En este tutorial, vamos a realizar un miniTip para mostrar la descripción de la categoría donde estamos situados debajo del listado de productos.
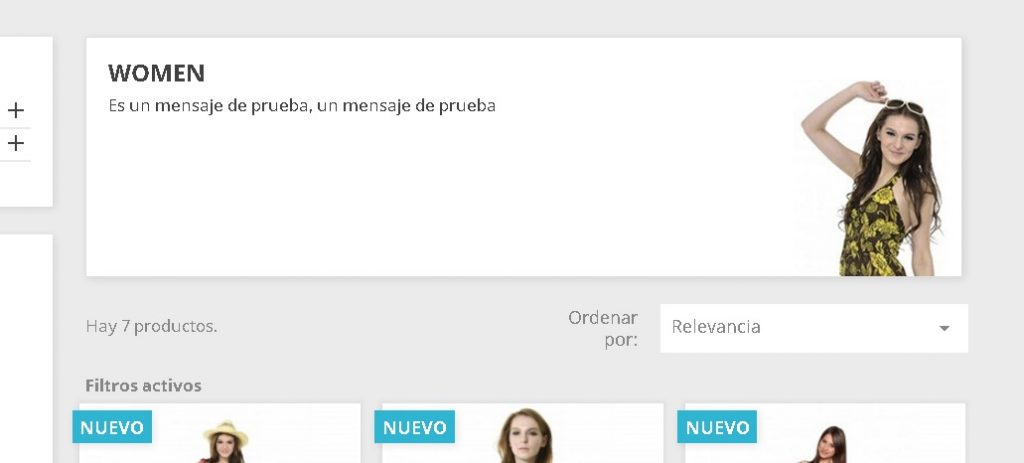
Por defecto, vemos la descripción junto con la imagen y el título de la categoría en Prestashop 1.7 de la siguiente forma:

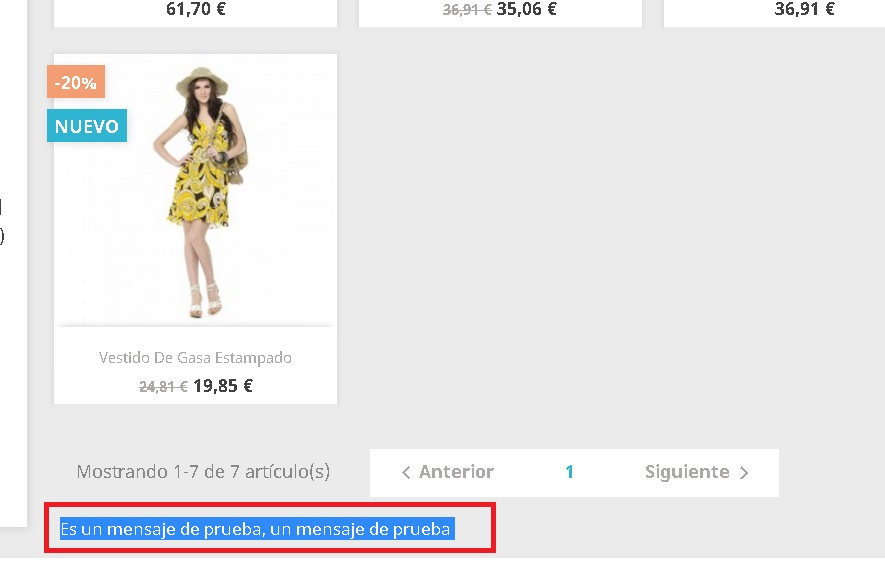
Nuestra intención es ver la descripción (solo vamos a mover la descripción) justo debajo del listado de productos, tal como podemos ver en la siguiente imagen:

El primer paso, es irnos al fichero:
/themes/classic/templates/catalog/listing/product-list.tpl
Y vamos añadir un nuevo bloque que luego vamos a usar en otro fichero.
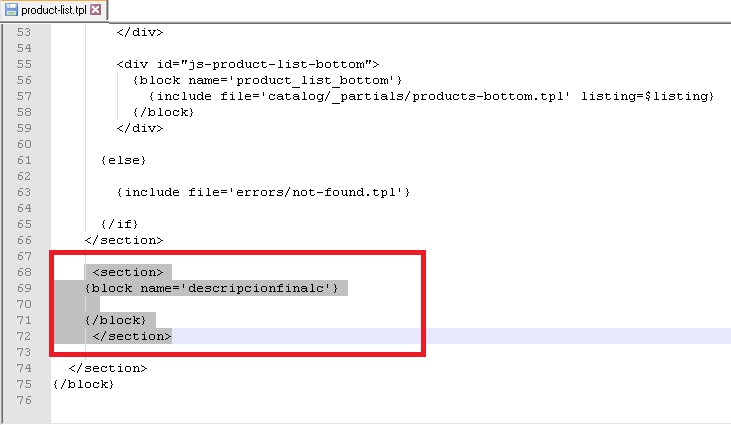
En fichero actual (a final del todo), justo antes de cerrar las siguientes etiquetas:
{/block}
Añadimos un bloque:
<section>{block name='descripcionfinalc'}{/block}</section>
Hemos llamado al “bloque” -> descripcionfinalc

Ahora, vamos a usar ese bloque dentro del fichero:
/themes/classic/templates/catalog/listing/category.tpl
Si nos fijamos, (obviando los comentarios del fichero), la primera línea funcional de código es el extend, que tenemos:
{extends file='catalog/listing/product-list.tpl'}
De un modo u otro estamos heredando la estructura de la plantilla a la que hacemos referencia, por eso antes hemos añadido un nuevo bloque que ahora vamos a usar realmente en el fichero:
/themes/classic/templates/catalog/listing/category.tpl
En nuestro caso, hemos añadido la siguiente instrucción:
(Llamamos al bloque y dentro del bloque mostramos la descripción de la categoría)
{block name='descripcionfinalc'}
{if $category.description}
<div id="category-description" class="text-muted">{$category.description nofilter}</div>
{/if}
{/block}
Estamos usando el bloque que hemos definido en la plantilla base y dentro del bloque estamos mostrando la descripción de la categoría actual.
Este bloque lo vamos a ver en última posición, porque antes en la plantilla base (/themes/classic/templates/catalog/listing/product-list.tpl) hemos definido que estaba al final 🙂
Lo primero que quiero decir, que estamos haciendo un ejemplo muy rápido y por tanto puede contener y contiene erratas, la ideal es que entendáis el funcionamiento de los bloques.
Documento basado en Prestashop 1.7.1.1





Hola Victor!
No sé muy bien dónde dejarte esta pregunta, igual es una tontería pero no veo cómo solucionarlo:
quiero filtrar artículos que tengan una característica, pero para ello la única opción que veo es que a aquellos productos que no la tienen les añada en su ficha el valor negativo de esa característica. ¿no se puede filtrar teniendo sólo una valor en la característica (sí) y consiguiendo que muestre los artículos que sí tienen ese valor positivo, sin tener que marcar todos los otros como no?
Gracias!
Hola Victor, como puedo quitar la etiqueta “nuevo” que aparece en la parte superior izquierda del producto, en prestashop 1.6 se eliminaba modificando el código product-list.tpl pero en esta versión de prestashop 1.7 no encuentro el codigo, saludos.
Hola Victor, gracias por el post!
Lo he aplicado y ahora me muestra el texto tanto arriba como a bajo, hay que eliminar alguna parte del código para que no aparezca arriba?
Me autorespondo … he eliminado el código que había en el product-list.tpl que hace referencía al anterior bloque y ya me muestra el texto correctamente al final de cada categoría.
Gracias crack 😉
He realizado lo que dice Víctor en este post y funciona perfectamente. Además, para que en la parte superión no aparezca el cajetín ni el nombre de la categoría para que no haya H1 duplicados para el tema del SEO, he dejado solo la instrucción extends y el blockname explicado aquí, y funciona perfectamente. Muchas gracias Víctor.
Hola a todos.
Lo he aplicado en mi web y funciona a la perfección. Muchas gracias por publicar estos post tan buenos.
Hola, solo comentar que he aplicado la solución de Victor y funciona, así que gracias, solo una salvedad, si modificas el orden de los productos usando el desplegable, volvía a salir la descripción arriba, bueno arriba y abajo, por lo menos en mi caso, así que deshabilite la posibilidad de ordenar y sin problemas.