En este manual de Prestashop, vamos a comentar cambiar de ubicación el bloque donde se muestran las pestañas de la descripción del producto, detalles del producto, etc…. de la ficha del producto en Prestashop 1.7
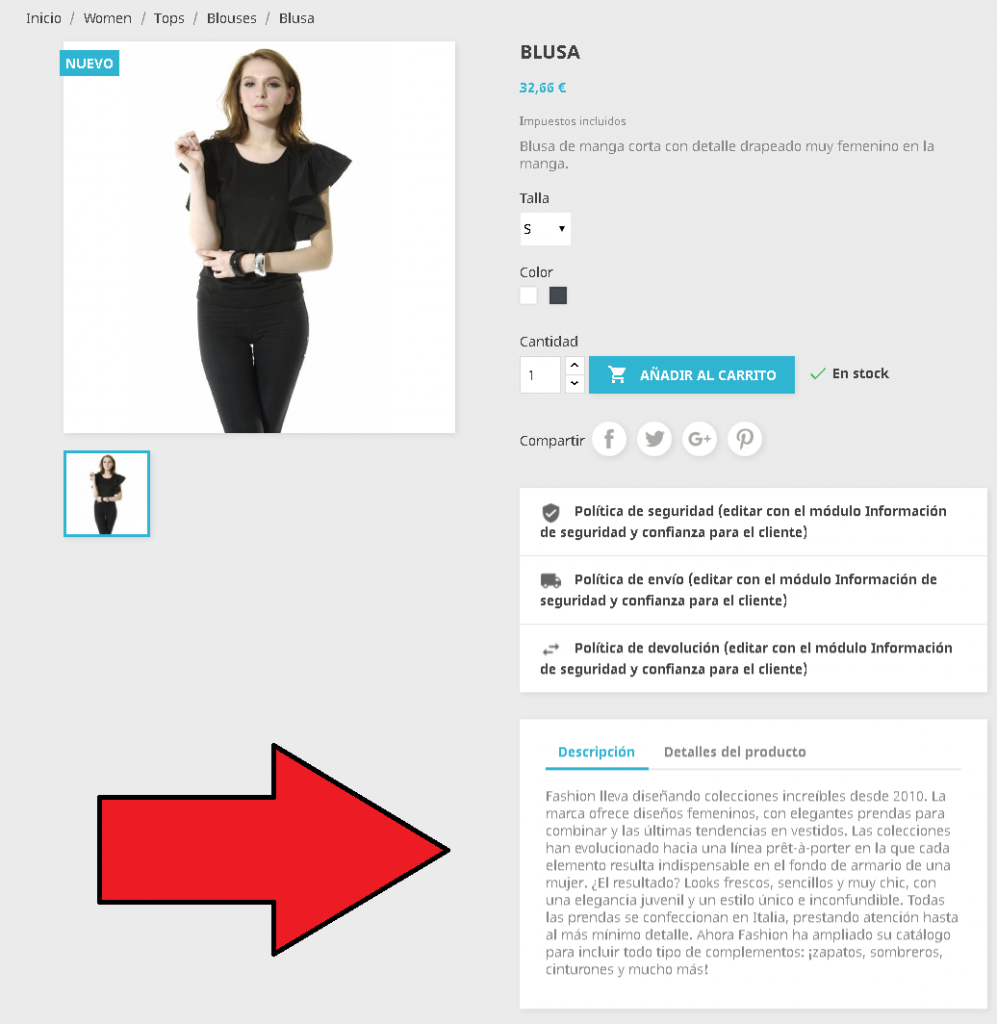
Por defecto, estas pestañas se ven de la siguiente forma:

