Lo primero es que no estamos hablando de crear páginas de contenidos en la pestaña Preferencias -> CMS (Diseño -> Páginas).
Empecemos 🙂
Aunque se puede hacer mediante módulo, nosotros lo vamos hacer a mano, que si bien no es lo más indicado, supongo que a más de alguno os puede venir bien.
Hace unos 5 años, hicimos un ejemplo basado en Prestashop 1.5, ahora lo vamos hacer basado en Prestashop 1.7
El primer paso es crearnos un controlador, al que vamos a llamar “NadieController.php”
Lo vamos a guardar en el directorio “/controllers/front”
¿Qué contenido va a tener el fichero “NadieController.php”?
<?php
class NadieControllerCore extends FrontController
{
public $php_self = 'nadie';
public function initContent()
{
$this->context->smarty->assign(
array(
'variableSmarty1' => 'Prueba 1',
'variableSmarty2' => 'Prueba 2',
)
);
parent::initContent();
$this->setTemplate('nadie');
}
}
- Identificación página
Entre otras cuestiones, no permite identificar a la página, como también por ejemplo cuando accedemos al controlador vía web, el valor del parámetro. (mismo nombre que la página, si el controlador es “nadieController…”, aquí indicamos ‘nadie’)public $php_self = 'nadie';
- Heredamos de FrontController
class NadieControllerCore extends FrontController
- Función que viene del FrontController, y que se ejecuta nada más ejecutar el controlador.
public function initContent()
- Preparamos variables para usarlas en el TPL (plantilla)
$this->context->smarty->assign( array( 'variableSmarty1' => 'Prueba 1', 'variableSmarty2' => 'Prueba 2', )
- Llamada al método padre:
parent::initContent();
- Asignamos nombre de la plantilla
“nadie” tiene que estar en “/themes/tuplantilla/templates/” (con extensión tpl), es decir “nadie.tpl”
En setTemplate, escribimos el nombre de la plantilla (nadie.tpl) sin necesidad de colocar la extensión.$this->setTemplate('nadie');
Una vez preparado el Controlador, vamos a crear el fichero “nadie.tpl” o mejor dicho la plantilla de impresión.
Nuestro contenido será el siguiente:
{extends file='page.tpl'}
{block name='page_title'}
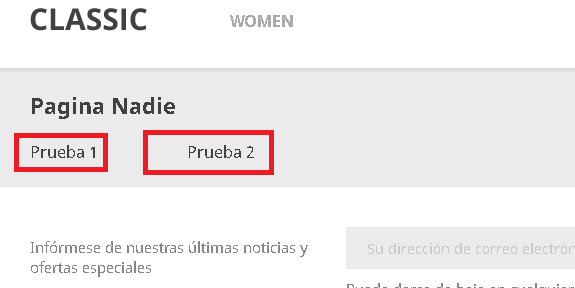
<span class="sitemap-title">{l s='Pagina Nadie' d='Shop.Theme'}</span>
{/block}
{block name='page_content_container'}
<section>
{$variableSmarty1}
{$variableSmarty2}
</section>
{/block}
Bloque estructura – (plantilla)
{extends file='page.tpl'}
Bloque Titulo:
{block name='page_title'}
<span class="sitemap-title">{l s='Pagina Nadie' d='Shop.Theme'}</span>
{/block}

Bloque Contenido:
{block name='page_content_container'}
<section>
{$variableSmarty1}
{$variableSmarty2}
</section>
{/block}
Estamos mostrando el contenido del valor de las variables “variableSmarty1” y “variableSmarty2” que antes habíamos declarado en el controlador.

Por último, vamos a definir los metatitulos, metadescripción y url amigable de la página de “Nadie”
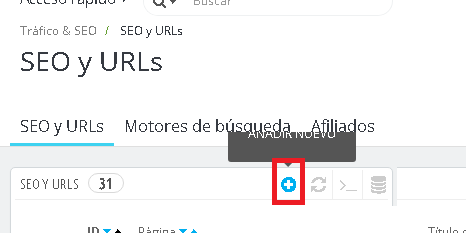
Vamos a la pestaña Parámetros de la tienda -> Tráfico & SEO, y en el botón “+” añadimos nuestra página.

