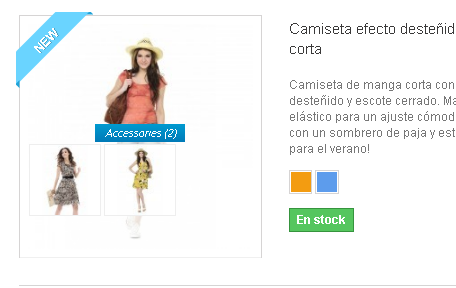
Módulo desarrollado por Antonio Ventura, que permite mostrar en los listados productos los accesorios de los mismos.
Módulo funcional por el momento para la versión 1.6 de Prestashop

La instalación del módulo, simple y sencilla, como es habitual en el universo oscuro de Prestashop, desde la pestaña módulos -> módulos.
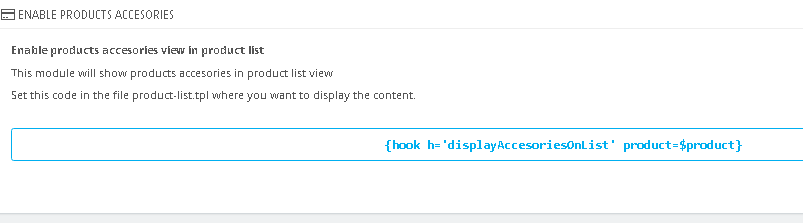
¿Qué opciones de configuración integra el módulo?

Nos comenta que debemos añadir el siguiente código:
{hook h='displayAccesoriesOnList' product=$product}
en el fichero “/themes/default-bootstrap/product-list.tpl” en la sección donde nosotros queramos ubicar los accesorios.
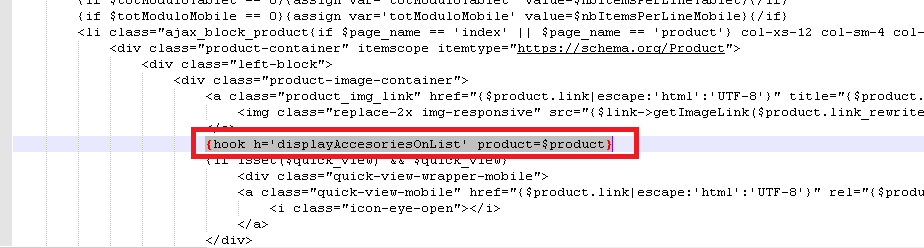
Por ejemplo, en dicho fichero, buscamos la siguiente línea de código (sobre línea 53/55 en Prestashop 1.6.1.12):
<a class="product_img_link" href="{$product.link|escape:'html':'UTF-8'}" title="{$product.name|escape:'html':'UTF-8'}" itemprop="url">
<img class="replace-2x img-responsive" src="{$link->getImageLink($product.link_rewrite, $product.id_image, 'home_default')|escape:'html':'UTF-8'}" alt="{if !empty($product.legend)}{$product.legend|escape:'html':'UTF-8'}{else}{$product.name|escape:'html':'UTF-8'}{/if}" title="{if !empty($product.legend)}{$product.legend|escape:'html':'UTF-8'}{else}{$product.name|escape:'html':'UTF-8'}{/if}" {if isset($homeSize)} width="{$homeSize.width}" height="{$homeSize.height}"{/if} itemprop="image" />
</a>
Y lo colocamos justo debajo.

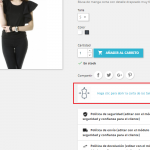
En este “mini ejemplo”, lo veremos de la siguiente forma:
Evidentemente, lo he colocado al azar debajo del código de la imagen, ya depende de vosotros donde lo queréis ubicar.
Hemos usado la versión 1.1.0 del módulo en Prestashop 1.6.1.12
El tema donde se puede descargar el módulo actualizado y discutir sobre el funcionamiento, lo tenemos aquí:
https://www.prestashop.com/forums/topic/546901-modulo-accesorios-en-product-list
Otras opciones (compatibles con Prestashop 1.7)
Actualización del artículo (17/09/2018)
Módulo para mostrar los accesorios (productos relacionados) en los listados de productos en Prestashop

Desarrollado por el usuario vekia de la comunidad de Prestashop
Subida e instalación del módulo desde la pestaña módulos => módulos.

El módulo queda instalado en el hook => displayProductListReviews
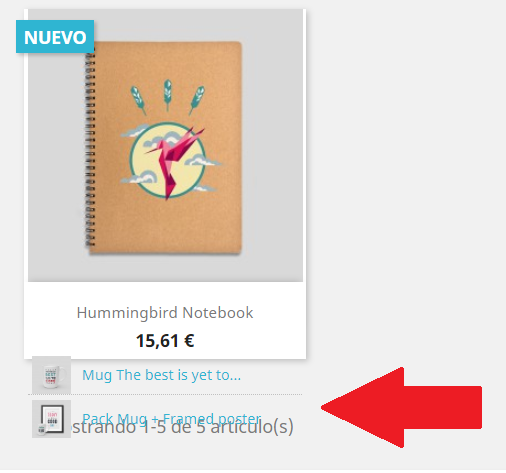
Cuando se hizo esta pequeña reseña Prestashop tenía un bug en la posición del displayProductListReviews que producía que el módulo se viera como podemos apreciar en la siguiente captura:

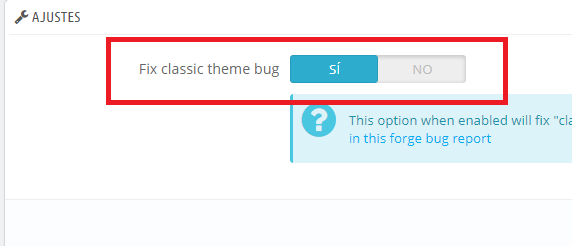
Dentro de la propia configuración del módulo, tenemos una opción denominada=> Fix classic theme bug para solucionar este problema (es posible que en un futuro este problema ya venga corregido por defecto).

¿Dónde puedo descargar el módulo para mostrar en los listados de productos los accesorios de los mismos?
- https://mypresta.eu/modules/front-office-features/accessories-on-list-of-products.html
- https://www.prestashop.com/forums/topic/904157-free-module-show-accessories-on-list-of-products/
- Enlace alternativo de una versión antigua del módulo por si fallan los enlaces fuentes. (v1.2.0)



![[DOC] Preguntas frecuentes por productos en Prestashop](https://victor-rodenas.com/wp-content/uploads/2018/02/prad-150x150.png)