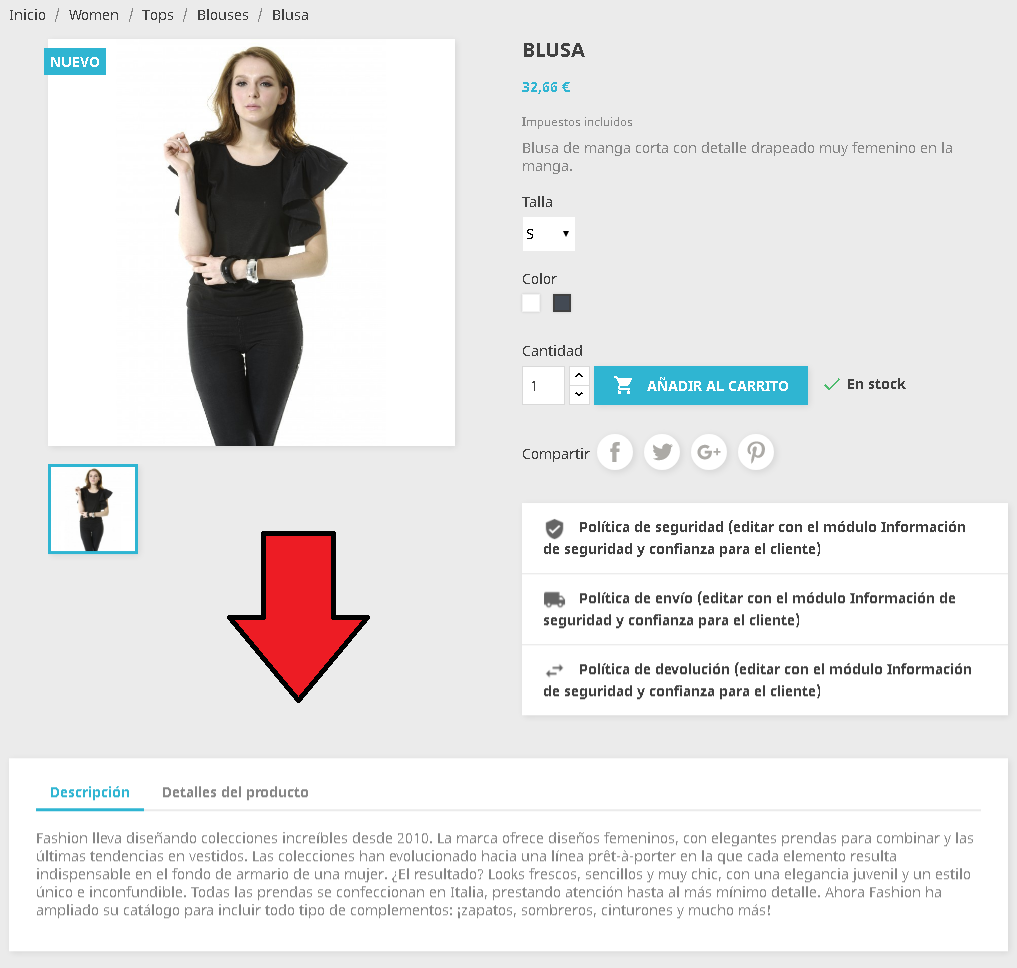
La idea final es que se muestren de la siguiente forma:

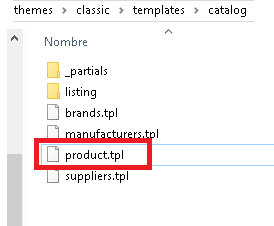
Una de las posibles soluciones, es acceder al fichero:
/themes/classic/templates/catalog/product.tpl

