En esta guía, hablaremos sobre un módulo, que nos permite gestionar la base de datos desde el mismo módulo como si estuviéramos en “phpmyadmin“, activar y desactivar el reporte de errores, limpiar la cache de smarty entre otras opciones.
El módulo funciona correctamente en Prestashop 1.5.
El módulo esta desarrollado por el usuario: prestashopninja del foro de Prestashop.
El módulo se instala y se sube como cualquier otro módulo (pestaña módulos -> módulos).
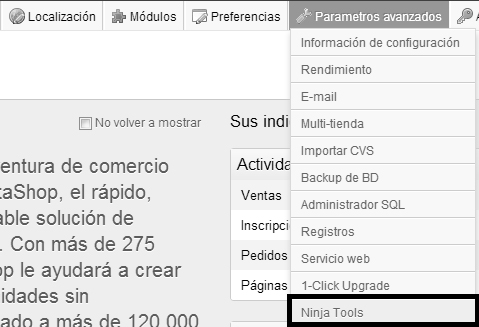
Pero una vez instalado, para acceder a a la configuración del módulo módulo, lo haremos desde la pestaña Parámetros Avanzados -> Ninja Tools

Si observamos dicho módulo, veremos el siguiente pantallazo:

