(No confundir con el Sitemap que enviamos a los buscadores)
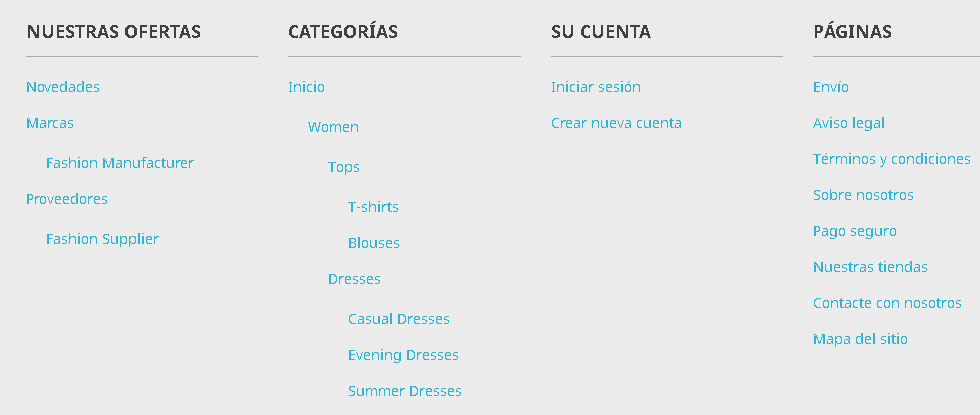
Hablamos de la sección dentro del tienda denominada “Mapa del Sitio“, donde podemos ver por defecto 4 bloques:
- Nuestras Ofertas
- Categorías
- Su Cuenta
- Páginas

Imaginemos que queremos borrar el bloque “Su Cuenta” de la sección mapa del sitio de nuestra tienda.

Nos vamos al fichero:
/themes/classic/templates/cms/sitemap.tpl
Donde lo interesante viene aquí:
<div class="col-md-3">
<h2>{$our_offers}</h2>
{include file='cms/_partials/sitemap-nested-list.tpl' links=$links.offers}
</div>
<div class="col-md-3">
<h2>{$categories}</h2>
{include file='cms/_partials/sitemap-nested-list.tpl' links=$links.categories}
</div>
<div class="col-md-3">
<h2>{$your_account}</h2>
{include file='cms/_partials/sitemap-nested-list.tpl' links=$links.user_account}
</div>
<div class="col-md-3">
<h2>{$pages}</h2>
{include file='cms/_partials/sitemap-nested-list.tpl' links=$links.pages}
</div>
Nuestra intención es ocultar la sección de “Su Cuenta”.
Comentar esta parte del código (Comentar código en Smarty):
<div class="col-md-3">
<h2>{$your_account}</h2>
{include file='cms/_partials/sitemap-nested-list.tpl' links=$links.user_account}
</div>
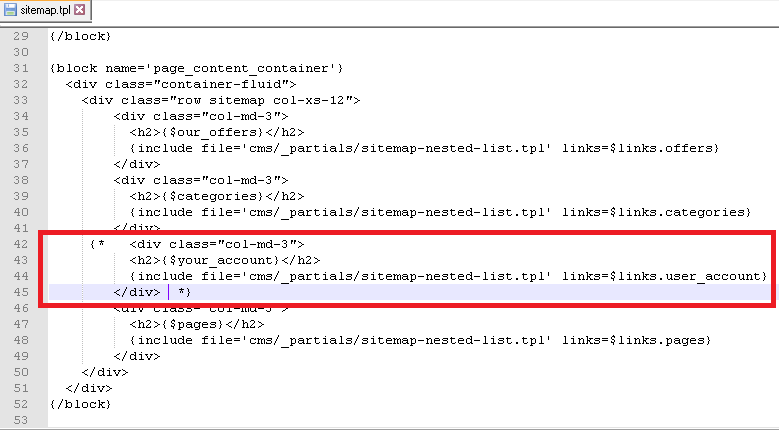
Código comentado:
{*
<div class="col-md-3">
<h2>{$your_account}</h2>
{include file='cms/_partials/sitemap-nested-list.tpl' links=$links.user_account}
</div>
*}

Recordar limpiar la cache una vez realizado los cambios, en la pestaña Parámetros Avanzados -> Rendimiento.
Si, ahora vamos a la tienda, veremos que el mapa del sitio web se ve de la siguiente forma, veremos que ya no aparece la sección de “Su Cuenta“, pero que tenemos un hueco vacío:

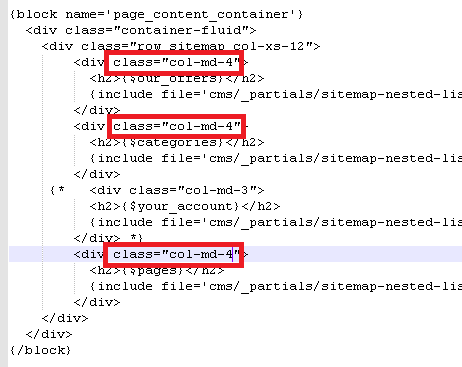
Para que los 3 “bloques” que ahora quedan, denominados “Nuestras Ofertas”, “Categorías, “Páginas” queden centrados, vamos a cambiar los:
class="col-md-3"
por
class="col-md-4"

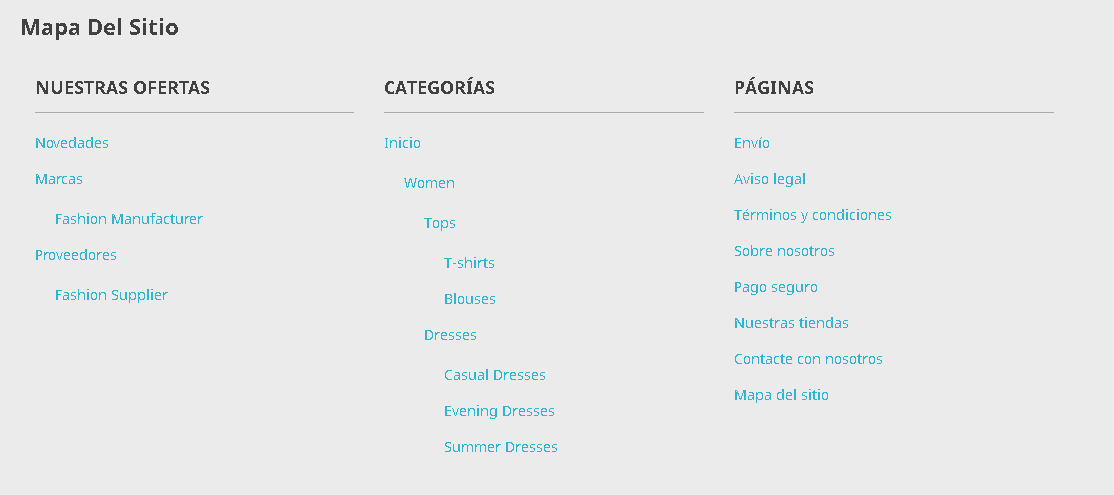
Ahora, volvemos a la pestaña Parámetros Avanzados -> Rendimiento y limpiamos la cache y vemos que ahora podemos ver que ya no tenemos hueco vacío de antes 🙂

Documento construido bajo Prestashop 1.7.1.0