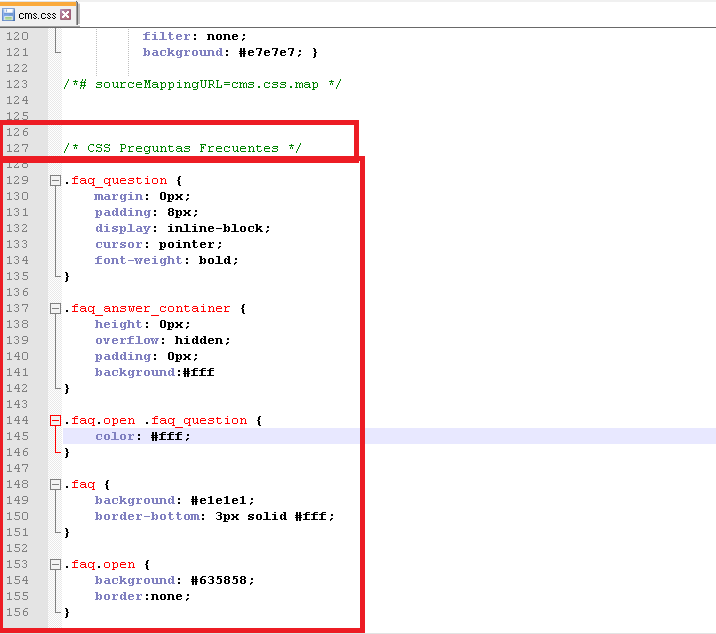
Por último, vamos agregar el estilo (css) de las preguntas frecuentes en el CSS de Prestashop, en nuestro caso vamos añadir el siguiente código:
/* CSS Preguntas Frecuentes */
.faq_question {
margin: 0px;
padding: 8px;
display: inline-block;
cursor: pointer;
font-weight: bold;
}
.faq_answer_container {
height: 0px;
overflow: hidden;
padding: 0px;
background:#fff
}
.faq.open .faq_question {
color: #fff;
}
.faq {
background: #e1e1e1;
border-bottom: 3px solid #fff;
}
.faq.open {
background: #635858;
border:none;
}
en el fichero:
/themes/plantilla/css/cms.css

El código javaScript entre otras cosas lo que hace es que cuando pinchamos sobre la pregunta, a la respuesta se le asigna una altura, ya que por defecto la altura (height) de la respuesta (.faq_answer_container) es 0px;
¿Funciona en Prestashop 1.7?
Este “tip” funciona en Prestashop 1.7, te nombro algunas diferencias.
Te recomiendo meter el “CSS“, en el fichero:
/themes/classic/assets/css/custom.css
El javascript, en el fichero:
/themes/classic/assets/js/custom.js
Y en referencia el código html que en Prestashop 1.6 lo insertamos en la pestaña Preferencias -> CMS, en Prestashop 1.7 tal como tenemos comentado en nuestra guía de ubicación de las pestañas en Prestashop 1.7, se encuentra en la pestaña Diseño -> Página.

Documento realizado bajo Prestashop 1.6.1.13 y Prestashop 1.7.1.1

![[Módulo] – Preguntas frecuentes en Prestashop](https://victor-rodenas.com/wp-content/uploads/2018/02/pf-150x150.png)

![[DOC] Preguntas frecuentes por productos en Prestashop](https://victor-rodenas.com/wp-content/uploads/2018/02/prad-150x150.png)
