Como me lo han preguntado por email y es una chorrada, dejo el artículo publicado, por si algún lector se encuentra interesado.
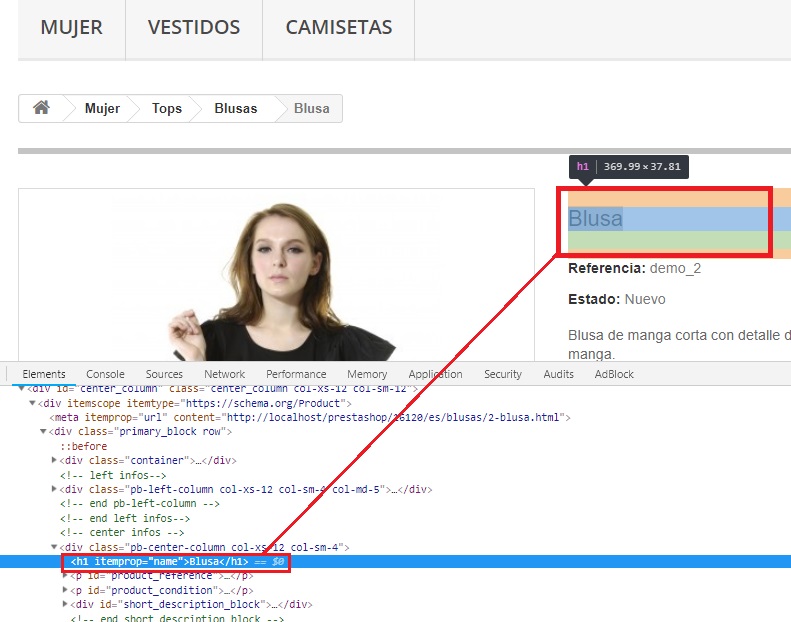
Imaginemos que, por una estrategia, tengas pensado en la tienda a nivel de posicionamiento web (SEO) la intención de cambiar la etiqueta h1 del título del producto de la ficha del mismo, por otra distinta.
En Prestashop 1.6:

Vamos al fichero:
/themes/default-bootstrap/product.tpl
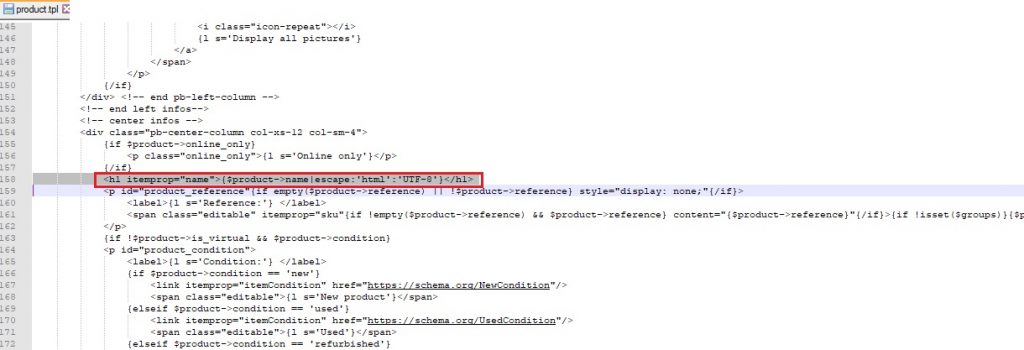
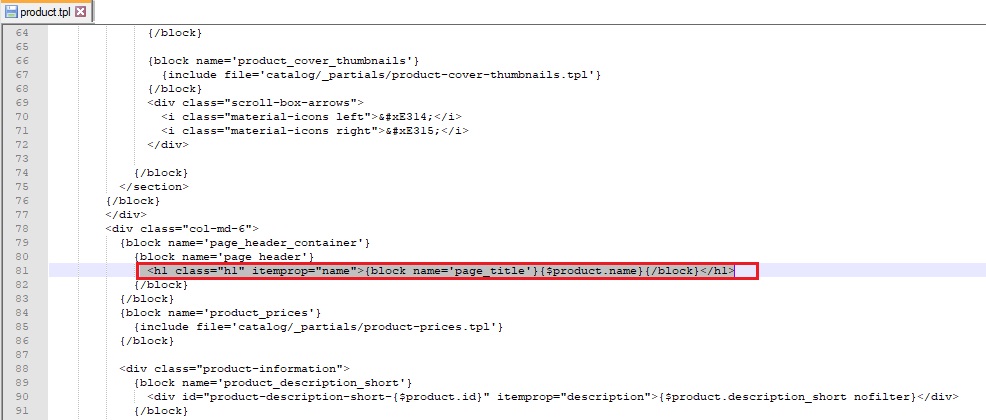
Buscamos la siguiente línea de código (correspondiente a la impresión del título del producto):

