
El año pasado habíamos comentado el Widget de Enlaces brevemente en la guía donde comentábamos los módulos que venían en el pie de página.
La guía se va a realizar bajo la variante 1.7.1.0 de Prestashop 1.7
¿Estáis preparados para ver lo que ofrece el Widget de enlaces en Prestashop a día de hoy?
La verdad, es que yo no, pero de todos modos vamos a empezar 🙂
¿Desde donde podemos acceder a la configuración del Widget de enlaces en Prestashop 1.7?
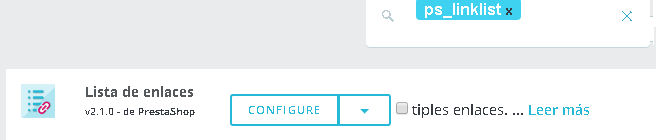
Desde la pestaña Módulos -> Módulos (Módulos Instalados), buscando el módulo:
“Lista de Enlaces / ps_linklist” (Podéis buscarlo por los dos nombres, si lo buscáis por el segundo lo encontráis seguro, ya que nunca se sabe cuándo puede variar la traducción del nombre del módulo)

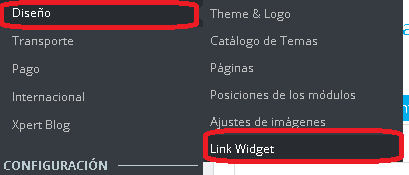
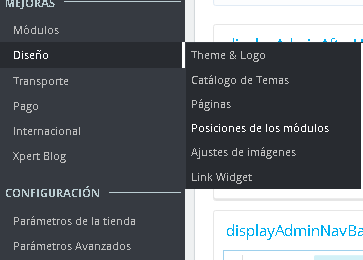
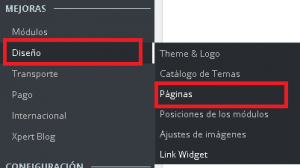
La otra opción, desde donde podemos acceder a su configuración, es desde la pestaña Diseño -> Widget de Enlaces (Enlaces / Link Widget)

Una vez, hemos accedido a la configuración del Widget de Enlaces ¿Qué es lo que vemos?
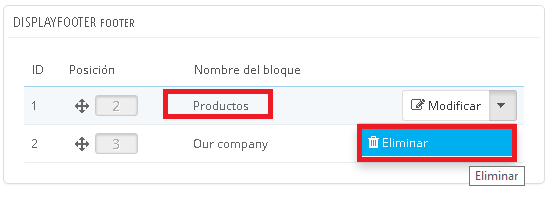
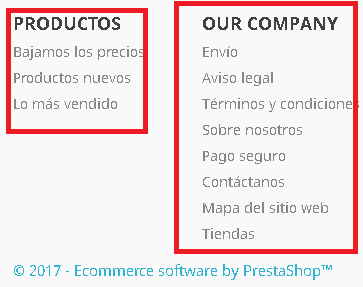
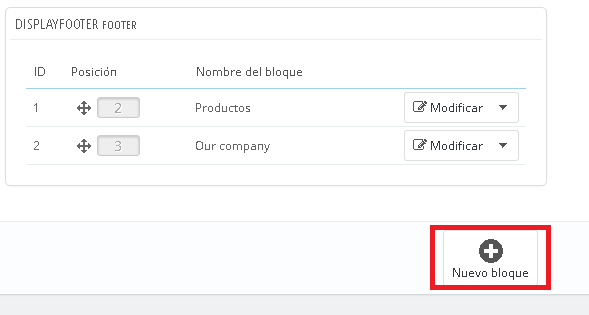
Vemos que existe un Bloque de Enlaces en el pie DisplayFooter (Hook situado en el pie de página)

Vemos que el hook -> DisplayFooter tiene dos bloques añadidos, uno llamado “Productos” y otro “Our Company” (Nuestra Empresa)
Esos bloques podemos eliminarlos:

Podemos cambiar el orden de los bloques:

Podemos modificar los bloques:

Nosotros vamos hacer un “mini ejemplo” modificando el Bloque denominado “Productos”, pero antes de modificar, os señalo en la siguiente imagen cuales son los dos bloques que tenemos añadidos en el DisplayFooter, para que sepáis que estamos modificando o dejar de modificar.

Nosotros, vamos a modificar el de “Productos”

Pulsamos en Modificar y….

