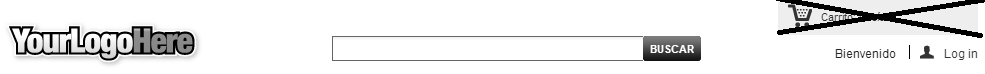
En esta guía, explicaremos como eliminar el carrito de la cabecera, en nuestra tienda Prestashop.
El primer paso, es ir al fichero:
/modules/blockuserinfo/blockuserinfo.tpl
Abrimos el fichero y elimina el siguiente código:
<ul id="header_nav">
{if !$PS_CATALOG_MODE}
<li id="shopping_cart">
<a href="{$link->getPageLink($order_process, true)}" title="{l s='View my shopping cart' mod='blockuserinfo'}" rel="nofollow">{l s='Cart:' mod='blockuserinfo'}
<span class="ajax_cart_quantity{if $cart_qties == 0} hidden{/if}">{$cart_qties}</span>
<span class="ajax_cart_product_txt{if $cart_qties != 1} hidden{/if}">{l s='product' mod='blockuserinfo'}</span>
<span class="ajax_cart_product_txt_s{if $cart_qties < 2} hidden{/if}">{l s='products' mod='blockuserinfo'}</span>
<span class="ajax_cart_total{if $cart_qties == 0} hidden{/if}">
{if $cart_qties > 0}
{if $priceDisplay == 1}
{assign var='blockuser_cart_flag' value='Cart::BOTH_WITHOUT_SHIPPING'|constant}
{convertPrice price=$cart->getOrderTotal(false, $blockuser_cart_flag)}
{else}
{assign var='blockuser_cart_flag' value='Cart::BOTH_WITHOUT_SHIPPING'|constant}
{convertPrice price=$cart->getOrderTotal(true, $blockuser_cart_flag)}
{/if}
{/if}
</span>
<span class="ajax_cart_no_product{if $cart_qties > 0} hidden{/if}">{l s='(empty)' mod='blockuserinfo'}</span>
</a>
</li>
{/if}
<li id="your_account"><a href="{$link->getPageLink('my-account', true)}" title="{l s='View my customer account' mod='blockuserinfo'}" rel="nofollow">{l s='Your Account' mod='blockuserinfo'}</a></li>
</ul>
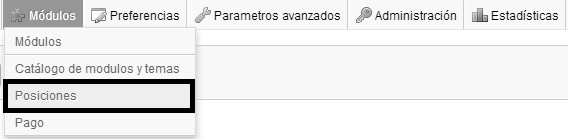
Después, nos vamos a la pestaña Módulos -> Posiciones del panel de administración de nuestra tienda Prestashop.

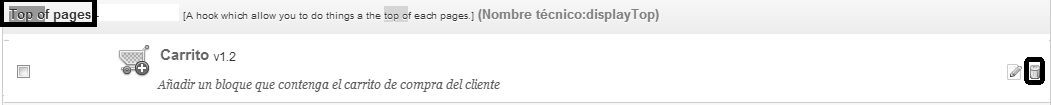
Una vez hemos accedido a la pestaña “Módulos -> Posiciones“, buscamos el hook llamado “Top of pages”

(Pulsar en imagen, para verla de forma completa)
Dentro del “Top of pages”, buscamos el “Carrito” y pulsamos en el icono de la papelera.






Excelente aporte para los que usamos el PS como Catalogo