Buscamos este bloque:
{block name='product_tabs'}
<div class="tabs">
<ul class="nav nav-tabs">
{if $product.description}
<li class="nav-item">
<a class="nav-link{if $product.description} active{/if}" data-toggle="tab" href="#description">
{l s='Description' d='Shop.Theme.Catalog'}
</a>
</li>
{/if}
<li class="nav-item">
<a class="nav-link{if !$product.description} active{/if}" data-toggle="tab" href="#product-details">
{l s='Product Details' d='Shop.Theme.Catalog'}
</a>
</li>
{if $product.attachments}
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#attachments">
{l s='Attachments' d='Shop.Theme.Catalog'}
</a>
</li>
{/if}
{foreach from=$product.extraContent item=extra key=extraKey}
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#extra-{$extraKey}">{$extra.title}</a>
</li>
{/foreach}
</ul>
<div class="tab-content" id="tab-content">
<div class="tab-pane fade in{if $product.description} active{/if}" id="description">
{block name='product_description'}
<div class="product-description">{$product.description nofilter}</div>
{/block}
</div>
{block name='product_details'}
{include file='catalog/_partials/product-details.tpl'}
{/block}
{block name='product_attachments'}
{if $product.attachments}
<div class="tab-pane fade in" id="attachments">
<section class="product-attachments">
<h3 class="h5 text-uppercase">{l s='Download' d='Shop.Theme.Actions'}</h3>
{foreach from=$product.attachments item=attachment}
<div class="attachment">
<h4><a href="{url entity='attachment' params=['id_attachment' => $attachment.id_attachment]}">{$attachment.name}</a></h4>
<p>{$attachment.description}</p
<a href="{url entity='attachment' params=['id_attachment' => $attachment.id_attachment]}">
{l s='Download' d='Shop.Theme.Actions'} ({$attachment.file_size_formatted})
</a>
</div>
{/foreach}
</section>
</div>
{/if}
{/block}
{foreach from=$product.extraContent item=extra key=extraKey}
<div class="tab-pane fade in {$extra.attr.class}" id="extra-{$extraKey}" {foreach $extra.attr as $key => $val} {$key}="{$val}"{/foreach}>
{$extra.content nofilter}
</div>
{/foreach}
</div>
{/block}
</div>
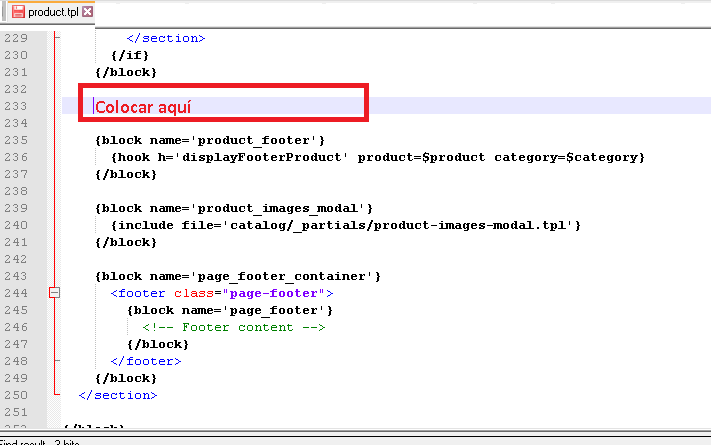
Y lo vamos a dejar encima del bloque (lo buscamos lógicamente):
{block name='page_footer_container'}
<footer class="page-footer">{block name='page_footer'}
<!-- Footer content -->
{/block}</footer>{/block}
Es decir:
{block name='product_tabs'}
<div class="tabs">
<ul class="nav nav-tabs">
{if $product.description}
<li class="nav-item">
<a class="nav-link{if $product.description} active{/if}" data-toggle="tab" href="#description">
{l s='Description' d='Shop.Theme.Catalog'}
</a>
</li>
{/if}
<li class="nav-item">
<a class="nav-link{if !$product.description} active{/if}" data-toggle="tab" href="#product-details">
{l s='Product Details' d='Shop.Theme.Catalog'}
</a>
</li>
{if $product.attachments}
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#attachments">
{l s='Attachments' d='Shop.Theme.Catalog'}
</a>
</li>
{/if}
{foreach from=$product.extraContent item=extra key=extraKey}
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#extra-{$extraKey}">{$extra.title}</a>
</li>
{/foreach}
</ul>
<div class="tab-content" id="tab-content">
<div class="tab-pane fade in{if $product.description} active{/if}" id="description">
{block name='product_description'}
<div class="product-description">{$product.description nofilter}</div>
{/block}
</div>
{block name='product_details'}
{include file='catalog/_partials/product-details.tpl'}
{/block}
{block name='product_attachments'}
{if $product.attachments}
<div class="tab-pane fade in" id="attachments">
<section class="product-attachments">
<h3 class="h5 text-uppercase">{l s='Download' d='Shop.Theme.Actions'}</h3>
{foreach from=$product.attachments item=attachment}
<div class="attachment">
<h4><a href="{url entity='attachment' params=['id_attachment' => $attachment.id_attachment]}">{$attachment.name}</a></h4>
<p>{$attachment.description}</p
<a href="{url entity='attachment' params=['id_attachment' => $attachment.id_attachment]}">
{l s='Download' d='Shop.Theme.Actions'} ({$attachment.file_size_formatted})
</a>
</div>
{/foreach}
</section>
</div>
{/if}
{/block}
{foreach from=$product.extraContent item=extra key=extraKey}
<div class="tab-pane fade in {$extra.attr.class}" id="extra-{$extraKey}" {foreach $extra.attr as $key => $val} {$key}="{$val}"{/foreach}>
{$extra.content nofilter}
</div>
{/foreach}
</div>
{/block}
</div>
{block name='page_footer_container'}
<footer class="page-footer">
{block name='page_footer'}
<!-- Footer content -->
{/block}
</footer>
{/block}

Recordar, limpiar la cache en la pestaña Parámetros Avanzados -> Rendimiento

Documento realizado bajo Prestashop 1.7.1.2
Por otro lado, recordar que en Prestashop 1.7, podemos editar los ficheros de la plantilla, sin necesidad de editar los ficheros originales.





Muchas gracias por la guía, no lo había pensado pero resulta bastante conveniente esteticamente la propuesta.
De paso una pregunta sobre esta misma página de producto. Abajo del precio que dice “Política de Seguridad” – “Política de Envío” y “Política de devoluciones” es posible ponerle links a esa información o reemplazarla por una imagen? Ya la edité desde el módulo correspondiente que ahí mismo indica, pero es solo texto sin posiblidad de agregar un html x ejemplo.
Gracias