Como dice el título de la entrada reseñamos otro módulo gratuito para Prestashop. En esta ocasión hablamos de un módulo desarrollado por el usuario BonPresta de la comunidad de Prestashop que permite añadir un slider en la tienda.

La subida e instalación del módulo la realizamos como es habitual dentro de la galaxia de Prestashop en la pestaña módulos y servicios -> módulos y servicios

Pasamos a comentar de forma breve algunas de las opciones de configuración que lleva el módulo.
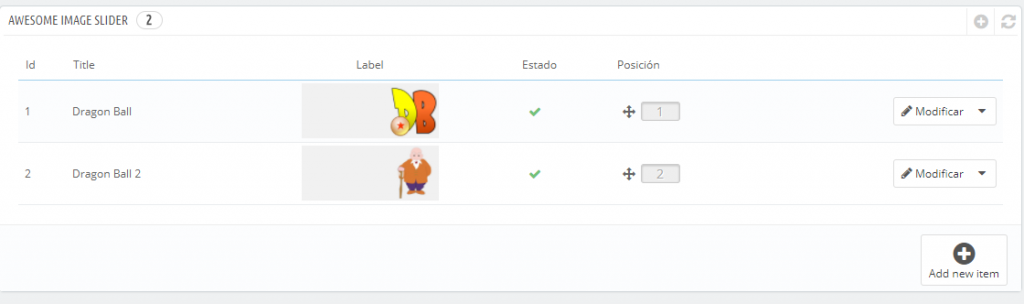
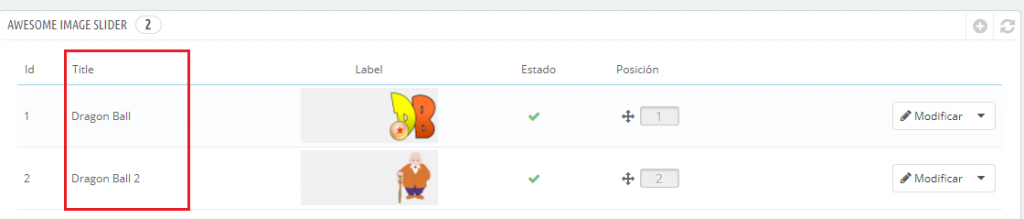
Disponemos de un bloque para gestionar (eliminar, modificar, añadir, ordenar) los elementos del Slider y otro bloque para configuraciones generales.


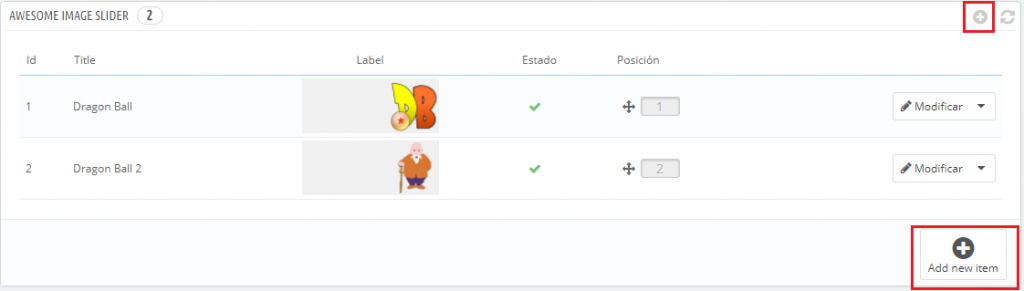
Cuando intentamos añadir un elemento al Slider:

Vemos que nos ofrece el siguiente formulario:

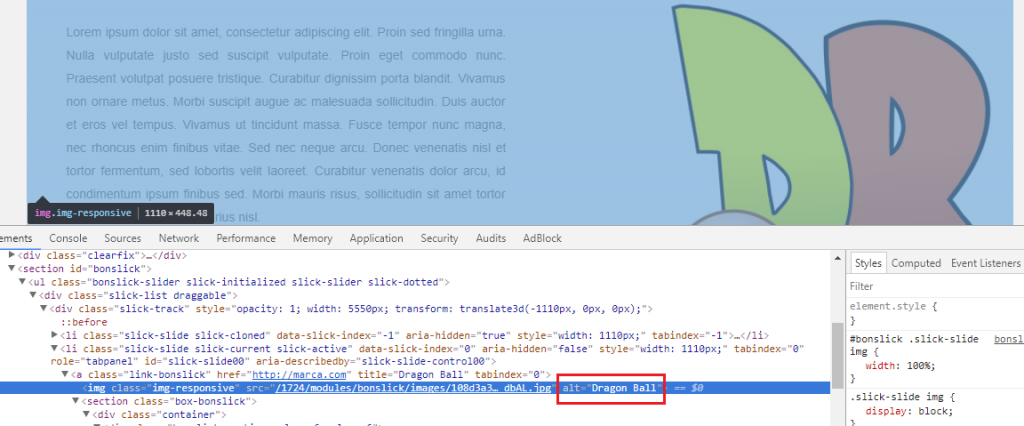
- Title -> Nos sirve para identificar al elemento del Slider, aunque el módulo también lo utiliza en la actualidad para el atributo alt de la imagen.

