Documento que sirve de ayuda para ocultar los botones de desplazamiento entre diapositiva del slider que incorpora Prestashop por defecto.

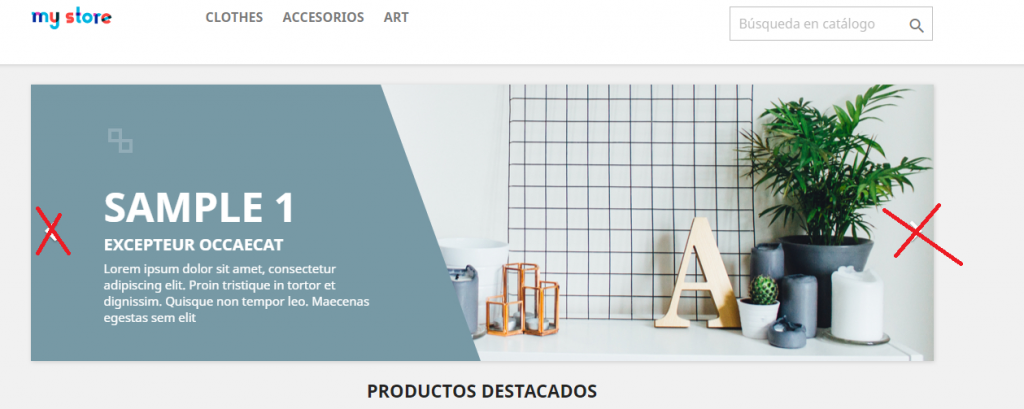
Si vamos a la configuración del módulo, observamos que no disponemos de ninguna opción para ocultar las flechas de desplazamiento.
Podemos ir al fichero:
/themes/classic/assets/css/custom.css
Y añadir la siguiente línea de código:
.carousel .carousel-control .icon-next i, .carousel .carousel-control .icon-prev i {
display:none;
}

Si bien es cierto, que podríamos haber editado el fichero: theme.css y añadir directamente el display:none sobre el bloque en cuestión, es preferible editar el fichero custom.css para modificaciones propias y por eso hemos añadido directamente la instrucción CSS modificada.
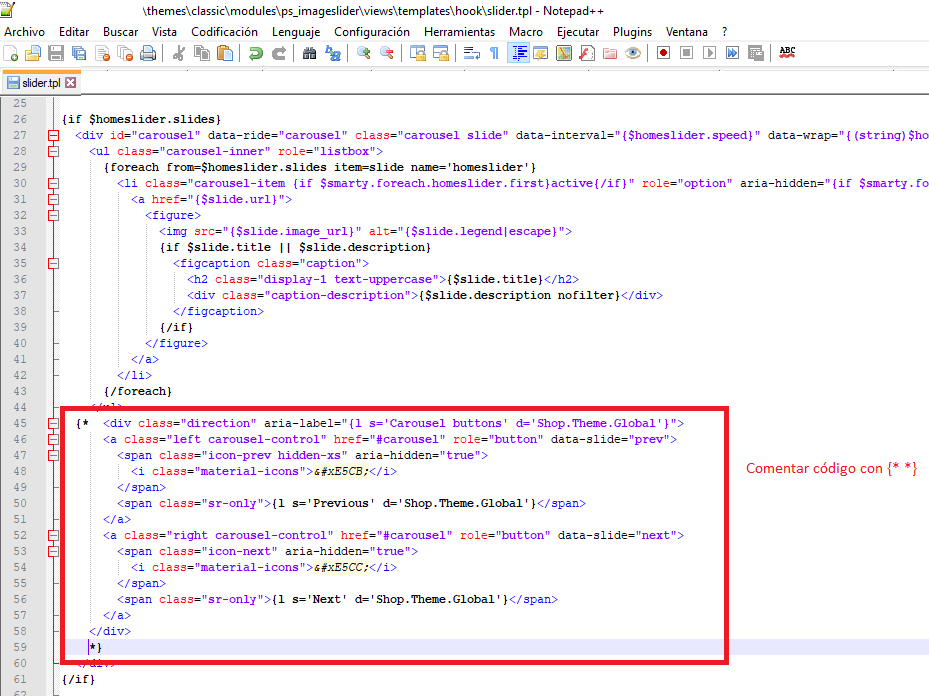
Decir, que también podríamos haber editado el fichero: /themes/classic/modules/ps_imageslider/views/templates/hook/slider.tpl para ocultar el bloque de código correspondiente a la navegación del slider.

Si se opta por la segunda opción, recordar limpiar la caché en la pestaña Parámetros Avanzados -> Rendimiento

Este documento ha sido actualizado para funcionar hasta Prestashop 1.7.3.2 con la versión “2.1.1” del módulo y la plantilla classic.