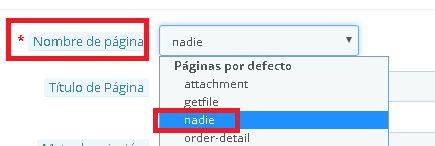
Nos saldrá un formulario donde seleccionamos la página “nadie”

Y definimos el metatitulo, metadescripción, url amigable, etc..

Ahora para entrar a la dirección, podemos entrar así:
tutienda.com/nadie
Depende así:
tutienda.com/index.php?controller=nadie
Además veremos que aparece el metatitulo y metadescripción, tal como hemos configurado:

Y con esto y un bizcocho, terminamos por hoy.

Documento realizado bajo Prestashop 1.7.1.0






He intentado hacerlo pero me aparece la página en blanco
Pásame un enlace para descargar tu fichero y lo reviso.
Cuando se quede la pantalla en blanco, habilita debug: https://victor-rodenas.com/2016/12/09/activar-el-reporte-de-errores-en-prestashop-1-7/ para obtener más información de tu error.
Mi version es 1.7.1.1
Solucionado. Gracias
Un placer
PD: Comenta la solución a tu problema por si algún usuario le pasa lo mismo 🙂
A mi me da el fallo [Debug] This page has moved, supongo que es que no tengo una de las dos páginas en el directorio correcto
Vale, ya sale, pero el problema en mi caso es que la dirección para que aparezca no es “index.php?controller=nadie” sino simplemente “nadie”, el por que es un misterio insondable para mí
Cuando creas la URL amigable (último paso del tutorial) accedes directamente por la URL amigable, si has definido que la URL amigable es “juan”, accedes directamente mediante tuweb.com/juan
Muchas gracias Víctor, tus manuales son de lo mejor que he visto.
Ahora tengo que aprender a guardar datos del nadie.tpl en el nadiecontroller.php y compartir los datos de product.tpl a este nuevo nadie.tpl o al nadiecontroller.php.
Solo repetirte mi mas sincero agradecimiento por el gran trabajo que realizas. Muchas gracias
Hola. Algo hago mal. Me da este error:
PHP Fatal error: Class ‘NadieController’ not found in /var/www/html/classes/controller/Controller.php on line 190
Qué puede ser? Gracias!
Hola,
El error que menciona significa que: El fichero “NadieController.php” no ha sido encontrado.
¿Lo has subido al directorio indicado en la guía (/controllers/front/)?
—
Si se encuentra subido en su directorio indicado en la guía y te aparece el error mencionado, prueba eliminar la caché de Prestashop en la pestaña Parámetros Avanzados -> Rendimiento
O elimina manualmente los ficheros:
/app/cache/dev/class_index.php y /app/cache/prod/class_index.php manualmente (se regeneran automáticamente, no te preocupes)
era un typo. arreglado. gracias
Buenas, excelente el tutorial, me sirvió bastante. Lo que quiero aclarar es que en la clase del controlador de la siguiente manera:
class NadieControllerCore extends FrontController
debe ir así
class NadieController extends FrontController
es decir, se debe corresponder con el nombre del archivo, quizás eso generó el error a los demás
Saludos, a seguir aportando a la comunidad 🙂 lml
Hola Jorso,
Que yo recuerde cuando hice la guía funcionaba con =>
class NadieControllerCore extends FrontController
Siendo el nombre del fichero => NadieController.php (Lo de Core solo se añade al final del nombre de la clase del controlador, pero el fichero debe tener el nombre sin la palabra Core)
Fíjate que los otros controladores que vienen creados por defecto en el directorio => /controllers/front/ vienen con dicha estructura.
En la denominación del controlador al definir la clase todos terminan en “Core”. Luego el nombre propiamente del fichero es sin la palabra “Core”
Otra cosa es que haya cambiado el comportamiento recientemente y no funcione, cosa que me extrañaría.
mil gracias a tu post llevo días buscando como hacerlo.
It works nicely. Thanks.
Using Prestashop 1.7.2.4
Tested in May 2019 on PrestaShop 1.7.4 – still WORKS! Victor – hat off for this solution and your write up. The only source on the Internet that actually helped me achieve what I wanted, thanks to your solution of creating a custom PrestaShop using .tpl files and new controller. Thank you very much sir!