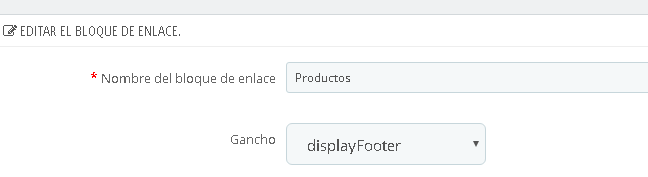
Vemos, una pantalla donde vemos las siguientes opciones:

En el primer bloque, vemos que nos permite definir las siguientes opciones:
- Nombre del Bloque (Definido como nombre del Bloque de enlace)
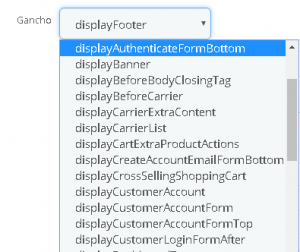
- Gancho (Hook / Posición) de la tienda

Posición del Bloque en el Widget de enlaces en Prestashop 1.7
Seguimos bajando la pantalla, y pasamos al segundo bloque de configuración:

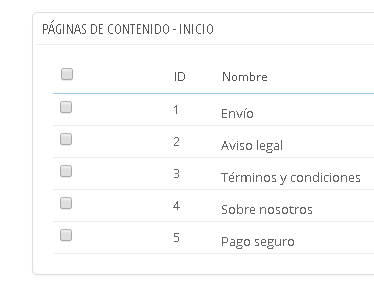
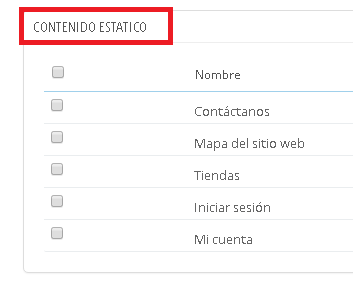
- Vemos que nos permite añadir enlaces de los contenidos que hemos creado previamente en la pestaña Diseño -> Página

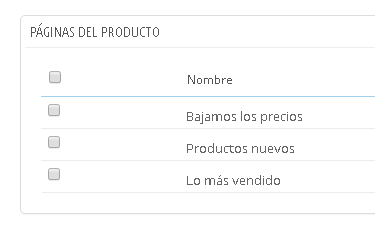
- Nos permite añadir en el mismo bloque tres enlaces relacionados con las páginas de productos. (Bajamos los precios (enlace hacia el listado de los productos con descuentos), Productos Nuevos (enlace hacia el listado de los nuevos productos), Lo más vendido (enlace hacia el listado de los productos más vendidos)

- Nos permite añadir también los siguientes enlaces en el bloque:
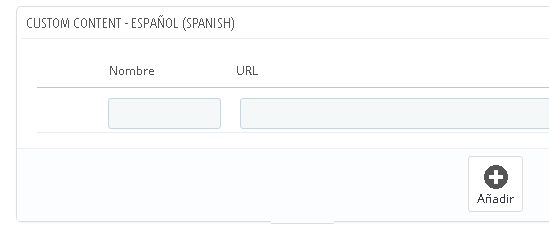
Pasamos, al tercer bloque de configuración.

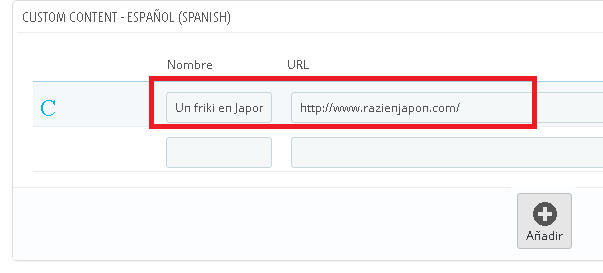
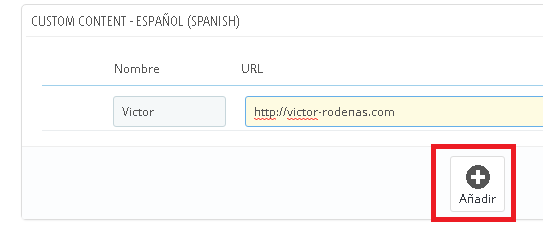
- Podemos añadir varios enlaces de forma manual, por ejemplo vamos añadir un enlace llamado “Un friki en Japon“, que nos llevara a “http://www.razienjapon.com/”

Añadiendo nuevo enlace en los bloques en la configuración del Widget de enlaces en Prestashop 1.7 Pulsamos en “Añadir“, y veremos, que no solo queda añadido, sino que ademas podemos añadir más enlaces

