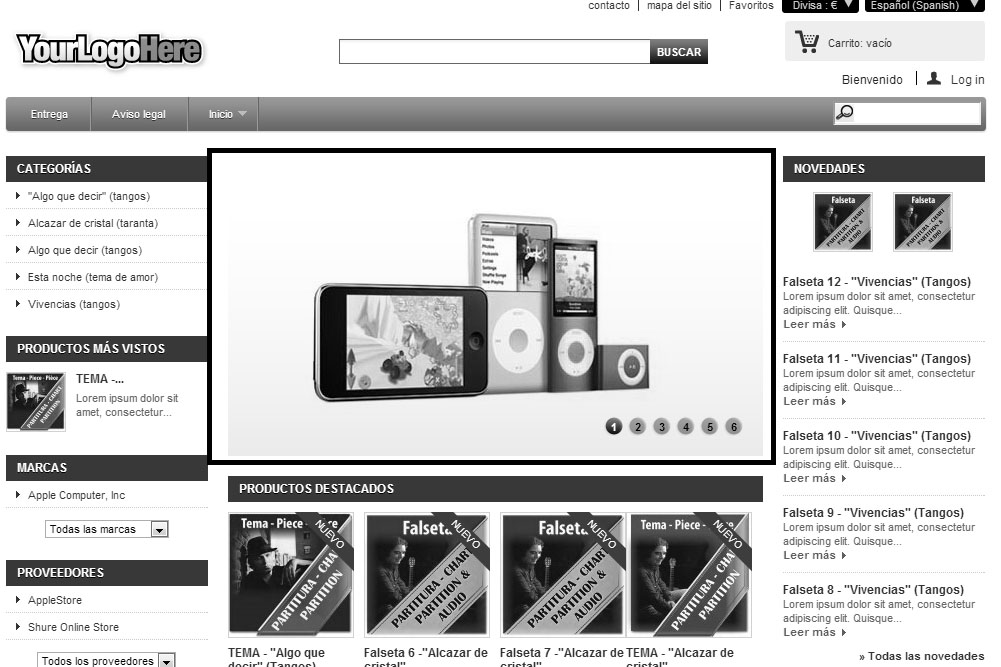
En esta guía, explicaremos como tener un fondo distinto en nuestra tienda Prestashop, según en la categoría donde nos situemos.
Lo primero que vamos hacer, es editar el fichero:
/themes/default/header.tpl
En nuestro caso, hacemos referencia a la plantilla por defecto de Prestashop.
Una vez hemos abierto el fichero en cuestión, buscaremos la siguiente línea:
<body {if isset($page_name)}id="{$page_name|escape:'htmlall':'UTF-8'}"{/if} class="{if $hide_left_column}hide-left-column{/if} {if $hide_right_column}hide-right-column{/if}">
Y la dejamos así:
</body><body {if isset($page_name)}id="{$page_name|escape:'htmlall':'UTF-8'}"{/if} class="{if $hide_left_column}hide-left-column{/if} {if $hide_right_column}hide-right-column{/if} {if $smarty.get.id_category}categoria{$smarty.get.id_category}{/if}">
Dentro de class, hemos agregado lo siguiente:
{if $smarty.get.id_category}categoria{$smarty.get.id_category}{/if}
Continúa leyendo Guía – Cambiar el fondo de tu tienda según categoría en Prestashop 1.5