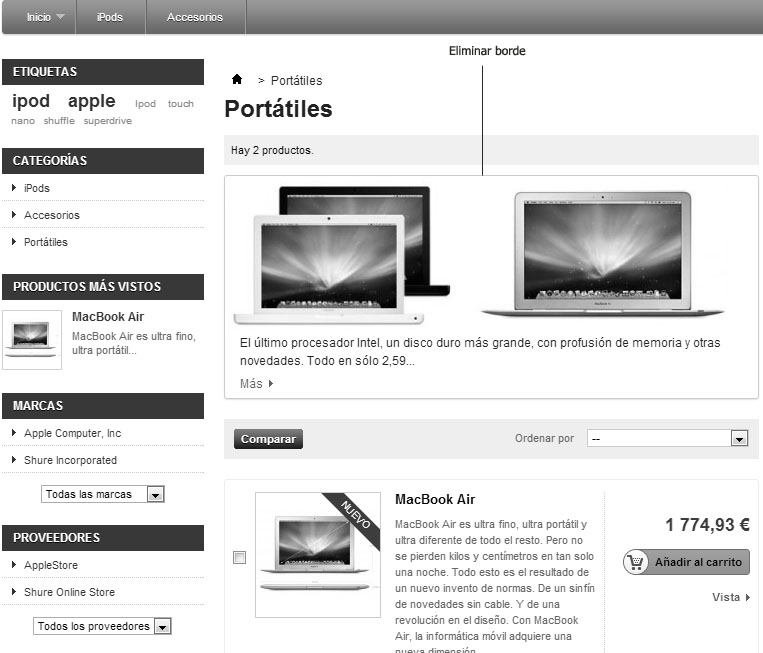
Esta tutorial sobre Prestashop, explicaremos la forma de eliminar/quitar el borde de las imágenes principales de las categorías de la tienda.

En este tutorial, lo primero que vamos hacer es ir al fichero:
/themes/default/css/category.css
Buscamos lo siguiente:
.content_scene_cat {
padding:5px;
border:1px solid #ccc;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
-moz-box-shadow: 0 1px 1px #e2e2e2;
-webkit-box-shadow: 0 1px 1px #e2e2e2;
box-shadow: 0 1px 1px #e2e2e2;
}
Y lo dejamos así:
.content_scene_cat {
padding:5px;
}
Tutorial construido bajo Prestashop 1.5