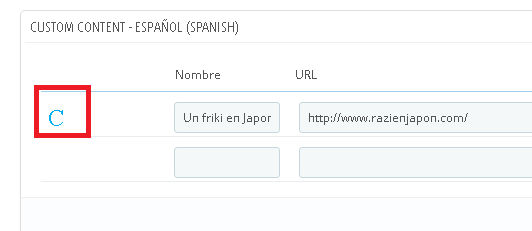
El enlace ha quedado añadido Para eliminar el enlace, debemos pulsar en el icono de la “C”

Eliminar enlaces manuales del bloque en la configuración del Widget de enlaces en Prestashop 1.7 - Configuración/Creación de los enlaces por idioma

Configuración de los enlaces por idioma en los Bloques en el Widget de enlaces en Prestashop 1.7
Hemos revisado de una pasada rápida las opciones que nos ofrece la configuración de los bloques, ahora vamos a ubicar un nuevo bloque en una nueva posición.

¿Dónde vamos añadir el nuevo Bloque?
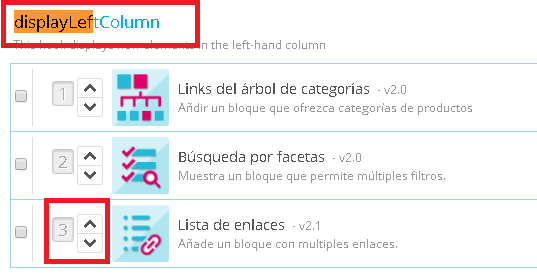
En la columna izquierda de la tienda (displayLeftColumn)

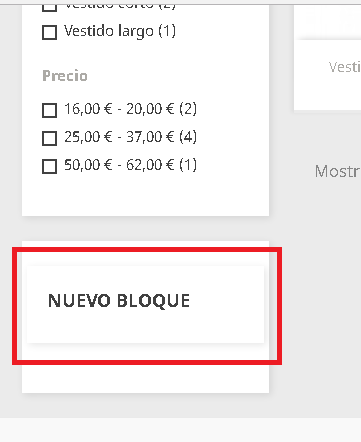
Para ello, simplemente volvemos a la pantalla de configuración inicial del módulo y pulsamos en “Nuevo Bloque”

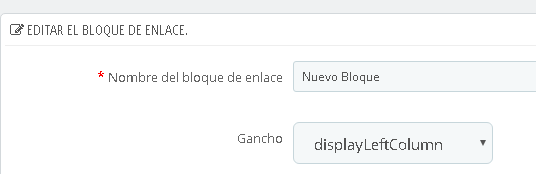
Una vez, pulsado en “Nuevo Bloque“, en la siguiente pantalla escribimos y seleccionamos lo siguiente:

- Nombre del bloque de enlaces -> Nuevo Bloque
- Gancho -> displayLeftColumn
Vamos a añadir un enlace manual llamado “Victor” que nos llevara a “victor-rodenas.com”

Una vez añadido y guardado los cambios, ya tendremos disponible un nuevo Bloque de enlaces en la columna izquierda de la tienda 🙂
¿Me aparece el bloque de la columna izquierda o el que he añadido en última posición y quiero que se vea más arriba?
Nos vamos a la pestaña Diseño -> Posiciones de los módulos.

buscamos el bloque (displayLeftColumn) y arrastramos el módulo hacia arriba.

TIP construido bajo la versión 1.7.1.0 de Prestashop con la versión “2.1.0” del módulo.
Indicar que a día de hoy el módulo en cuestión, tiene algunos problemas parecidos al coche de Fernando Alonso 🙂








