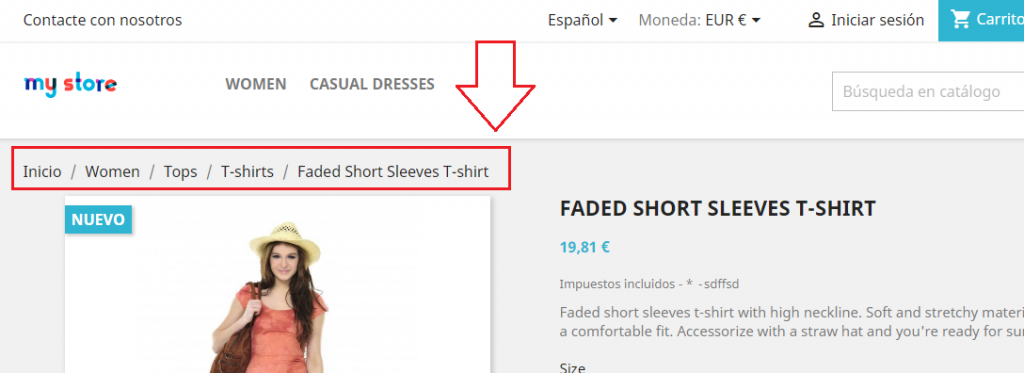
Para ocultar el breadcrumb únicamente en la ficha del producto, dejándolo disponible en el resto de secciones, disponemos de varias opciones.

Opción 1 -> Ocultar directamente el código
Fichero -> /themes/classic/templates/layouts/layout-both-columns.tpl
Buscamos el siguiente código:
{include file='_partials/breadcrumb.tpl'}
Este código lo que hace es hacer una llamada al fichero -> /themes/classic/templates/_partials/breadcrumb.tpl . Realmente podríamos haber editado el fichero del breadcrumb.tpl directamente depende el fichero layout-both-columns.tpl desde donde se hace llamada, pero en esta guía, vamos a tocar el fichero layout-both-columns.tpl .
Añadimos una condicional que diga -> “Muestra el breadcrumb en todas las secciones menos en la ficha del producto”
Y dejarlo del siguiente modo:
{if $page.page_name!='product'} {include file='_partials/breadcrumb.tpl'} {/if}

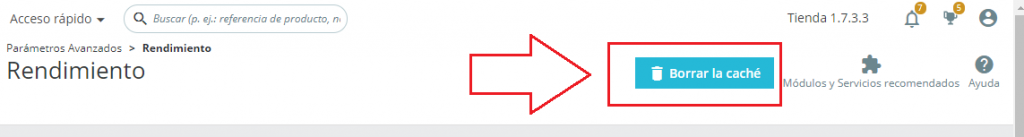
Si no veis los cambios aplicados, recordar limpiar la caché de Prestashop en la pestaña Parámetros Avanzados -> Rendimiento

Opción 2 -> Ocultarlo visualización del breadcrumb por CSS, pero no por código
En esta opción, ocultamos la visualización del breadcrumb, por lo que el usuario no lo “vera”, pero realmente sigue estando en el código de la tienda.
Para ocultar la visualización del breadcrumb en la sección de la ficha del producto, añadimos en el fichero:
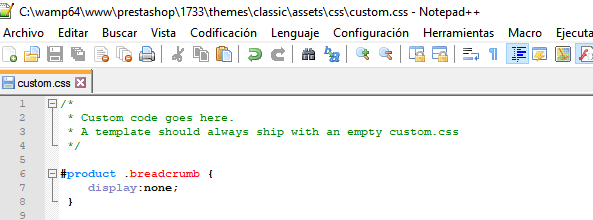
/themes/classic/assets/css/custom.css
La siguiente instrucción:

Recordar que teníamos un tutorial donde cambiamos el fondo de la tienda por secciones, lo digo para que veáis de donde viene lo de “#product” (revisar guía de cambiar fondo por sección).
Este documento ha sido creado bajo Prestashop 1.7.3.3 con la plantilla por defecto.