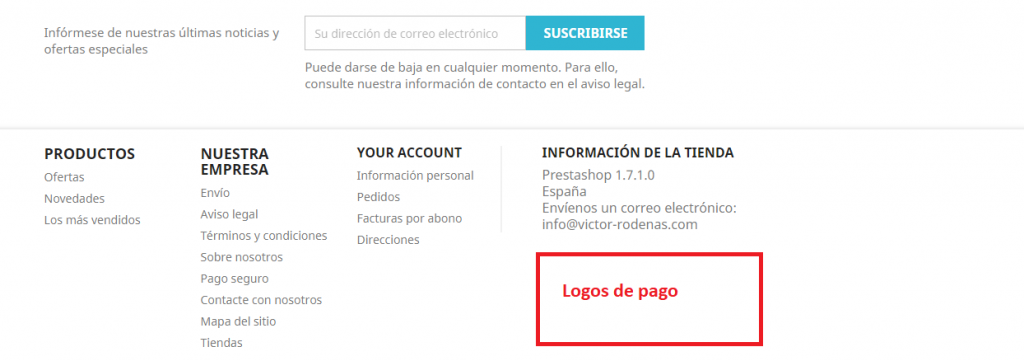
Para añadir un bloque de logos de pago en el pie de página en Prestashop 1.7

Podemos usar ContenBox o HtmlBox -> Revisar reseña y configurar el módulo para que se muestre en el displayFooter.
Otra opción, es aprovechar uno de los módulos que vemos en el pie de página, como por ejemplo el de Información de contacto y editar el fichero:
/themes/TuPlantilla/modules/ps_contactinfo/ps_contactinfo.tpl
Y añadir:
<img src="{$urls.img_url}lpago.png" class="img-fluid" />
He añadido -> class=”img-fluid” para que si la imagen que vamos a subir es mas grande que el hueco, no sobresalga.
Subiremos la imagen: “lpago.png” al directorio: /themes/TuPlantilla/assets/img/
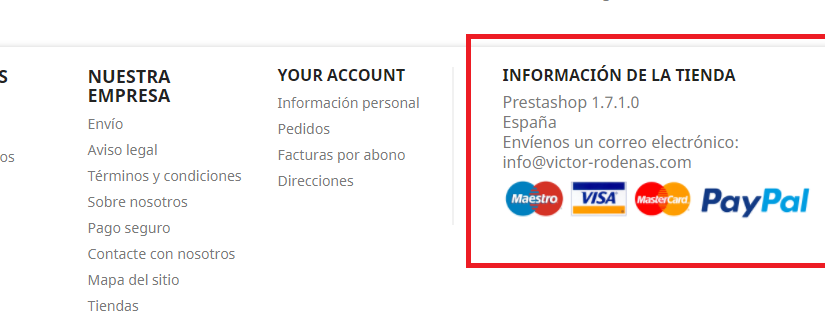
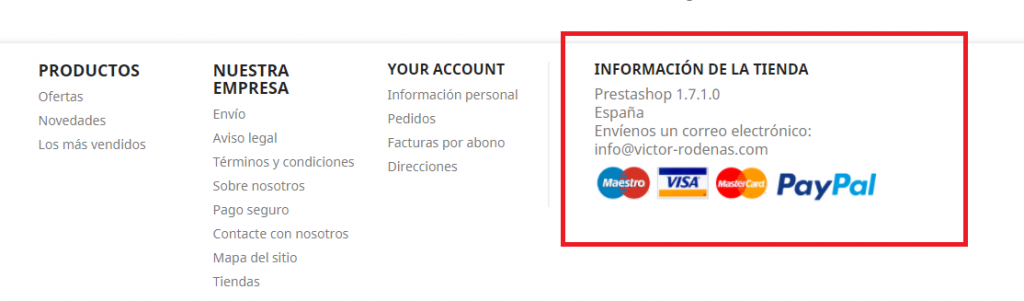
Finalmente, el resultado sera el siguiente:

El siguiente paso es que al pinchar la imagen, nos lleve algún sitio, dejamos el código anterior del siguiente modo:
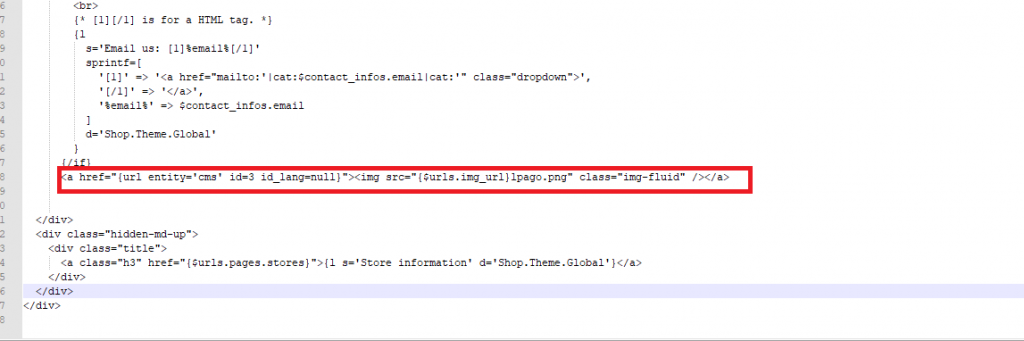
<a href="{url entity='cms' id=3 id_lang=null}"><img src="{$urls.img_url}lpago.png" class="img-fluid" /></a>
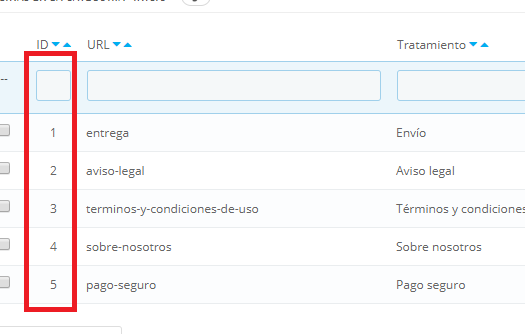
El valor de “id” debe corresponder a la página de contenidos de la pestaña Diseño -> Páginas

El código queda añadido antes de cerrar las siguiente etiqueta:
<div class="hidden-sm-down">

Añadirlo también dentro de: <div class=”hidden-md-up”> si queremos que se vea también en resoluciones pequeñas
Documento construido en base a Prestashop 1.7.1.0
PosData: Es posible que en un futuro cercano incorporen el típico módulo de logos de pago.
PosData 2: Usar el htmlbox y situarlo en el displayFooter mejor que editar ficheros a mano.