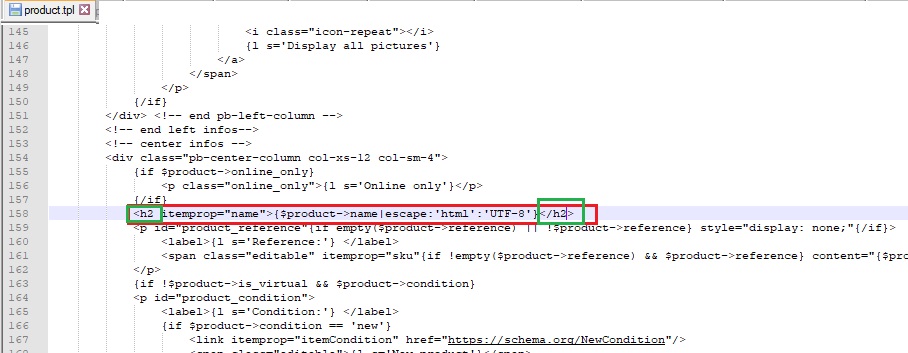
Y simplemente cambiamos la etiqueta <h1> </h1> en la parte que hemos seleccionado en la captura, por la etiqueta que queramos colocar, por ejemplo, por h2 (es un ejemplo, depende de vosotros como queráis dejarlo).

Para Prestashop 1.7

Vamos al fichero:
/themes/classic/templates/catalog/product.tpl
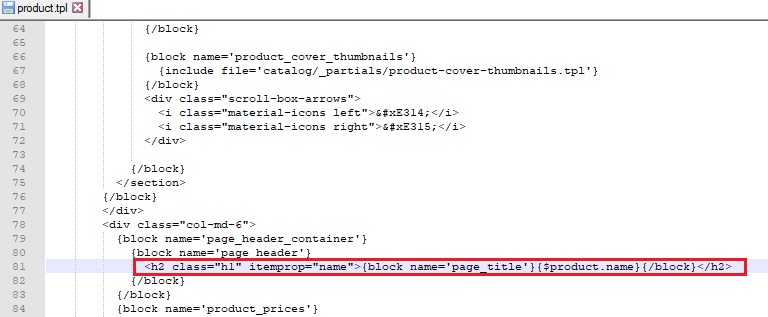
Buscamos el siguiente código:
Esta dentro del bloque:
{block name=’page_header_container’}
{block name=’page_header’}

Y simplemente cambiamos la etiqueta h1, por la etiqueta que veamos conveniente.

Fijaros en la captura, hemos cambiado la etiqueta <h1> </h1> por <h2> </h2>, pero no hemos cambiado la class asociada (class=”h1″) para que veamos el título con el mismo tamaño que antes aunque hayamos cambiado la etiqueta.
Aunque en Prestashop 1.7, hemos modificado directamente el fichero de la plantilla, es recomendable crear un tema hijo (child theme).
No se os olvide, limpiar la caché de Prestashop (pestaña “Parámetros Avanzados => Rendimiento” y pulsamos en el botón denominado “Borrar la caché“)

Versiones utilizadas en el documento:
Prestashop 1.7.4.2
Prestashop 1.6.1.20
(ambas con la plantilla por defecto)
OffTopic => He añadido un link hacia mi cuenta de twitter (no la uso mucho) en la columna izquierda, te invito a seguirme. (https://twitter.com/victor_rodenas)