Hola Víctor,
he generado nuevas Categorias a Inicio y también los contenidos a la página de contenidos pero no sdé porque razón al clicar en ellos no me redirecciona. He hecho un Theme hijo y no sé si es por eso o que. Estoy trabajando en local y cuando clico me sale la url amigable en la barra pero la página se queda en blanco. Podrías ayudarme por favor. Muchas Gracias
Imma
Hola Inma, por curiosidad he ido a parar a este articulo buscando en Google una duda distinta, ya aunque en principio creo que no tiene nada que ver con el articulo, me pregunto si en esa pantalla en blanco te aparece con cualquier enlace o solo con los que has creado nuevos ¿A que url te lleva? ¿Habilitastes el debug; https://victor-rodenas.com/2016/12/09/activar-el-reporte-de-errores-en-prestashop-1-7/ como dice Victor?
¿O simplemente haces click y no te manda a ningun sitio?
¿O después de tanto tiempo lo has solucionado?
¿Has actualizado a la versión 1.7 que han ido sacando estos meses? (1.7.1.1, 1.7.1.2, etc..?
Hola, yo soy muy nueva en esto de prestashop y más en esta versión, quiero poner la columna izquierda en donde se vean mis categorias, pero por más que me voy a hook y pongo el arbol de categorias, no me aparece en la pagina, quería saber que estoy haciendo mal o como lo podria lograr desde el BO.
Hola Maria,
Si hablas de otras secciones distintas a los listados de productos, puedes habilitar la columna izquierda en las distintas secciones de la tienda en Prestashop 1.7, tal como se comenta en esta guía del año pasado https://victor-rodenas.com/2016/12/09/anadir-o-quitar-columnas-en-prestashop-1-7-bajo-la-plantilla-por-defecto/
Saludos
Hola!! llevo toda la volviendome loco porque en mi prestashop 1.7 no puedo modificar el interior de los textos de aviso legal, encuentro artículos como este que te dice como añadir bloques, añadir mas opciones, pero no como editar el texto. En prestashop 1.6 se hacía en preferencias/cms , pero esa opcion no existe en la 1.7 ni encuentro algo similar… ¿Me puedes ayudar? gracias…
En Prestashop 1.7, la pestaña Preferencias -> CMS se encuentra en Diseño -> Páginas
Tienes un documento (https://victor-rodenas.com/ubicacion-de-los-menus-del-panel-entre-prestashop-1-6-y-1-7/) que hice el año pasado, donde explicaba la diferencia de la disposición de las pestañas entre Prestashop 1.7 y 1.6
Buenos días,
la verdad que sus vídeos y explicaciones me están ayudando bastante con Prestashop 1.7.
Me gustaría a ver si me pudiese ayudar, ya que se me ha desconfigurado la posición de DisplayNav1 y DisplayNav2 , quedando estás uno debajo de otro en vez de una al lado de otro.
un saludo
Te pego una captura de la posición de los módulos en el displayNav1 y displayNav2 con todo por defecto en Prestashop 1.7.2.4
PD: Recuerda Pestaña Diseño -> Posiciones de los módulos
El descuadre de DisplayNav1 y DisplayNav2 se produce porque de forma involuntaria se coloca un bloque del widget de enlaces en el hook llamado displayAfterBodyOpeningTag.
Si es este el problema la solución es entrar en Diseño -> Posiciones de los módulos, buscar el hook displayAfterBodyOpeningTag y desenganchar el bloque Lista de enlaces de él.
Muchas gracias José Manuel Rosado,
Tenía el mismo problema que Almudena y me estuve rompiendo la cabeza para solucionarlo durante bastante tiempo. La solución fue exactamente la que explicaste.
Saludos!!
Muchas gracias por el tuto Víctor, pero me encuentro con el problema que cuando le doy a cambiar el orden de la posición de algún widget dice:”Actualización correcta” actualizo la página y sigue igual que antes de ordenar, vamos que no hace el cambio.
Esto tendría que ponerlo en el foro más que nada, pero lo dejo aquí por si sabes o alguien se ha encontrado con este mismo problema.
Me auto respondo:
He localizado el error y se ve que es un fallo de serie, os indico como arreglarlo.
En la página de widget, donde hay que ordenar los productos, haces un inspector de elementos y veras que la tabla tiene un id con el siguiente nombre:
link_block_1
Ahora vas a /modules/ps_linklist/controllers/admin/AdminLinkWidgetController.php
Y cambias estas dos línea:
if (!Tools::isSubmit(‘link_block_0’)) {
por
if (!Tools::isSubmit(‘link_block_1’)) {
$linkBlocks = Tools::getValue(‘link_block_0’);
por
$linkBlocks = Tools::getValue(‘link_block_1’);
Problema resulto 🙂
Yo me he encotrado con este mismo problema, para mi es un error de prestashop, que el el linkwidget linka con el ID y deberia hacerlo con la posicion que defines en la pagina del CMS ¿no?
Me parece un poco cutre tener que solucionar esto via php.
Hola Victor..
¿Habría alguna forma de cambiar las URLs predefinidas de los módulos como “Los más vendidos”?
Quiero decir, modificar el “index.php?controller=best-sales” por una URL amigable como “los-mas-vendidos”.
Además de eso, creo que no hay ninguna opción para modificar la metadescripción y el título de esa página…
Hola Marcos,
Si la memoria no me falla, puedes cambiar las urls amigables y las metadescripciones de páginas generales, en la pestaña Preferencias => SEO & URL (en Prestashop 1.7 pestaña Parámetros de la tienda => Tráfico & SEO).
Saludos,