Alt de la imagen - Image -> Imagen del Slider
- Enter URL -> Enlace donde llevara el elemento del Slider cuando hagamos click sobre él.
- Content -> Texto que aparece sobre la imagen del Slider
- Estado -> Para activar o desactivar el elemento del Slider.
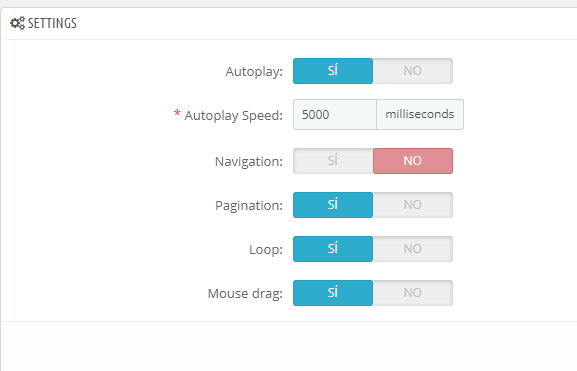
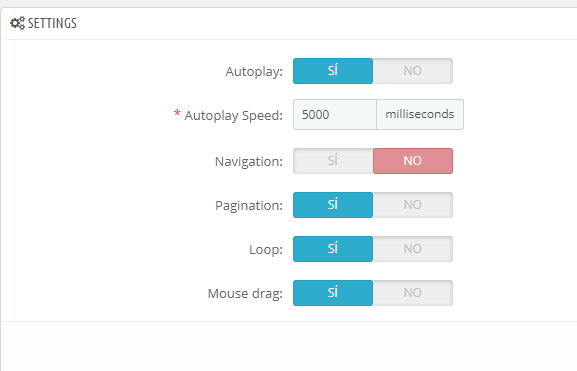
A continuación, pasamos a comentar el bloque de opciones generales del Slider:

- AutoPlay -> Activar / desactivar reproducción automática del slider
- AutoPlay Speed -> Velocidad del slider cuando van pasando los elementos del slider de forma automática.
- Navigation -> Para añadir las flechas de navegación al Slider.
- Pagination -> Activa botones de paginación del Slider.

- Loop -> Una vez hayan pasado todos los elementos del Slider podemos parar la reproducción o repetirla en forma de bucle.
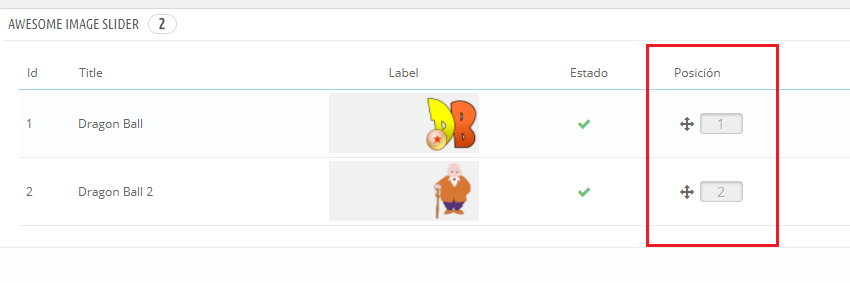
Se me olvidaba comentar que podemos ordenar los elementos del Slider:

En definitiva, otro slider más para Prestashop.
¿Dónde puedo descargar la ultima versión del módulo y preguntar dudas?
https://www.prestashop.com/forums/topic/645060-free-module-awesome-image-slider-prestashop-16-17/
Documento construido bajo Prestashop 1.7.2.4 y la versión 1.0.0 del módulo.









Hola, utilizando este modulo el texto me queda como si empezara por la mitad, y con nada que escribo varias lineas se sale por abajo dejando un gran espacio en blanco arriba. ¿A que puede ser debido?
Tienes que subir una imagen que ocupe todo el fondo.
¿qué tamaño das entonces a la imagen para que quede a la izquierda del texto cómo tú lo tienes?
Todos los carruseles que intento poner me ocurre igual.
No vi el comentario 🙂
Te dejo una imagen base (donde puedes verla montada con un fondo). Esta imagen viene en la demo del módulo.
Ver imagen -> https://victor-rodenas.com/wp-content/uploads/2018/06/fimagen.jpg
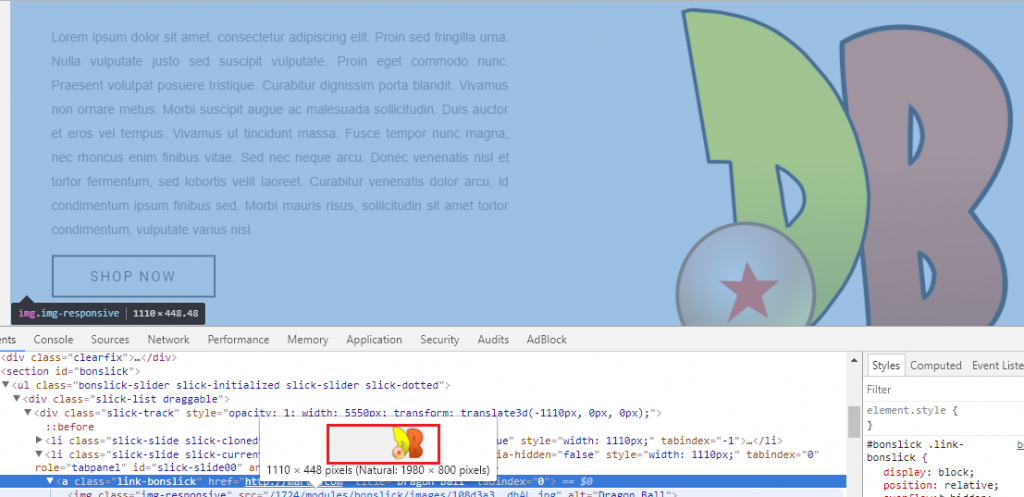
La imagen tiene las siguientes dimensiones:
1980×800 pixeles
Como ves es básicamente un “fondo” y encima del fondo una imagen.
El módulo ya no es gratuito 🙁
Hola,
He revisado y sigue siendo gratuito (el enlace del foro de PrestaShop que tienes colocado casi al final de la entradilla sigue funcionando ).
Además, tienes una backup de la versión con la que se hizo la reseña (v1.0.0) => https://victor-rodenas.com/wp-content/uploads/2018/02/bonslick.zip.